AnarKi
Piensa a lo grande
Hola a todos! Al mismo tiempo que empezare con mi proyecto personal de pkmn en gamemaker, me he decidido a crear una guia/tutorial sobre el mismo desarrollo de este.
En este tuto pretendo enseñar a usar gamemaker y algo de programación en C++, a parte de usar alguna que otra herramienta externa como Tiled y Shoebox.
En principio el tuto se centrara en recrear lo más fielmente la región de kanto. Esto significa eventos, combates pokemon, blablabla.
Aquí dejo un link a otro hilo del foro donde podéis dar ideas para implementar en el juego, etc : https://whackahack.com/foro/t-49835/debate-aportes-pkmn-en-gamemaker
Este es mi primer tuto así que take it easy pls, ire actualizando el post a medida que avance el proyecto obviamente.
Antes de empezar dejaré claro que no voy a explicar programación, no van a ser clases de C++, ni voy a tratar en profundidad los programas que empleare, simplemente iré explicando lo que voy haciendo. A demás al final del post añadiré un diccionario para palabras técnicas o que necesiten una aclaración (estas irán subrayadas y seguidas de un *).
Dicho esto comencemos.
COMENCEMOS POR EL COMIENZAMIENTO
Una vez tengamos los programas empezaremos por la creación de nuestro mapa, empezare por Pueblo paleta.
Perfectísimo!, ya tenemos nuestro mapa de juego, aun que solo sea una imagen png. Ahora abriremos Gamemaker y lo implementaremos.
Antes de comenzar es importante que la imagen no pese mas de 970mb (quizás 1000mb ya que puede que gamemaker no lo soporte, ya hablaremos de como solucionarlo más adelante).
Ahora que tenemos nuestro mapa, que nos falta? pues el jugador, claramente, así que manos a la obra!
MUY BIEN CHICOS! teniendo todos los sprites animados, vamos a empezar con lo duro:
LA PROGRAMACIÓN*

EN LA SIGUIENTE ENTREGA HAREMOS QUE RED COLISIONE CON LOS ARBOLES Y EXPANDIREMOS EL MAPA, TAMBIÉN AÑADIRÉ UN MÉTODO ALTERNATIVO DE MAPEAR DIRECTAMENTE DESDE GAMEMAKER SIN NECESIDAD DEL TILED
PD: si alguien empieza a programas gracias a mi aporte me encantaría que lo dijese en los comentarios XD
En este tuto pretendo enseñar a usar gamemaker y algo de programación en C++, a parte de usar alguna que otra herramienta externa como Tiled y Shoebox.
En principio el tuto se centrara en recrear lo más fielmente la región de kanto. Esto significa eventos, combates pokemon, blablabla.
Aquí dejo un link a otro hilo del foro donde podéis dar ideas para implementar en el juego, etc : https://whackahack.com/foro/t-49835/debate-aportes-pkmn-en-gamemaker
Este es mi primer tuto así que take it easy pls, ire actualizando el post a medida que avance el proyecto obviamente.
Antes de empezar dejaré claro que no voy a explicar programación, no van a ser clases de C++, ni voy a tratar en profundidad los programas que empleare, simplemente iré explicando lo que voy haciendo. A demás al final del post añadiré un diccionario para palabras técnicas o que necesiten una aclaración (estas irán subrayadas y seguidas de un *).
Dicho esto comencemos.
COMENCEMOS POR EL COMIENZAMIENTO
- Gamemaker (version 1.4 es la que uso)
- Tiled (programa para mapear)
- Shoebox (extractor de tiles, spritesheets, etc)
- GIMP2 (cualquier editor de imagen sirve, pero que sea más avanzado que paint XD)
- Advance map como apoyo visual (no es necesario)
Una vez tengamos los programas empezaremos por la creación de nuestro mapa, empezare por Pueblo paleta.
Abrimos Tiled

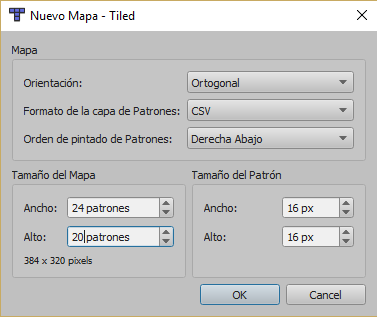
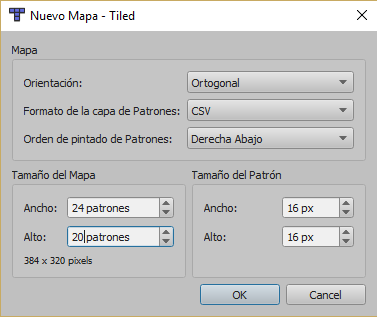
ahora crearemos un nuevo mapa de 24x20 que es lo que mide pueblo paleta en tiles (las medidas las saco de advance map)

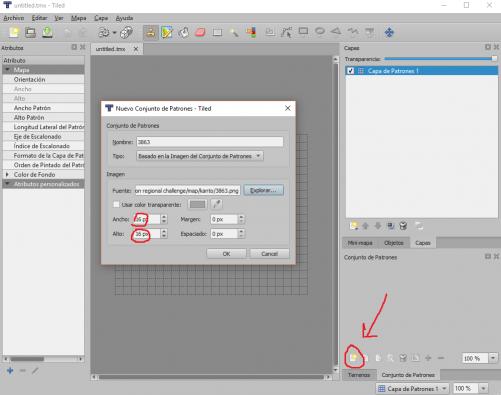
con "patron" obviamente se refiere al tamaño del tile, en este caso 16x16
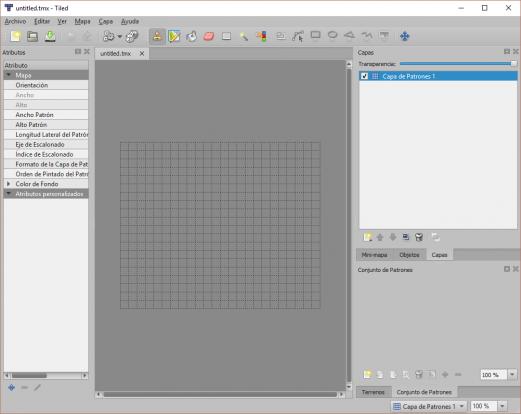
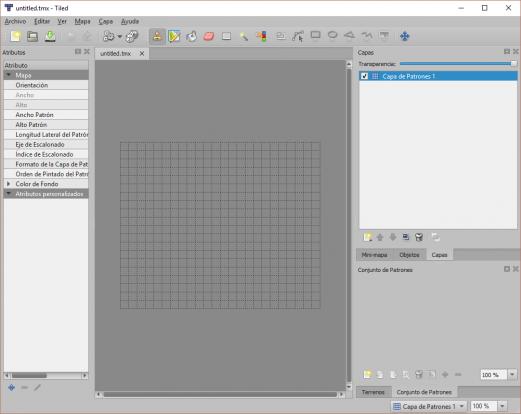
Bien, ahora tendremos algo similar a esto

Ahora implementaremos nuestro tileset, el cual utilizaremos para mapear. En mi caso empleare este :

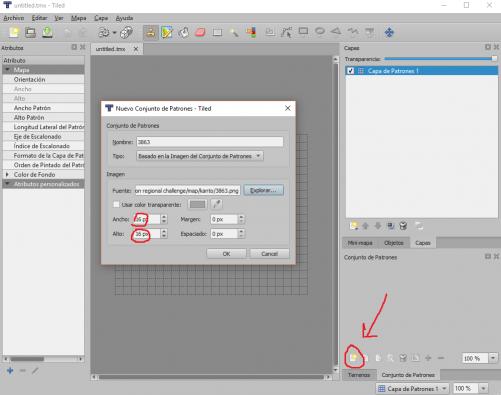
Ahora lo abrimos con Tiled

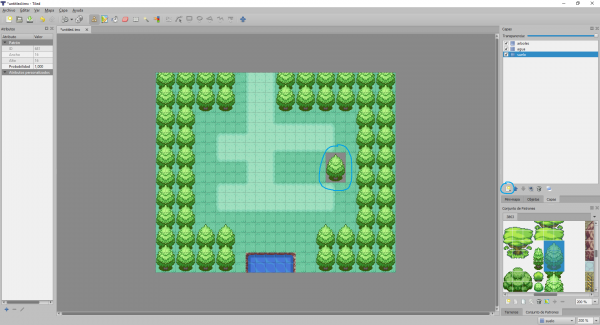
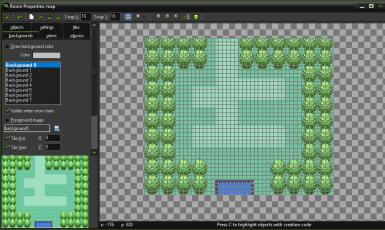
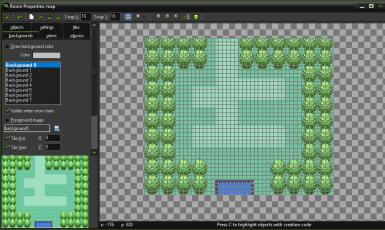
Una vez abierto simplemente pintaremos nuestro mapa. De momento tan solo pintare la base de pueblo paleta, obviando las casas (es una recreacion cutresalchichera XD)

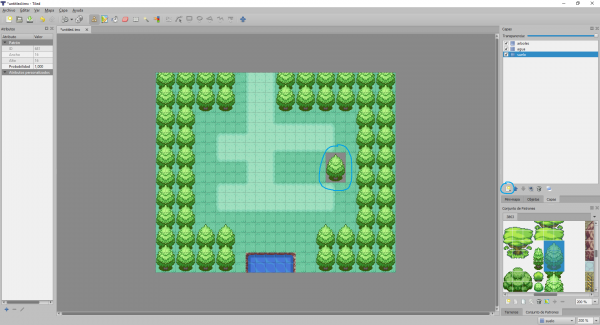
Recomendación extremadamente recomendable (obligatorio casi), hay que trabajar por capas. Fijaos en el árbol que esta en el circulo azul, al estar en la misma capa de "suelo" no toma el césped de debajo como fondo sino que lo substituye, por el contrario el resto de arboles están SOBRE la capa "suelo" así que la toman como fondo. Recomiendo dividir todo lo que podáis las capas con las que trabajéis, de esta manera tendréis menos complicaciones a la hora de hacer un mapa con sentido visual.
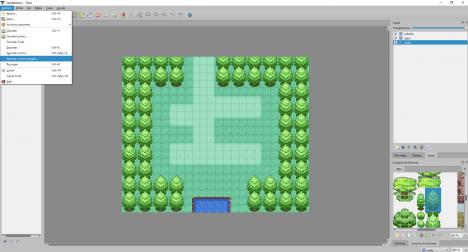
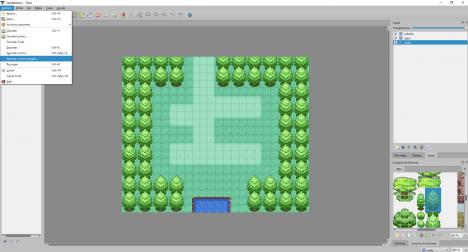
Ahora tan solo queda exportarlo como una imagen


ahora crearemos un nuevo mapa de 24x20 que es lo que mide pueblo paleta en tiles (las medidas las saco de advance map)

con "patron" obviamente se refiere al tamaño del tile, en este caso 16x16
Bien, ahora tendremos algo similar a esto

Ahora implementaremos nuestro tileset, el cual utilizaremos para mapear. En mi caso empleare este :

Ahora lo abrimos con Tiled

Una vez abierto simplemente pintaremos nuestro mapa. De momento tan solo pintare la base de pueblo paleta, obviando las casas (es una recreacion cutresalchichera XD)

Recomendación extremadamente recomendable (obligatorio casi), hay que trabajar por capas. Fijaos en el árbol que esta en el circulo azul, al estar en la misma capa de "suelo" no toma el césped de debajo como fondo sino que lo substituye, por el contrario el resto de arboles están SOBRE la capa "suelo" así que la toman como fondo. Recomiendo dividir todo lo que podáis las capas con las que trabajéis, de esta manera tendréis menos complicaciones a la hora de hacer un mapa con sentido visual.
Ahora tan solo queda exportarlo como una imagen

Perfectísimo!, ya tenemos nuestro mapa de juego, aun que solo sea una imagen png. Ahora abriremos Gamemaker y lo implementaremos.
Antes de comenzar es importante que la imagen no pese mas de 970mb (quizás 1000mb ya que puede que gamemaker no lo soporte, ya hablaremos de como solucionarlo más adelante).
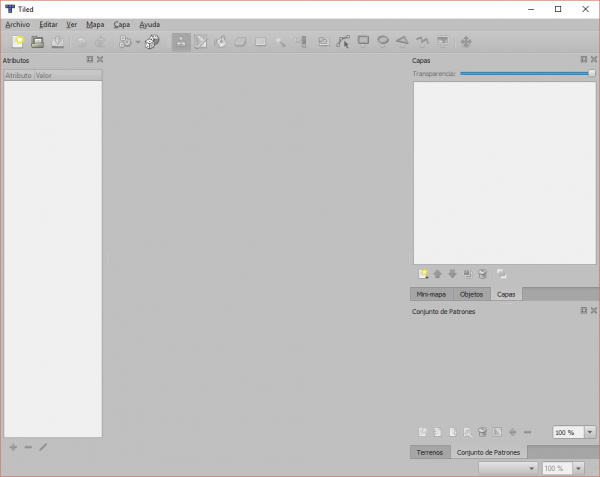
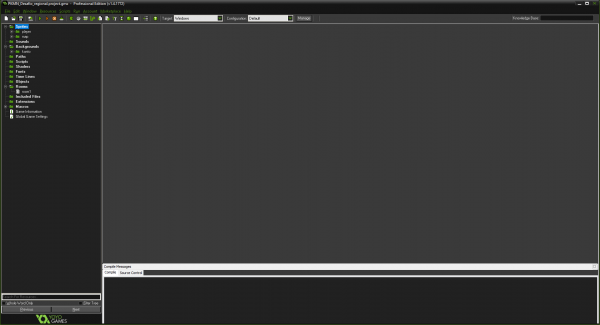
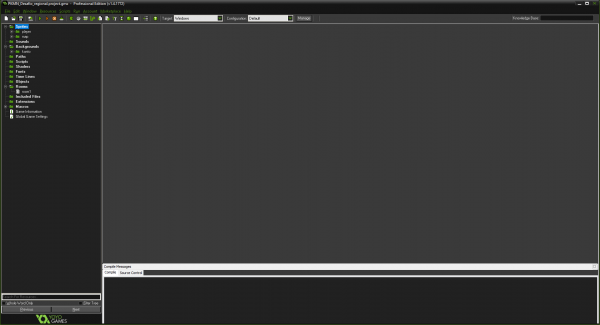
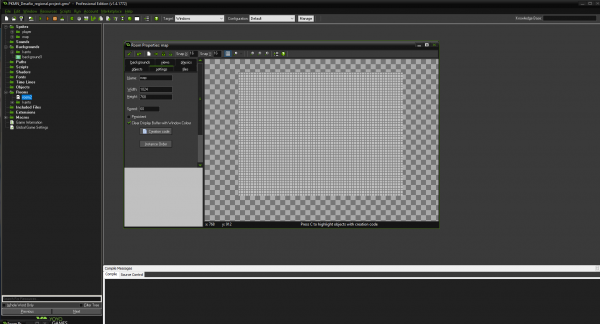
Abrimos Gamemaker y veremos algo así:

(Las subcarpetas las he creado yo obviamente, al igual que con tiled es OBLIGATORIO tener orden, por que sino se volverá todo un caos)
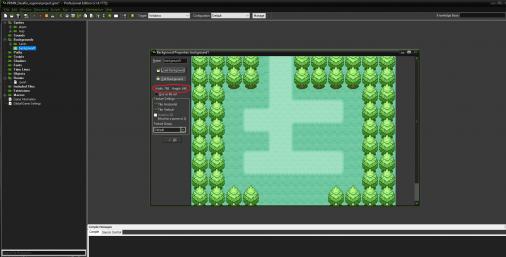
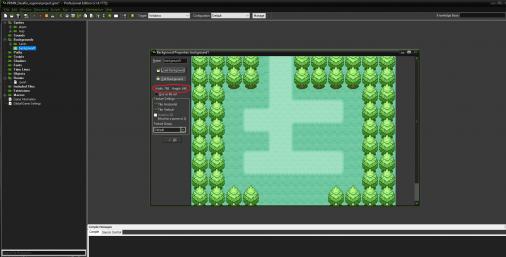
Ahora meteremos en nuestro proyecto el mapa que hemos hecho con tiled. (Para ello click derecho sobre la carpeta "backgrounds" y creamos un nuevo background. Cargamos nuestra imagen, "apuntamos" el tamaño del mapa y aceptamos)

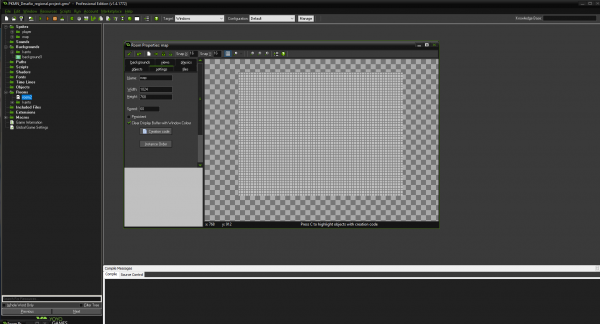
Muy bien, ahora queda el ultimo paso, crearemos una room*

El tamaño de la room, en este caso, sera el mismo que el del mapa que hemos hecho. También fijamos el juego a 60 fps.
Ahora vamos a la pestaña de background y usamos nuestra imagen como fondo de la room.

Y ya esta, ya tenemos nuestro mapa listo para ser jugado.

(Las subcarpetas las he creado yo obviamente, al igual que con tiled es OBLIGATORIO tener orden, por que sino se volverá todo un caos)
Ahora meteremos en nuestro proyecto el mapa que hemos hecho con tiled. (Para ello click derecho sobre la carpeta "backgrounds" y creamos un nuevo background. Cargamos nuestra imagen, "apuntamos" el tamaño del mapa y aceptamos)

Muy bien, ahora queda el ultimo paso, crearemos una room*

El tamaño de la room, en este caso, sera el mismo que el del mapa que hemos hecho. También fijamos el juego a 60 fps.
Ahora vamos a la pestaña de background y usamos nuestra imagen como fondo de la room.

Y ya esta, ya tenemos nuestro mapa listo para ser jugado.
Ahora que tenemos nuestro mapa, que nos falta? pues el jugador, claramente, así que manos a la obra!
Primero explicar que Gamemaker utiliza el lenguaje C++ para programar,
a parte de funciones propias del programa obviamente. La programación de Gamemaker esta orientada a objetos, esto significa que nosotros crearemos "cosas" que harán las cosas que nosotros programemos.
Bien creemos a nuestro jugador de una vez. Para no liar a la gente vamos a empezar por el apartado visual, el sprite* del jugador.
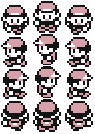
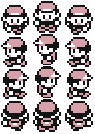
Primero buscaremos nuestro spritesheet* del jugador, en este caso yo utilizare este:

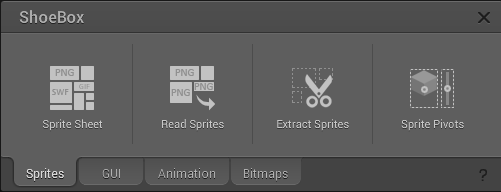
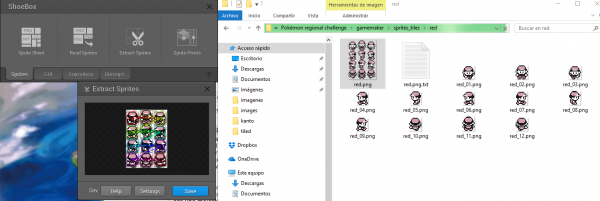
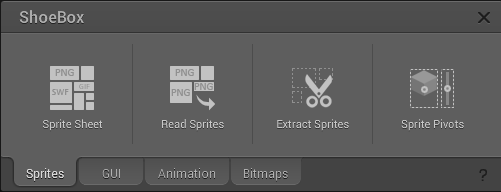
Ahora abrimos Shoebox:

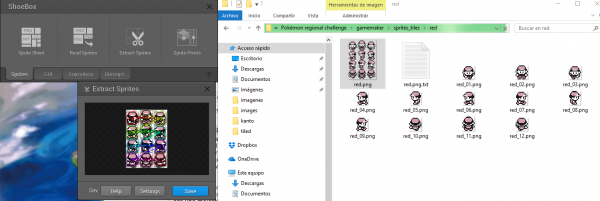
es importante que creemos una carpeta a parte para la imagen, ya que el shoebox generara archivos y si no la tenéis en una carpeta apartada va a ser una molestia andar buscando las imágenes. Así pues arrastramos nuestra imagen de red a la zona de "extract sprite":

shoebox nos mostrara una prevew de como va a dividir los sprites, le damos a save y nos creara los sprites por separado.
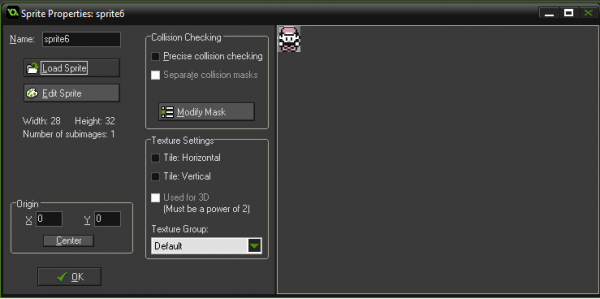
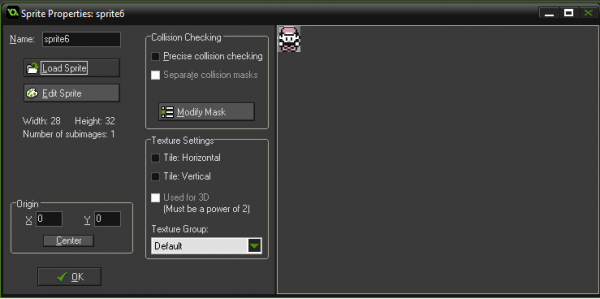
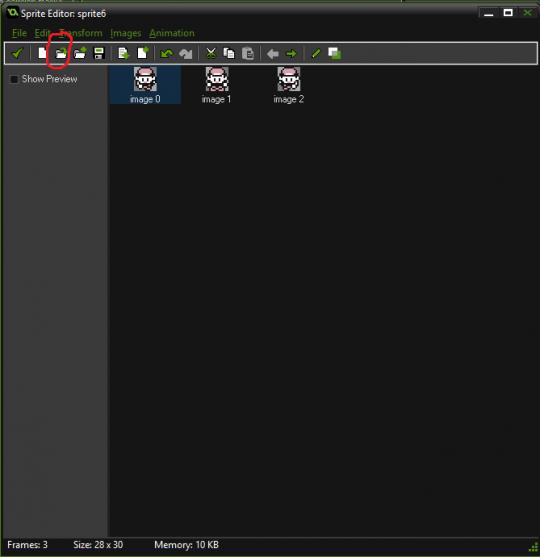
Ahora nos dirigimos al gamemaker. Hacemos click derecho sobre la carpeta sprites y cargamos una imagen cualquiera (demomento):

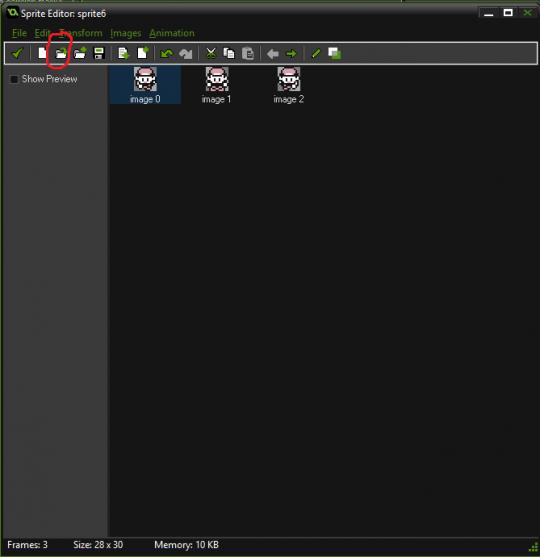
Vamos a editar este sprite para que tenga movimiento. Apretaremos "edit sprite" y abriremos los 3 frames* que componen el movimiento hacia "abajo":

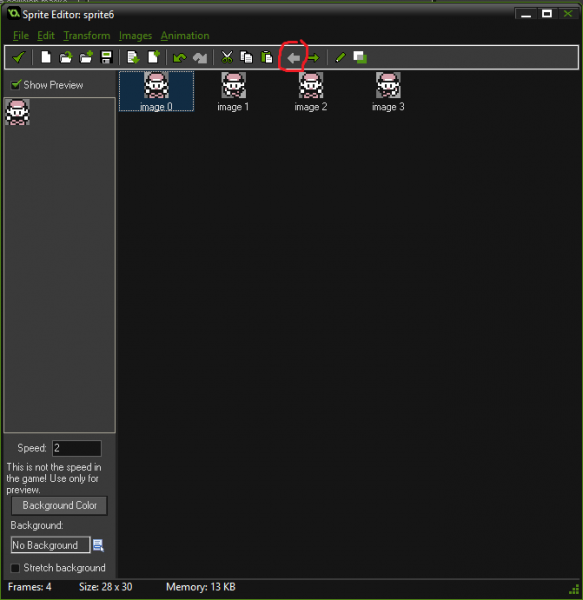
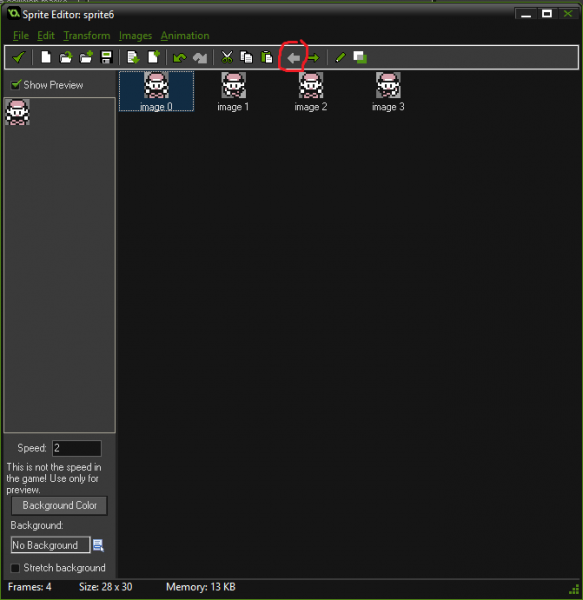
si habilitamos la previsualizacion veremos que se mueve extremadamente rápido, por defecto nos lo muestra a 30 fps y nuestro juego va a 60!, pero no os preocupéis esto nos da igual ahora, si bajamos la preview a 2-3 fps veremos que red tiene un movimiento extraño y eso es por que nos falta un frame donde tenga las dos piernas en la misma posicion:

para poner una copia de un frame que ya tengamos simplemente hacemos "corta-pega", y nos aparecerá una ventana (de momento la ignoraremos), luego seleccionamos el frame que queramos desplazar y apretamos en la flecha para moverlo. Y ya tendremos nuestra animación de "abajo" terminada.
Ahora solo queda hacer lo mismo con el resto de direcciones.
Mientras lo hacéis me tomare un café...

a parte de funciones propias del programa obviamente. La programación de Gamemaker esta orientada a objetos, esto significa que nosotros crearemos "cosas" que harán las cosas que nosotros programemos.
Bien creemos a nuestro jugador de una vez. Para no liar a la gente vamos a empezar por el apartado visual, el sprite* del jugador.
Primero buscaremos nuestro spritesheet* del jugador, en este caso yo utilizare este:

Ahora abrimos Shoebox:

es importante que creemos una carpeta a parte para la imagen, ya que el shoebox generara archivos y si no la tenéis en una carpeta apartada va a ser una molestia andar buscando las imágenes. Así pues arrastramos nuestra imagen de red a la zona de "extract sprite":

shoebox nos mostrara una prevew de como va a dividir los sprites, le damos a save y nos creara los sprites por separado.
Ahora nos dirigimos al gamemaker. Hacemos click derecho sobre la carpeta sprites y cargamos una imagen cualquiera (demomento):

Vamos a editar este sprite para que tenga movimiento. Apretaremos "edit sprite" y abriremos los 3 frames* que componen el movimiento hacia "abajo":

si habilitamos la previsualizacion veremos que se mueve extremadamente rápido, por defecto nos lo muestra a 30 fps y nuestro juego va a 60!, pero no os preocupéis esto nos da igual ahora, si bajamos la preview a 2-3 fps veremos que red tiene un movimiento extraño y eso es por que nos falta un frame donde tenga las dos piernas en la misma posicion:

para poner una copia de un frame que ya tengamos simplemente hacemos "corta-pega", y nos aparecerá una ventana (de momento la ignoraremos), luego seleccionamos el frame que queramos desplazar y apretamos en la flecha para moverlo. Y ya tendremos nuestra animación de "abajo" terminada.
Ahora solo queda hacer lo mismo con el resto de direcciones.
Mientras lo hacéis me tomare un café...

MUY BIEN CHICOS! teniendo todos los sprites animados, vamos a empezar con lo duro:
LA PROGRAMACIÓN*

Apretaros los machos, consumid algún tipo de estupefaciente que os haga estar más atentos y abrid vuestras mentes. Empezamos a programar.
Por donde empezamos? Pues por mover a nuestro personaje por el escenario, claro.
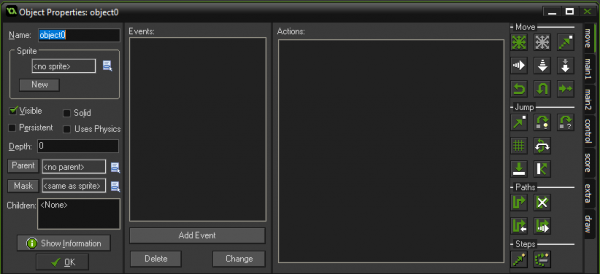
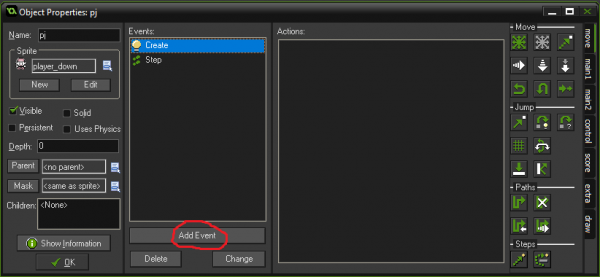
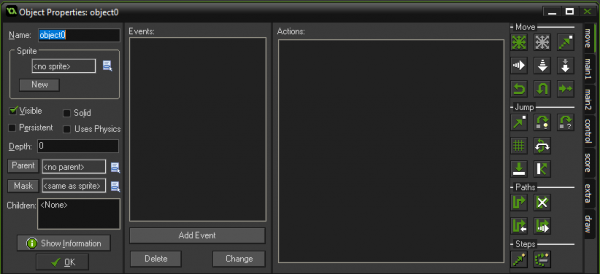
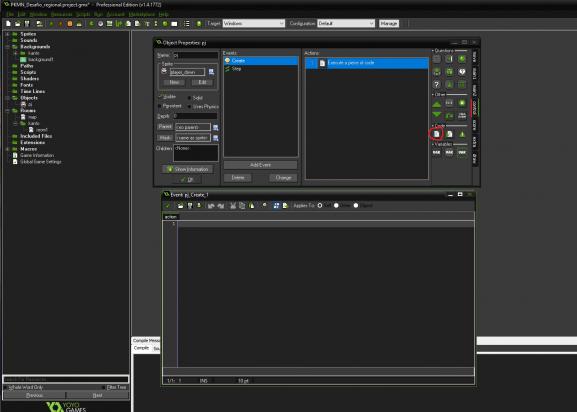
Como ya he mencionado antes, Gamemaker esta orientado a objetos así que nos vamos rápidamente a la carpeta "objects" y creamos uno nuevo con el nombre "pj" por ejemplo. Abrimos el objeto y nos aparecerá esto:

Toda la magia que necesitamos esta concentrada en esta ventana, no os asustéis, quiero recordar que undertale lo hizo 1 solo tío usando los bloques de comando de la derecha. Pero nosotros hemos venido aquí a sufrir así que nosotros vamos a escribir lineas de código.
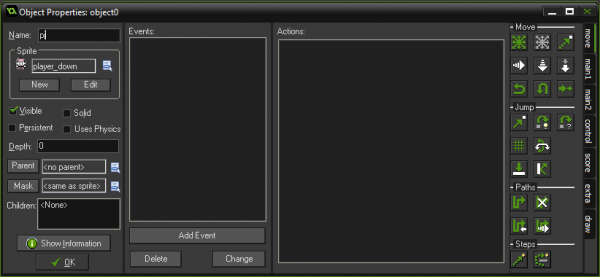
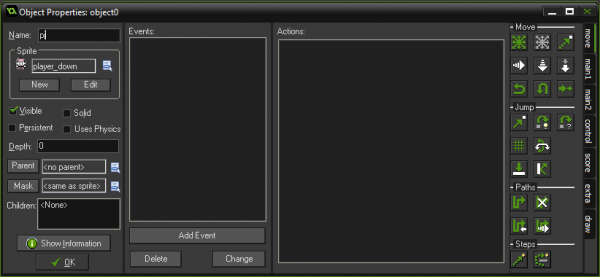
Primero le daremos un nombre y un sprite al objeto:

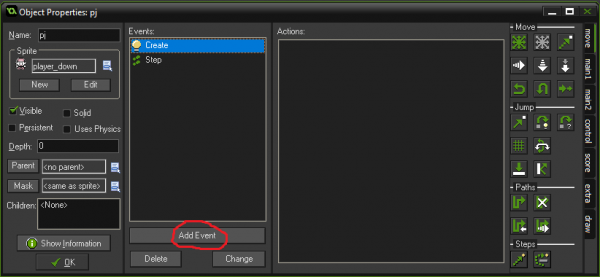
Ahora añadiremos 2 tipos de evento un "create" y un "step".
El evento "create" nos creara las diferentes variables que le demos a nuestro objeto en el momento de que se cree dentro de la room. [Para que os agais una idea, en pkmn rojo cuando red se instancia* por primera vez en su casa, dentro de el "create" esta la opción de que si le das al start se abra el menú]
El evento "step" lo que hará sera ejecutar el código que hayamos escrito 1 vez por frame (60 veces por segundo en nuestro caso)

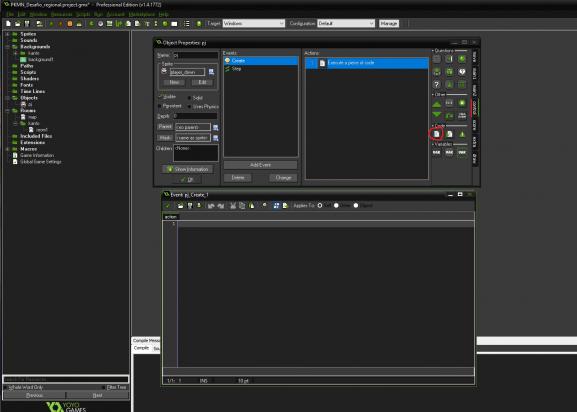
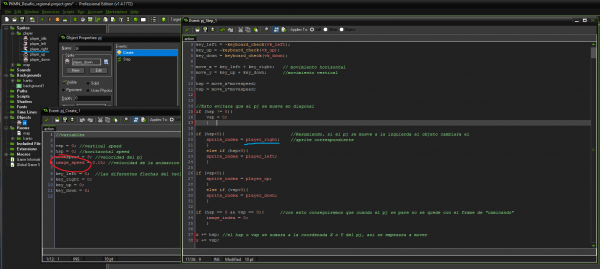
Ahora dentro del evento "create" añadiremos un codigo (ir a la pestaña "control" y dentro de la categoria "code" arrastrar un codigo nuevo)

Si hacemos doble click en el código se nos abrirá el editor de texto.
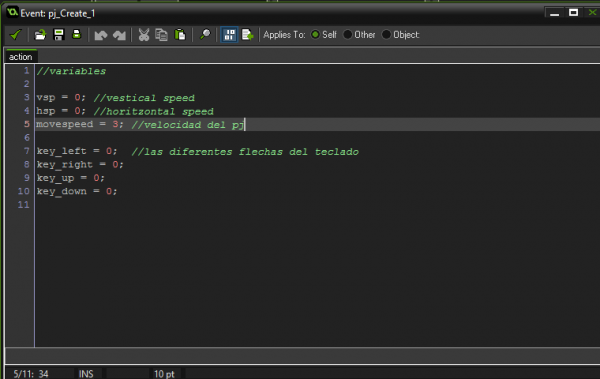
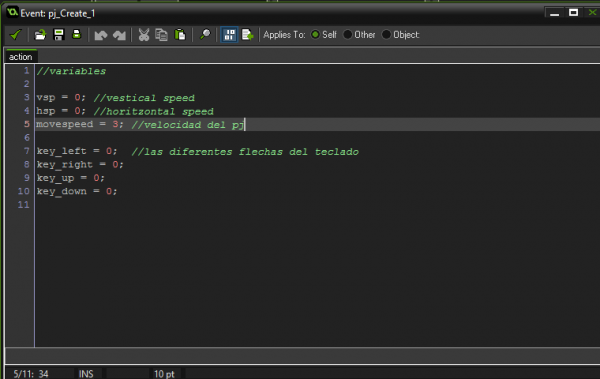
Bueno, ahora nos toca pensar que debería hacer nuestro pj, demomento vamos a hacer que se mueva cuando pulsemos las flechas del teclado. Así pues dentro del codigo en blanco vamos a escribir las variables que utilizaremos. Las variables las inicializaremos* a 0 para que no nos de problemas.

(Los textos en verde se llaman "comentario" son simples aclaraciones para que el código sea entendible, no afectaran al código en sí)
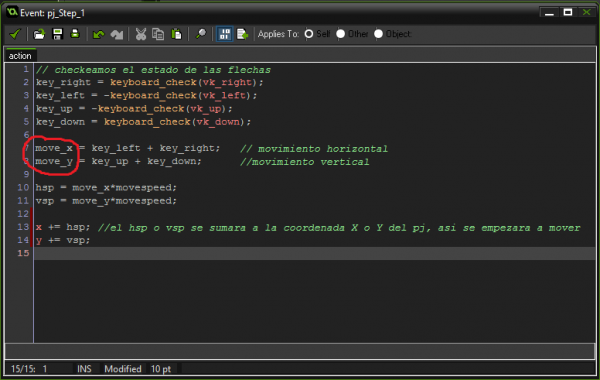
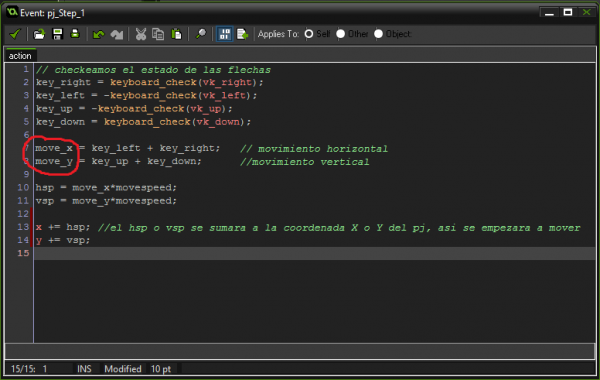
En el evento "step" haremos lo mismo, crearemos un codigo en blanco y escribiremos lo siguiente:

Algunas variables las podemos crear al momento, ya que les otorgaremos un valor inmediatamente.
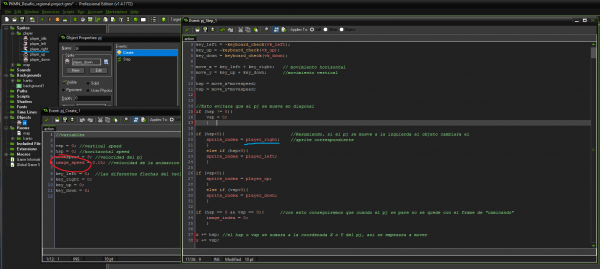
Con esto conseguiremos que el pj se mueva por pantalla, ahora nos falta que dependiendo la tecla cambie el sprite que usará y por ultimo adecuar la velocidad del sprite para que tenga sentido con la velocidad de movimiento. Así que seguimos escribiendo:

En el "create" añadiremos la variable "image_speed"
Guardamos todo nuestro progreso y testeamos el resultado. Ahora mismo deberiamos tener a red moviendose en una unica direccion al mismo tiempo y atravesando los arboles como si nada, a parte de salirse de pantalla.
Por donde empezamos? Pues por mover a nuestro personaje por el escenario, claro.
Como ya he mencionado antes, Gamemaker esta orientado a objetos así que nos vamos rápidamente a la carpeta "objects" y creamos uno nuevo con el nombre "pj" por ejemplo. Abrimos el objeto y nos aparecerá esto:

Toda la magia que necesitamos esta concentrada en esta ventana, no os asustéis, quiero recordar que undertale lo hizo 1 solo tío usando los bloques de comando de la derecha. Pero nosotros hemos venido aquí a sufrir así que nosotros vamos a escribir lineas de código.
Primero le daremos un nombre y un sprite al objeto:

Ahora añadiremos 2 tipos de evento un "create" y un "step".
El evento "create" nos creara las diferentes variables que le demos a nuestro objeto en el momento de que se cree dentro de la room. [Para que os agais una idea, en pkmn rojo cuando red se instancia* por primera vez en su casa, dentro de el "create" esta la opción de que si le das al start se abra el menú]
El evento "step" lo que hará sera ejecutar el código que hayamos escrito 1 vez por frame (60 veces por segundo en nuestro caso)

Ahora dentro del evento "create" añadiremos un codigo (ir a la pestaña "control" y dentro de la categoria "code" arrastrar un codigo nuevo)

Si hacemos doble click en el código se nos abrirá el editor de texto.
Bueno, ahora nos toca pensar que debería hacer nuestro pj, demomento vamos a hacer que se mueva cuando pulsemos las flechas del teclado. Así pues dentro del codigo en blanco vamos a escribir las variables que utilizaremos. Las variables las inicializaremos* a 0 para que no nos de problemas.

(Los textos en verde se llaman "comentario" son simples aclaraciones para que el código sea entendible, no afectaran al código en sí)
En el evento "step" haremos lo mismo, crearemos un codigo en blanco y escribiremos lo siguiente:

Algunas variables las podemos crear al momento, ya que les otorgaremos un valor inmediatamente.
Con esto conseguiremos que el pj se mueva por pantalla, ahora nos falta que dependiendo la tecla cambie el sprite que usará y por ultimo adecuar la velocidad del sprite para que tenga sentido con la velocidad de movimiento. Así que seguimos escribiendo:

En el "create" añadiremos la variable "image_speed"
Guardamos todo nuestro progreso y testeamos el resultado. Ahora mismo deberiamos tener a red moviendose en una unica direccion al mismo tiempo y atravesando los arboles como si nada, a parte de salirse de pantalla.
EN LA SIGUIENTE ENTREGA HAREMOS QUE RED COLISIONE CON LOS ARBOLES Y EXPANDIREMOS EL MAPA, TAMBIÉN AÑADIRÉ UN MÉTODO ALTERNATIVO DE MAPEAR DIRECTAMENTE DESDE GAMEMAKER SIN NECESIDAD DEL TILED
PD: si alguien empieza a programas gracias a mi aporte me encantaría que lo dijese en los comentarios XD
-Room: Una room se refiere a nuestra "ventana de juego" y es lo que veremos cuando juguemos.
-Sprite: Imagen/imagenes que representan un objeto
-Spritesheet: Imagen que contiene todos los estados de nuestro sprite
-Frame: imagen estática que encadenada con otros frames da la sensación de movimiento
-Programación: Esa perra que te vuelve la vida imposible una y otra vez, dándote errores absurdos, la cual te lleva hasta el punto de querer llorar, pero que cuando el código consigue funcionar te sientes un dios entre mortales.
-Instanciar: Se refiere a cuando un objeto se crea dentro de la room (ya sea al iniciar el juego o durante el mismo)
-Inicializar: Dar un valor a una variable al crearla
-Sprite: Imagen/imagenes que representan un objeto
-Spritesheet: Imagen que contiene todos los estados de nuestro sprite
-Frame: imagen estática que encadenada con otros frames da la sensación de movimiento
-Programación: Esa perra que te vuelve la vida imposible una y otra vez, dándote errores absurdos, la cual te lleva hasta el punto de querer llorar, pero que cuando el código consigue funcionar te sientes un dios entre mortales.
-Instanciar: Se refiere a cuando un objeto se crea dentro de la room (ya sea al iniciar el juego o durante el mismo)
-Inicializar: Dar un valor a una variable al crearla
Última edición: