Beta
Yee
El mundillo de los sprites es complicado ¿No?, especialmente cuando hay que juntar pixelitos para crear una obra que sea visualmente agradable.
Si estás recién comenzando, o quieres inmiscuirte en este mundillo, este tutorial probablemente te servirá.
¡EMPECEMOS!
Para comenzar, antes que nada debemos saber que es un SPRITE
Un Sprite puede definirse como el gráfico in-game de un personaje, este normalmente se usa para realizar animaciones de cualquier tipo (Véase minis de HGSS, o cosas por el estilo), estos pueden confeccionarse a través del dibujo, o lo más común por estos lares, pixelart.
---------------------------------------------------------------------------------------------
Un ejemplo del primer caso son juegos como Cuphead o Hollow Knight.

Sprites ilustrados de Hollow Knight
En cambio, Pokémon es un excelente ejemplo para sprites pixelart.

Sprite de espiritu del agua de Pokémon Fates
---------------------------------------------------------------------------------------------
Bien, con esto en mente, podemos comenzar con la confección de nuestro propio sprite.
¿Que necesitamos? Primero que nada, como es obvio, necesitamos la idea de lo que queremos plasmar, y un programa en el cual podamos trabajar. Recomiendo usar Asesprite, photoshop, o cualquier programa que permita el uso de capas, ya que facilitaran el orden.
Lo ideal para ahorrar un poco de trabajo a la hora de hacer la silueta del sprite, es realizar un dibujo previo, ya sea digital o en la capa más baja con la herramienta lápiz, esto ayudara a que la anatomía no se nos vaya de las manos. En este caso yo usaré el dibujo de Aidan, realizado por KidFates para Pokémon Fates.
Debido a que esta vez el sprite será un trainer, debemos tomar referencias, esto es crucial si el sprite que harás es de un estilo en concreto (Véase sprites del estilo Pokémon o Shin megami tensei), debido a que quieres acercarte lo más posible a ser un sprite que podría ser "oficial".
Una excelente pagina para buscar referencias es Spriter's Resources
Bien, ahora con todo, podemos comenzar.
Con el dibujo previamente preparado, podremos re-dimensionar para que quede del tamaño adecuado, @EvielHunter tiene un tutorial en el que enseña de manera muy practica este paso.
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------
Con esto hecho podemos comenzar a hacer lo que yo llamo pre-outline.
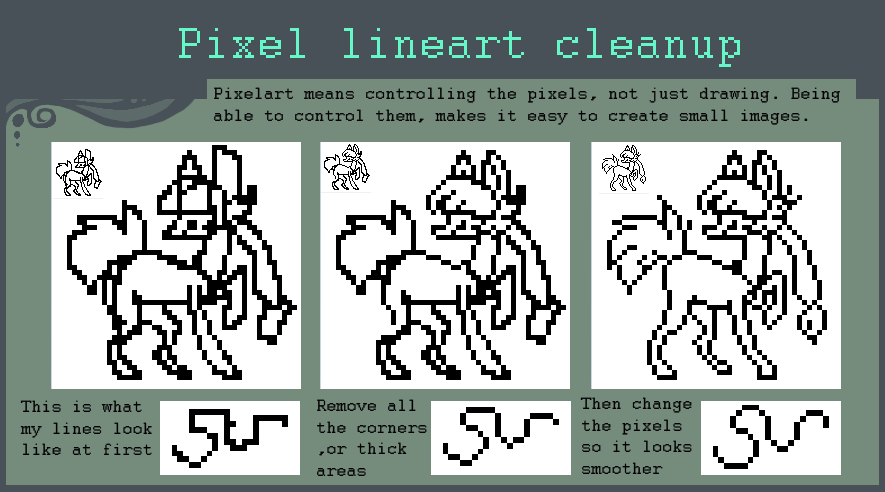
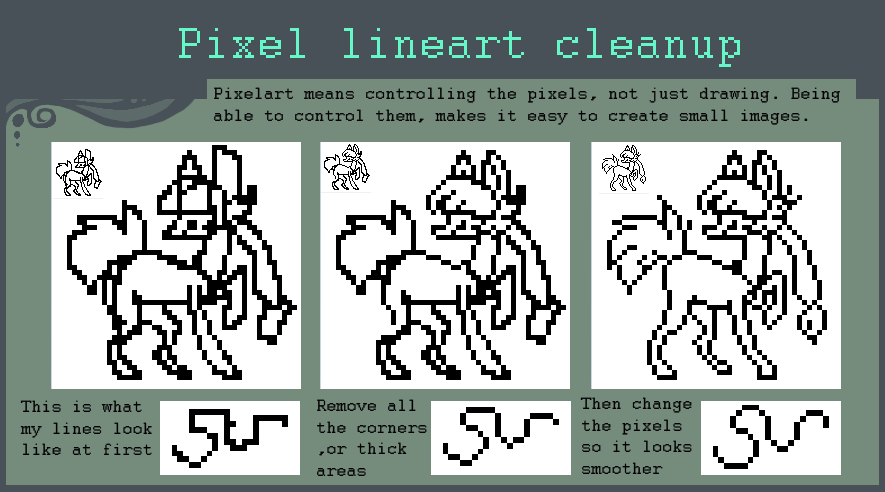
Con la herramienta lápiz a 1px, un color resaltable y en una capa distinta a el dibujo re-dimensionado, comenzamos a "Dibujar" el contorno(lineart) del sprite, dejando solo la silueta que usaremos para comenzar. Al momento realizarlo se debe tener cuidado de no hacer "curvas" demasiado bruscas, ya que esto hará que se vea un mal acabado, MortMort en Este Video explica tecnicas utiles para estos casos .
Y además, os dejo una imagen, para que lo noten de manera más practica.
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------

Gire el sprite para que mirase al lado correcto
---------------------------------------------------------------------------------------------
Ahora procedemos al coloreado, lo ideal al elegir las paletas, es lograr un equilibrio entre los colores usados, una buena fusión hará que el sprite no sea molesto a la vista, debemos tratar que los colores no sean demasiado saturados(luminosos por decirlo de alguna manera), como tampoco demasiado oscuros, por que dejaran poco margen para el sombreado. Aquí un tutorial sobre el Manejo de Paletas
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------
Ya tenemos una base en la que podemos trabajar, denotar que esta está sujeta a cambios, ya sea en su lineart o en paletas, dependiendo de los problemas que tengamos mientras avancemos.
Ahora toca sombrear, la pregunta y el problema que la mayoría se hace a la hora de realizar un sprite es, ¿Como sombreo?
Bien, para comenzar debemos tener un punto que sea nuestro foco de luz, normalmente, lo más cercano al foco se verá mas claro, y lo más lejano, más oscuro, también, debemos tener en cuenta el relieve y forma de nuestro sprite, de que forma impacta la luz en objetos como esferas, o en los pliegues de una ropa.
Esto lo explica de manera más profunda @Lon en su tutorial Nociones artísticas básicas y el spriting.
---------------------------------------------------------------------------------------------

Detalles como el rostro, se pueden imitar de los sprites oficiales.
---------------------------------------------------------------------------------------------
Ahora entramos a la parte del Antialiasing, lamentablemente en estos momentos no me siento capacitado para dar una enseñanza sobre ello, mas que nada a que no siento que lo tenga dominado y además a medida que se practica, comienzas a aplicarlo de manera bastante intuitiva, pero de igual manera, os dejo un vídeo de MortMort sobre este tema, Lo basico de AA para principiantes .
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------
Al final nos ha quedado un sprite que a pesar de tener aún varios errores por retocar, es bastante decente.
Recordar que nadie nace siento un maestro en algo, por lo cual a base de practica se irá mejorando, también puedes pedir opiniones a terceros, ya que puede que vean errores que tu no puedes ver, esto ayuda a tener una visión más objetiva de tu propio trabajo, que aveces se suele perder por el cariño y el esfuerzo puesto.
Existen muchísimos más tutoriales en DevianArt, que si de verdad quieres aprender y mejorar, te ayudarán un montón
Sin nada más que decir, perdonen si mi redacción fue mala, no acostumbro a hacer estas cosas xd.
¡Espero les sirva!.
Si estás recién comenzando, o quieres inmiscuirte en este mundillo, este tutorial probablemente te servirá.
¡EMPECEMOS!
Para comenzar, antes que nada debemos saber que es un SPRITE
Un Sprite puede definirse como el gráfico in-game de un personaje, este normalmente se usa para realizar animaciones de cualquier tipo (Véase minis de HGSS, o cosas por el estilo), estos pueden confeccionarse a través del dibujo, o lo más común por estos lares, pixelart.
---------------------------------------------------------------------------------------------
Un ejemplo del primer caso son juegos como Cuphead o Hollow Knight.

Sprites ilustrados de Hollow Knight
En cambio, Pokémon es un excelente ejemplo para sprites pixelart.

Sprite de espiritu del agua de Pokémon Fates
---------------------------------------------------------------------------------------------
Bien, con esto en mente, podemos comenzar con la confección de nuestro propio sprite.
¿Que necesitamos? Primero que nada, como es obvio, necesitamos la idea de lo que queremos plasmar, y un programa en el cual podamos trabajar. Recomiendo usar Asesprite, photoshop, o cualquier programa que permita el uso de capas, ya que facilitaran el orden.
Lo ideal para ahorrar un poco de trabajo a la hora de hacer la silueta del sprite, es realizar un dibujo previo, ya sea digital o en la capa más baja con la herramienta lápiz, esto ayudara a que la anatomía no se nos vaya de las manos. En este caso yo usaré el dibujo de Aidan, realizado por KidFates para Pokémon Fates.
Debido a que esta vez el sprite será un trainer, debemos tomar referencias, esto es crucial si el sprite que harás es de un estilo en concreto (Véase sprites del estilo Pokémon o Shin megami tensei), debido a que quieres acercarte lo más posible a ser un sprite que podría ser "oficial".
Una excelente pagina para buscar referencias es Spriter's Resources
Bien, ahora con todo, podemos comenzar.
Con el dibujo previamente preparado, podremos re-dimensionar para que quede del tamaño adecuado, @EvielHunter tiene un tutorial en el que enseña de manera muy practica este paso.
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------
Con esto hecho podemos comenzar a hacer lo que yo llamo pre-outline.
Con la herramienta lápiz a 1px, un color resaltable y en una capa distinta a el dibujo re-dimensionado, comenzamos a "Dibujar" el contorno(lineart) del sprite, dejando solo la silueta que usaremos para comenzar. Al momento realizarlo se debe tener cuidado de no hacer "curvas" demasiado bruscas, ya que esto hará que se vea un mal acabado, MortMort en Este Video explica tecnicas utiles para estos casos .
Y además, os dejo una imagen, para que lo noten de manera más practica.
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------

Gire el sprite para que mirase al lado correcto
---------------------------------------------------------------------------------------------
Ahora procedemos al coloreado, lo ideal al elegir las paletas, es lograr un equilibrio entre los colores usados, una buena fusión hará que el sprite no sea molesto a la vista, debemos tratar que los colores no sean demasiado saturados(luminosos por decirlo de alguna manera), como tampoco demasiado oscuros, por que dejaran poco margen para el sombreado. Aquí un tutorial sobre el Manejo de Paletas
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------
Ya tenemos una base en la que podemos trabajar, denotar que esta está sujeta a cambios, ya sea en su lineart o en paletas, dependiendo de los problemas que tengamos mientras avancemos.
Ahora toca sombrear, la pregunta y el problema que la mayoría se hace a la hora de realizar un sprite es, ¿Como sombreo?
Bien, para comenzar debemos tener un punto que sea nuestro foco de luz, normalmente, lo más cercano al foco se verá mas claro, y lo más lejano, más oscuro, también, debemos tener en cuenta el relieve y forma de nuestro sprite, de que forma impacta la luz en objetos como esferas, o en los pliegues de una ropa.
Esto lo explica de manera más profunda @Lon en su tutorial Nociones artísticas básicas y el spriting.
---------------------------------------------------------------------------------------------

Detalles como el rostro, se pueden imitar de los sprites oficiales.
---------------------------------------------------------------------------------------------
Ahora entramos a la parte del Antialiasing, lamentablemente en estos momentos no me siento capacitado para dar una enseñanza sobre ello, mas que nada a que no siento que lo tenga dominado y además a medida que se practica, comienzas a aplicarlo de manera bastante intuitiva, pero de igual manera, os dejo un vídeo de MortMort sobre este tema, Lo basico de AA para principiantes .
---------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------
Al final nos ha quedado un sprite que a pesar de tener aún varios errores por retocar, es bastante decente.
Recordar que nadie nace siento un maestro en algo, por lo cual a base de practica se irá mejorando, también puedes pedir opiniones a terceros, ya que puede que vean errores que tu no puedes ver, esto ayuda a tener una visión más objetiva de tu propio trabajo, que aveces se suele perder por el cariño y el esfuerzo puesto.
Existen muchísimos más tutoriales en DevianArt, que si de verdad quieres aprender y mejorar, te ayudarán un montón
Sin nada más que decir, perdonen si mi redacción fue mala, no acostumbro a hacer estas cosas xd.
¡Espero les sirva!.