RedMort
Aprendiendo Decomp
Hola a todos, hoy vengo a mostraros algo que me han pedido unas cuantas veces y que no pude ayudar por falta de conocimientos.
Sí, en mi hack lo tengo, pero fue algo que hice del tirón, al primer intento, y sin fijarme en nada, por lo que no pude responder.
Bueno, finalmente descubrí cosas que me gustaría compartir para que todos hagan el fondo personalizado al 100% y sin ningún tipo de problemas.
Sí, en mi hack lo tengo, pero fue algo que hice del tirón, al primer intento, y sin fijarme en nada, por lo que no pude responder.
Bueno, finalmente descubrí cosas que me gustaría compartir para que todos hagan el fondo personalizado al 100% y sin ningún tipo de problemas.
¿Qué aprenderemos aquí?
- Advertencias
- Insertar fondo.
- Hacer efectos de degradado.
- Hacer fondo sin degradado.
- Solución de bugs.
- Insertar fondo.
- Hacer efectos de degradado.
- Hacer fondo sin degradado.
- Solución de bugs.
¿Qué necesitaremos?
- Fondo deseado.
- Rom de Pokémon Ruby (USA)
- Sphere Editor.
- Editor de dibujo.
- NTME.
- Unlz-gba.
- Nlz-gba.
- APE.
- HxD ó FreeSpaceFinder.
- Character Maker Pro.
- Photoshop (opcional).
- PACIENCIA.
- Rom de Pokémon Ruby (USA)
- Sphere Editor.
- Editor de dibujo.
- NTME.
- Unlz-gba.
- Nlz-gba.
- APE.
- HxD ó FreeSpaceFinder.
- Character Maker Pro.
- Photoshop (opcional).
- PACIENCIA.
- Advertencias -
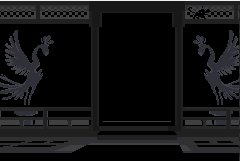
La imagen sera de 256x160px, aun así, deben de estar conectadas a ambos lados, puesto que al elegir Chico o Chica, la pantalla se mueve hacia la izquierda, y lo que desaparece del fondo de la derecha, aparece en la izquierda, por lo tanto, no usen figuras que se corten en los bordes de la pantalla, y si hay alguna figura que se deba cortar si o si, ya sean nubes, montañas, paisajes.. hagan que por la otra parte, termine a la misma altura, así no se notará la diferencia.
Usen siempre un color llamativo de fondo, les será más fácil todo.
-Insertar Fondo-
En esta categoría os mostraré a cambiar el fondo, de la manera más sencilla y simple, sin nada de personalización, pero para conocer lo básico.
Paso 1 - Eligiendo el fondo.
Bueno, esto será sencillo, simplemente buscamos o creamos (Si no sabéis cómo, os remito a este post de @Lord Power) cualquier fondo que os guste, de medidas 256x160(px)
Yo usaré esta:

Paso 2 - Pasando a 16 colores (15 + el de fondo)
Para esto viene el Photoshop. Lo puse en Opcional porque siempre podrán controlarlo mejor haciendolo en vuestro editor de dibujo, color a color reduciéndolo.
En el caso de que useis Photoshop, abrimos la imagen en el programa, y damos click a:
Imagen > Modo > Color indexado... -> Nos saldrá esto:

Dependiendo de la imagen que usen, saldrán más o menos colores.
Bien, verán que hay demasiados, es hora de poner en "Paleta:" Local(Perceptual) y abajo escribir el número 15.
Quedó así:

Paso 3 - Sacando paletas e indexando.
Llegó la hora del Character Maker Pro.
Bueno, lo de indexar no lo explicaré paso a paso, supongo que ya sabrán hacerlo. Simplemente pongan un color de fondo que destaque de los demás, yo usaré un rojo chillón (255,0,0), lo ponen en la primera posición de los colores editando la paleta y le dan a guardar.
- Hacer efectos de degradado -
Bueno, esto es más una edición, es decir, Pokémon Ruby tiene por defecto un degradado por el cual los colores se le van sumando a la pantalla, y lo que haremos será usar ese sistema para darnos un toque de originalidad, pero... ¿qué colores?
Antes de guardar, los primeros 9 colores son los que se le irán sumando a la pantalla, y los últimos 7, son los que aparecen desde un comienzo.
Es decir, si quieres hacer un efecto de amanecer, deberás poner como segundo color (recuerda siempre que el primero es el de fondo) el primero de los colores del amanecer, despues el siguiente, el siguiente... y así completarás la pantalla con un efecto realmente bueno.
Después el tuto lo puedes continuar perfectamente.
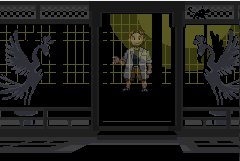
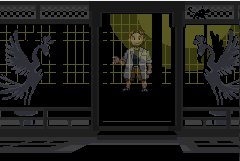
El resultado será este:

(Sale un poco movida, pero es fallo mio al crear el gif)
Bueno, esto es más una edición, es decir, Pokémon Ruby tiene por defecto un degradado por el cual los colores se le van sumando a la pantalla, y lo que haremos será usar ese sistema para darnos un toque de originalidad, pero... ¿qué colores?
Antes de guardar, los primeros 9 colores son los que se le irán sumando a la pantalla, y los últimos 7, son los que aparecen desde un comienzo.
Es decir, si quieres hacer un efecto de amanecer, deberás poner como segundo color (recuerda siempre que el primero es el de fondo) el primero de los colores del amanecer, despues el siguiente, el siguiente... y así completarás la pantalla con un efecto realmente bueno.
Después el tuto lo puedes continuar perfectamente.
El resultado será este:

(Sale un poco movida, pero es fallo mio al crear el gif)
Paso 4 - Creando el Tilemap.
Ahora vamos con el Sphere Editor.
Abren el programa y hacen click en: File > Import > Image to Map...
Ahí abren la imagen indexada y se les abrirá una nueva ventana, le dan a Guardar.
Se les abrirá otra con las dimensiones de los tiles, ahí le ponen "8" en cada cuadro, luego a "Ok", nos preguntará si elimina los tiles duplicados, ahí le dan a "Sí", y por último, "Aceptar".
Una vez hecho esto, se les habrá guardado un archivo raro en el mismo lugar donde tenían la imagen indexada, con el mismo nombre.
No tienen más que abrir dicho archivo dando doble click en él.
Se abrirá nuevamente el programa, pero esta vez con dos ventanas:

Lo único que harán aquí sera en la ventana que pone "Tiles", pinchar en cualquier tile que sólo tenga un color.
Como verán, el cuadro rosa se mueve hacia allí y ya no molesta.
Seguidamente, la ventana de Tiles la ensanchan o encogen para que haya 16 tiles de ancho, no sé si eso influye, pero yo siempre lo hago.
Ahora le dan a "Impr pant" para copiar esa ventana en el editor de dibujo:

Y lo editan para que acabe quedando así:

Eliminamos el cuadrito rosa, que no nos servirá para nada, y cambiamos el color de los tiles vacíos.
Recuerden que esto es un tileset y que no hay tiles repetidos, por lo que si en tu fondo hay algún tile negro completamente, aparecerá a mitad del mismo, no al final.
Le puse de color naranja porque es un color que resalta en mi fondo, pero no se preocupen, ahora lo volveremos a cambiar.
Paso 5 - Indexando el Tileset.
Volvemos a abrir el Character Maker Pro, con el fondo indexado y el tileset que acabamos de crear.
Consiste en ponerle la paleta del fondo indexado, a la del tileset, cuyos colores en la paleta estarán desordenados.
Existe una forma más sencilla, pero mi CMP está un poco malo y no me deja, lo que yo haré será cambiarlos manualmente, es decir, pondré el color naranja que usé para quitar el fondo negro a mi rojo chillón de fondo (255,0,0).
Una vez hecho eso, en el editor de paletas, iré moviendo los colores para que me queden en el mismo orden.
Una vez hecho eso, guardamos y salimos, ya tenemos el tileset indexado.
Paso 6 - Creando el Raw.
Para este paso, abrimos el NTME 1.1.
File > Open Tileset > Abrimos el tileset que acabamos de indexar.
File > Open Tilemap > From Sphere RMP file > Abrimos el archivo .rmp que creamos en el Paso 4.
Nos quedará así:

- Hacer fondo sin degradado -
Esto es más para quien no quiera que los colores se vayan sumando, es decir, que todos los colores aparezcan en la pantalla directamente.
Ahora File > Save Tilemap > Escriben cuaquier nombre y guardan.
Aquí, en el NTME 1.1 deberán hacer algo más antes de dar a "Save Tilemap".
Vamos a ir a "Edit" > Extra > Change All Palettes > Palette 1 [02].
Tardará un poco en reaccionar, y ya pueden seguir con el tuto como si nada.
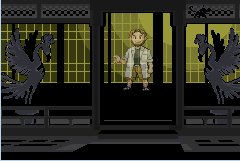
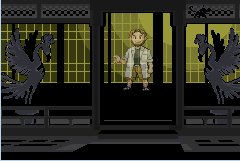
El efecto, pues directamente este:

No lo recomiendo, creo que puede quedar un efecto feo a los bordes, pero lo pongo de todas formas.
Esto es más para quien no quiera que los colores se vayan sumando, es decir, que todos los colores aparezcan en la pantalla directamente.
Ahora File > Save Tilemap > Escriben cuaquier nombre y guardan.
Aquí, en el NTME 1.1 deberán hacer algo más antes de dar a "Save Tilemap".
Vamos a ir a "Edit" > Extra > Change All Palettes > Palette 1 [02].
Tardará un poco en reaccionar, y ya pueden seguir con el tuto como si nada.
El efecto, pues directamente este:

No lo recomiendo, creo que puede quedar un efecto feo a los bordes, pero lo pongo de todas formas.
Paso 7 - Insertando.
Muy bien, es hora de insertar la portada en nuestro juego.
Para ello abren en el Unlz-gba su rom, y van a la dirección 1:

Hacen click en "Import" y seleccionan el tileset que creamos en el Paso 4 e indexamos en el 5:
Click en Write to Rom; Aquí buscarán una dirección en su hack vacía de un tamaño en concreto:
Click con el segundo botón en el tileset y van a "Propiedades"
En "Tamaño" les aparecerá lo que necesita para ser insertado. En mi caso, 3.687 bytes.
Para buscar la dirección, pueden hacerlo en el FreeSpaceFinder, pero yo me fio más de lo que yo busco, de modo que con el HxD voy a la dirección $700000, donde hay un montonaaaaaazo de espacio libre, y lo pongo ahí:
Volviendo al Unlz-gba, quedaría así:

Marcan las casillas que tengo marcadas, y le dan a "Ok", y si se les abren nuevas ventanas, a "Ok" en ambas.

¡Tileset insertado! Ahora debemos de decirle al juego cómo ordenar dichos tiles, para ello está el archivo Raw.
El proceso es exactamente igual, en Unlz-gba le dan a Next, osea, la dirección 2, y ahí van a File > Load Raw > y eligen el archivo .raw recientemente creado.
Nuevamente a "Write to Rom" y para buscar dicho espacio, pueden volver al FSF y buscar los bytes que marca en el "Tamaño" de sus Propiedades, o ir otra vez al HxD, buscar la dirección $700000 (con Ctrl+G) y bajar con la rueda del ratón hasta ver nuevamente espacio libre:

Recomiendo que dejen una o dos filas de FF por seguridad. No creo que haga falta, pero siempre es mejor prevenir.
En mi caso, $700FA0 es una dirección más que segura, de modo que será la que ponga:

Y repetimos con las casillas, "Ok", y "Aceptar" en las siguientes ventanas que se abran.
En fin, esto está terminado, ya pueden abrir su rom y comprobarlo.
Se ve raro, ¿verdad? eso es por las paletas, ¡hay que cambiarlas!
Paso 8 - Insertando Paletas
Pordía escribir aquí cómo buscar las paletas, pero creo que será mejor que os de las direcciones.
Abrimos en el APE nuestra rom, la dirección a abrir es la $001E764C
Nuestra herramienta se verá así:

Bien, en la lista de colores de abajo del todo, a la derecha, ven una paleta de dibujo con una flecha azul, click en ella y buscan la paleta que guardamos en el Paso 3 (Recuerden que se guardó en la extensión .act).
Quedará así (con sus colores):

Lo único que harán será darle click en "Guardar" y "Cargar" justo arriba.
Lo siguiente que harán será darle al ">" que está a la derecha de donde escribimos la dirección.
Una vez clickado, vuelven a darle a "Guardar" y "Cargar".
Ahora está terminado, pero esperen, no cierren el APE, vayan a probar su juego y ver si está bien:

Bueno, por pura casualidad, esos colores le quedan bien, pero yo no los quiero, lo que yo busco son mis colores originales, ¿qué ocurre?
Bueno, he dejado esto para una paso aparte porque lo necesitaré en otra categoría, pero no hay problemas.
Paso 9 - Terminando con el insertado.
Otra vez en el APE, van a la dirección: $1E795A
Ahí aparecerán 9 colores seguidos por 7 colores negros.
Lo que deben de hacer aquí es amoldar tu paleta a ella, escribiendo en las 7 últimas direcciones de los colores de abajo "0000", es decir, quedaría así:
Nuevamente "Guardar" y "Cargar":

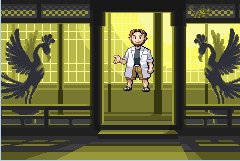
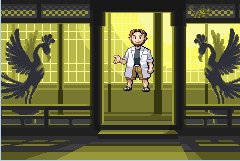
Y ahí lo tienen, Portada insertada.
- Solución de bugs -
Este apartado lo dejo por si alguien tiene alguno y quiere comentarlo, buscaré la solución y lo expondré aquí.
Algunos fallos conocidos son:
NTME:
"Your TileSet's width and height should be a multiple of eight."
"[Current TileSet: Widht = XXXpx | Height = XXXpx]"
Simplemente dice que el tileset que has abierto tiene que tener medidas con múltiplos de 8, lo cual te lleva a que hiciste algo mal al realizar el Paso 4.
Es todo, comentad si os ha servido o si queréis que intente ver más cosas sobre este tema, y sobre todo si os ha ocasionado algún tipo de bug.
En principio no debería de dar ningún problema, ya lo he hecho con 3 roms y van de lujo, aun así, ¿quién sabe?
Nada más, ¡saludos!