Lon
La concha de la dragona
Buenas a todos, wahchos y wahchas~
Hoy me gustaría compartir un poco de mi conocimiento en cuanto al ámbito del dibujo y la ilustración con nuestra querida comunidad, relacionándolo con el campo más ilustrativo de ésta misma, el spriting.
Los conceptos que voy a mostrar aquí son básicos dentro del dibujo y la representación de las formas, por lo que quizá (muy seguramente) sólo vengo a ordenar y dar un nombre a esas nociones instintivas que todo el mundo tiene a la hora de llevar a cabo una obra de arte, sea profesional o no.
Sin embargo, considero que este tema podría tanto ayudar a aquellos que quieran aventurarse en el campo del spriting, como a aquellos que campan a sus anchas por él. Y es que es precisamente por éstos últimos por los que este tema surge. Sobre todo en los retos son apreciables esos users que tanto a la hora de participar en uno (obvio) como a la hora de juzgarlo y votar son dedicados o como mínimo siguen el arte del spriting.
En muchos casos, aquellos que votan tienden a ponerse ''técnicos'' sin unas nociones mínimamente claras de aquello que pretenden analizar. Es muy común ver afirmaciones como ''Deberías haber puesto una otline más oscura en tal sitio'' o ''No me gusta el sombreado que tiene este otro sprite'' y sin embargo, no encontrar al lado de dichas valoraciones un motivo lógico más allá del criterio propio del autor.
Este tema, por lo tanto y como decía previamente, está pensado para ayudar tanto a spriters en sus dos caras (artista y juez) como sólo a aquellos que les gusta votar en los retos.
Sin más dilación, comencemos:
- Luz y sombra
Seguramente os estéis preguntando por qué he empezado con esto directamente antes que con lo que debería ser lo básico en todo dibujo, su delineado, en el spriting, outlines. Bien, es muy sencillo. Si bien es cierto que cuando empezamos a dibujar, lo hacemos primero ejecutando el delineado, el artista debe ir siempre un paso por delante y pensar en el resultado final. Todo objeto sufre de las propiedades de la luz, y eso será algo que afectará, por supuesto, no sólo al color, sino también a la outline.
Para explicar este paso, lo haremos pensando en blanco y negro, puesto que el color ya llega un paso más adelante.
Como decía previamente, todo objeto está expuesto a las propiedades de la luz, y como tal, proyectará diversas sombras, las cuales estarán contrarias al foco luminoso. Cuanto más alejada esté la cara oculta de la cara de luz directamente iluminada por el foco, más oscura será la sombra.
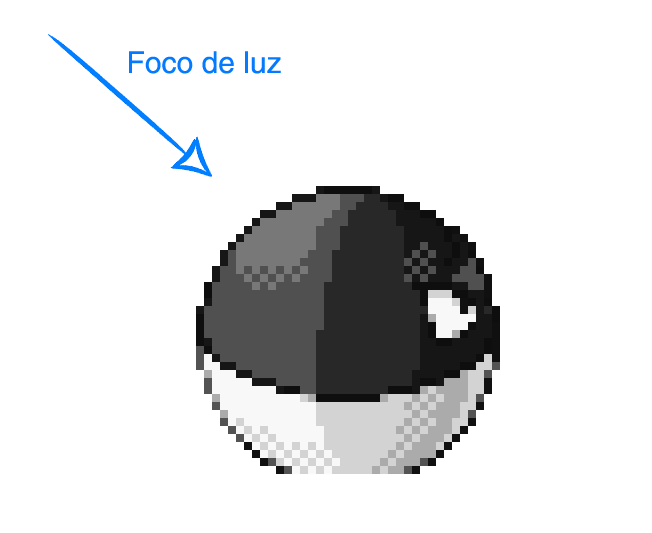
Utilizaré sprites para ilustrar cada paso. Como esto es lo más básico, elegiré un pokémon con una forma simple para explicarlo mejor. Voltorb es el candidato ideal:

Como podemos ver, el foco de luz está situado en la esquina superior izquierda del lienzo, por lo que de igual forma, la luz se propagará por nuestro dibujo/sprite, respetando su forma esférica, distinguiéndose en esta las diferentes capas de luz, representadas por tonalidades en escala de grises, de más clara a más oscura conforme se va alejando del foco luminoso.

Lógicamente, la forma de actuar de la luz, además de ir de tonalidades más claras a más oscuras conforme se vayan alejando del foco, como hemos visto en los ejemplos, lo hace ''bañando'' la forma del cuerpo que queramos representar. En el caso de Votorb, de forma esférica, apreciándose en todo momento curvaturas dentro de los distintos planos en escala de grises, lo que ayuda a obtener un volumen adecuado a la forma. Siempre hay que tener en cuenta, por lo tanto, la forma que queramos dotar de volumen, e intentar pensar, aunque sea un poco, en 3D cuando nos pongamos con ello.
En este punto os preguntaréis... ¿y qué tiene que ver con la outline? Algunos ya lo habréis adivinado. Es por esto que he preferido utilizar primero unos modelos en blanco y negro, pues estoy segura de que ahora lo vais a entender mucho mejor.

De igual manera, efectivamente, la luz afecta al delineado de las formas a representar, siendo la outline que contacta directamente con el foco de luz, más clara en comparación con la que está en la cara opuesta.
Sin olvidar por supuesto que la función de la outline es precisamente el delinear y esclarecer las formas del fondo y del interior del propio sprite, por lo que lógicamente, se mantendrán siempre en un tono más oscuro que el que se encuentra en el interior del sprite, como vemos bien también en el ejemplo. Por lo que la luminosidad de las outlines siempre se valorará teniendo en cuenta tanto el foco de luz, como el color del sprite, como la diferencia luminosa con las otras outlines.
Con la luz y la sombra bien conseguidas dentro de nuestra obra, obtrendremos un volumen lógico, y por lo tanto, un buen resultado.
De lo contrario, si no encontramos un buen equilibrio entre estos elementos, aparecerán los sprites planos, los sprites incoherentes, aquellos que son muy claros, o en su defecto excesivamente oscuros, o aquellos que parecen tener diversos focos de luz y una mala correspondencia con las outlines.
- Color
Y llegamos al que es, probablemente, mi espacio favorito dentro de las nociones básicas del arte plástico: El color.
Es así porque el color puede cambiar drásticamente nuestra concepción de las cosas, puesto que posee una estrecha relación psicológica con el ser humano. Existen cantidad de sensaciones y conceptos asociados a los colores, desde sensaciones gustativas, hasta térmicas, e incluso conceptos asociados a emociones como el miedo, la ira, la tristeza y la alegría. Los estados tampoco se libran del yugo del color, como el hambre o el peligro.
Sin embargo, y aunque esto es súmamente interesante, esta vez trataré de centrarme en algo más objetivo y concreto como lo es la interacción del color con éste mismo dentro del sprite, sin pasar a conceptos más complejos como la dominancia del color, el color mediador, entre otras.
Sin embargo, antes me gustaría dejar claros unos conceptos básicos que probablemente muchos habréis escuchado, pero no tenéis ni idea de a qué se refieren o no los ubicáis.
Antes que nada, vamos a diferenciar el concepto de tono dentro de la representación plástica. Sin pasar por conceptos más difíciles como el color cromático y el acromático, la longitud de onda, entre otros, podríamos decir que un tono es un color puro, sin mezclas. Existen tres tonos primarios, que son el amarillo, el cian y el magenta.

Al combinarlos entre sí, obtenemos los secundarios.

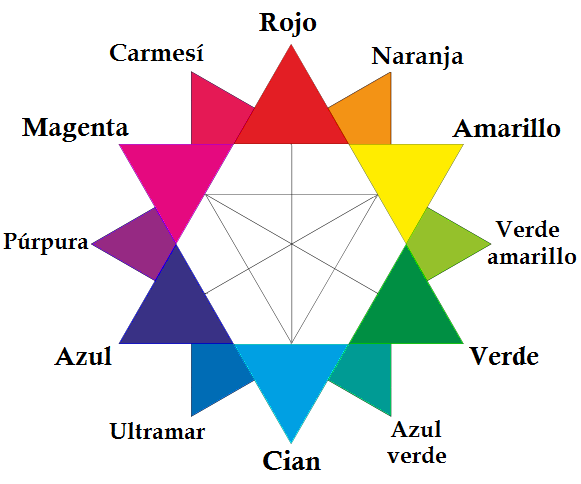
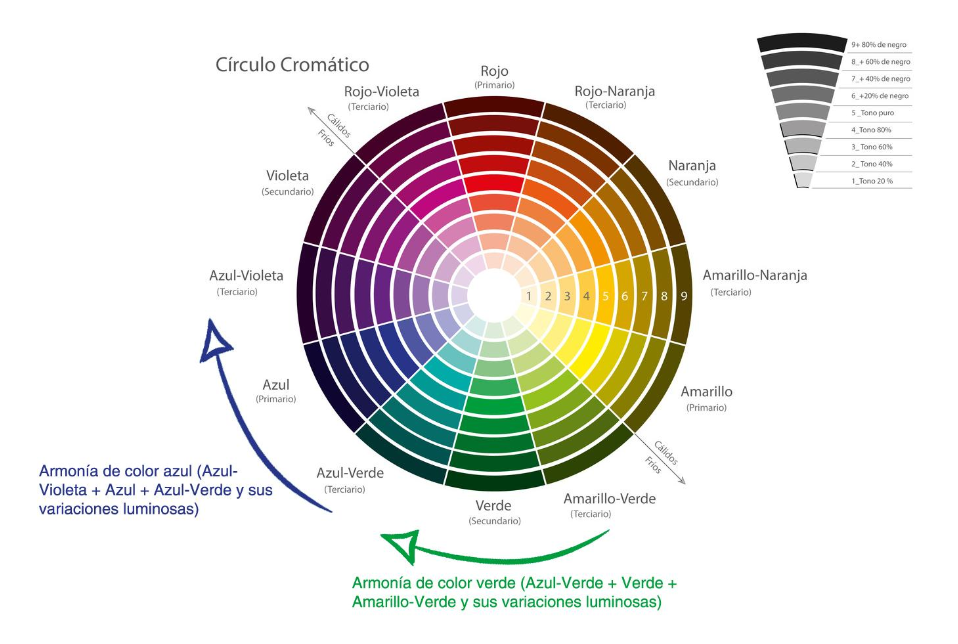
Y al mismo tiempo, dependiendo de la cantidad porcentual de uno u otro, acabaremos por obtener lo que se conoce como Círculo cromático, el cual recoge los tonos básicos más simples.

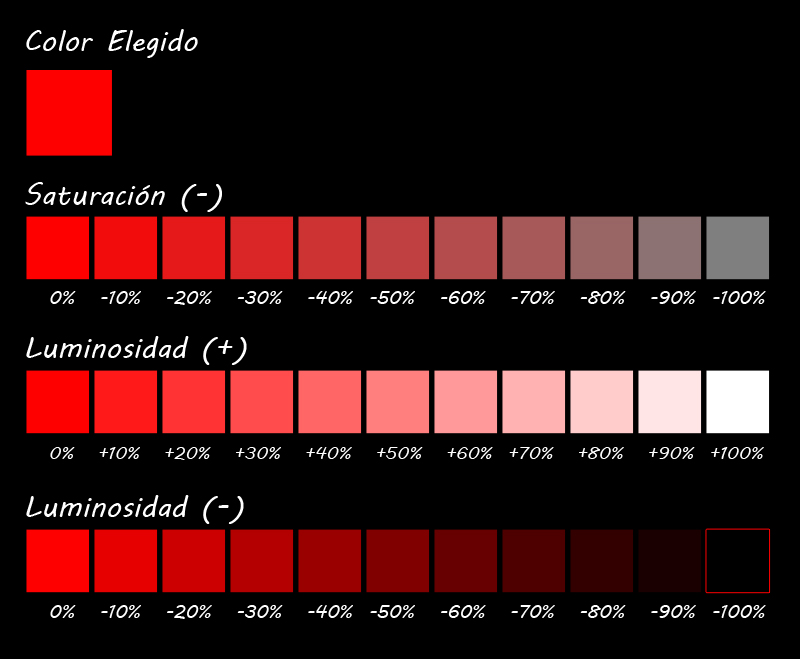
Una vez tenemos esto claro, le llega el turno a otros elementos base dentro del color:
La saturación, la luminosidad y la oscuridad.
La saturación determina la ''pureza'' de los tonos. De esta forma, un color muy saturado se presentará con una apariencia muy intensa, conocido en el habla mundana como ''chillón''.

Al contrario, pues, un color con baja saturación, presentará una apariencia más grisácea.

Por su parte, la luminosidad trata la cantidad de blanco (luz) de un tono, mientras que la oscuridad lo hace en cuanto a la cantidad de negro (sombra) que este mismo tiene. Ambos conceptos pueden recogerse dentro del término brillo, estando acompañado de un ''+'' para el caso de la luminosidad, brillo+ y de un ''-'' para la oscuridad, brillo-.

Hasta aquí la aclaración de nociones básicas dentro del color, ahora trataremos de analizar su comportamiento dentro de nuestras obras.
Para ello, antes de plantearnos la paleta de colores, que es el recopilatorio de colores a usar, debemos preguntarnos qué es lo que pretendemos expresar con nuestro sprite.
Como he dicho al principio de este punto, el color es capaz de cambiar completamente nuestra percepción acerca de cualquier cosa, de aquello que está definiendo. En este tema, expondré dos posibles resultados obtenibles al combinar colores: armonía y contraste.
Armonía: Según la propia definición del diccionario, la armonía es el equilibrio, proporción y correspondencia adecuada entre las diferentes cosas de un conjunto. Aplicado al color, es exactamente lo mismo. Cuando buscamos un sprite armonioso, para un recolor, por ejemplo, debemos hacer una selección de tonalidades similares, las cuales únicamente varíen mínimamente en cuanto a luminosidad, oscuridad, o saturación, pero que no disten mucho entre sí dentro del círculo cromático.

Éste es un ejemplo muy bueno de círculo cromático, donde podemos encontrar todas las cosas comentadas anteriormente. En él, podemos ver que el color más puro (saturado) se encuentra en el slot número 5, mientras que los números menores a éste son más luminosos y los mayores más oscuros.
La armonía que explico con las dos flechas que pongo como ejemplo, es la más simple, la armonía que recoge el tono que seleccionemos, todas sus variantes luminosas y los dos tonos adyacentes dentro de la rueda de color, más sus variaciones luminosas. Sin embargo, pueden existir algunas más complejas, con más recopilación de éstas mismas, como lo puede ser la recopilación de colores cálidos o la misma de fríos.

Leafeon otoñal (Recolor propio) presenta una armonía de tonos anaranjados.

Flareon gélido (Recolor propio) presenta una armonía de tonos cian.
De esta forma se obtiene un resultado que a nuestra vista es percibido como más ''equilibrado'' y con un buen acabado.
Contraste: Como antes hemos abierto con una definición del diccionario, ahora lo haremos de la misma forma. La definición de contraste es la siguiente: Oposición o diferencia notable de una persona o cosa con otra. pero si especificamos un poco más dentro del ámbito artístico, encontramos esta otra: Diferencia de intensidad de iluminación en la gama de blancos y negros o en la de colores de una imagen fotográfica o cinematográfica. De todas maneras, se trata de diferir elementos.
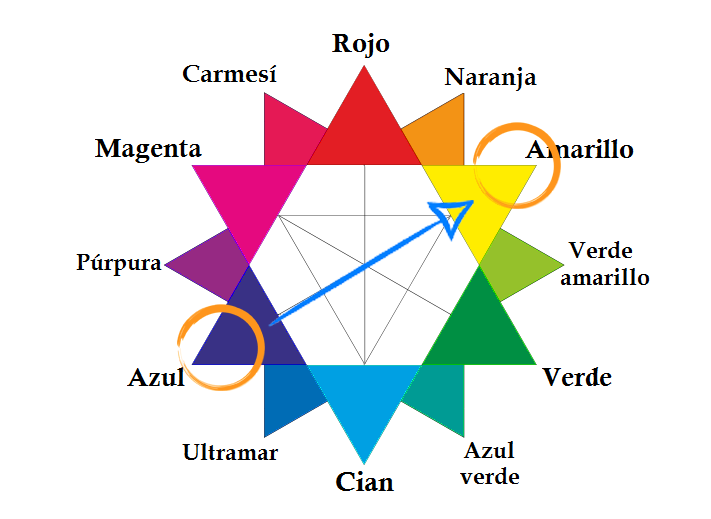
¿Cuándo buscaremos el contraste? Teniendo en cuenta que vamos a hacer que algo difiera, debemos pensar en la reacción a ésto mismo dentro de la relación de los colores respecto al marco total, y esa reacción dará paso a una ganancia de protagonismo de un elemento con respecto al resto. Gracias al contraste, podremos resaltar aquello que deseemos dentro del sprite. ¿Y ésto cómo se hace? busquemos de nuevo ayuda en la rueda de color:

Éste círculo cromático es más simple, sin embargo, es más fácil de entender el concepto de contraste por su disposición.
Como podemos ver, el contraste consta de la unión de los tonos opuestos dentro de la rueda de color. Gracias a ésto, podremos destacar perfectamente lo que deseemos de nuestro sprite seleccionando un tono o varios que sean mayoritarios, y otro el cual sea su opuesto en menor medida, para destacar.

Con los colores que he seleccionado en el ejemplo anterior, he hecho este recolor de Ekans para mostraros el funcionamiento del contraste.
Como podéis ver, el juego de color contrastado hace que el color amarillo, el cual está en una proporción minoritaria al azul, destaque completamente de éste último, reslatando los ojos, el cuello, el vientre y los cascabeles del resto del tronco, haciendo que pongamos más atención en estas partes.
Ésta sería la forma más simple de hacer contraste, sin embargo, existen muchas más.
Al final, de lo que se trata es de diferir. Alejándonos de las disparidades opuestas dentro de la rueda, podemos hacerlo dentro de una misma gama de color (Recopilación de un tono y sus variantes de brillo (+/-))

Dentro de este tono amarillo, podríamos contrastar jugando conla luminosidad, por ejemplo con una predominación del slot 8 y una minoritaria del slot 2.

De igual manera, se podría llevar a cabo con la mezcla de colores y los denominados colores neutros, que básicamente recopila toda la gama de grises, desde el blanco hasta el negro. Éstos colores se denominan ''Neutros'' porque no producen ninguna sensación térmica sobre nosotros. No son ni fríos, ni cálidos.
El contraste que genera cualquier color dentro de una escala de grises, es muy notorio.

Este recolor es perfecto para ilustrar esto, puesto que utiliza una paleta completa de contrastes. Colores neutros casi blancos combinados con negros, y al mismo tiempo con colores cálidos (rojos) y fríos (azules).
Como se puede observar en este sprite, los colores térmicos destacan increíblemente sobre los neutros, haciendo que nuestra atención se fije directamente en ellos, al ser los minoritarios.
Y esto es todo por ahora, espero poder ayudar a argumentar un poco mejor a la hora de calificar en los votos, y por supuesto también a la hora de spritear.
Todos los sprites utilizados en el post, son míos. Algunos hechos rápidamente para ilustrar (Ekans y Pichu) y los demás ya de otras experiencias propias de spriting.
The Archmage~