Buenos días WaH!!
Hace 3 días me entro la curiosidad de animar una portada al puro estilo Liquid Crystal, pues bien, después de joder la rom varias veces al fin lo he conseguido y por supuestono les voy a decir voy a compartirlo con ustedes por que los hamo (?), bien, comencemos:
Hace 3 días me entro la curiosidad de animar una portada al puro estilo Liquid Crystal, pues bien, después de joder la rom varias veces al fin lo he conseguido y por supuesto
===============
Herramientas
===============
- HxD
- FSF
- Unlz-GBA
- NTME
- Charater Maker Pro
- Tu imagen con sus respectivos frames (todas deben ser del mismo tamaño y tener la misma paleta).
- Advance Palette Editor
- Compilador ASM
[*]2 Neuronas
Antes que nada quiero decir que este tuto lo hice lo mas explicado posible para que sea mejor entendible (pensando en los nuevos).
Primero preparamos las imágenes que insertaremos (deben medir lo mismo), yo usare estas:



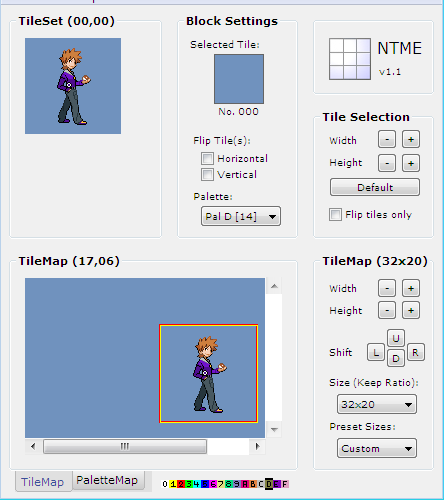
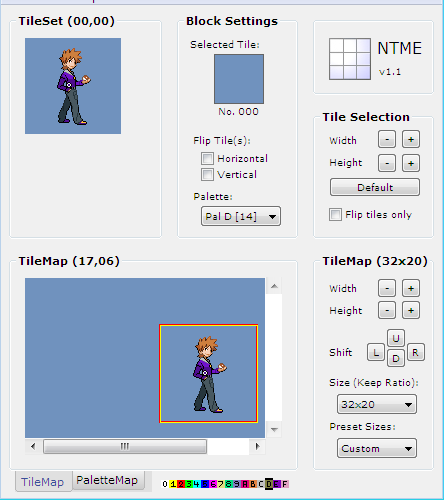
Abrimos CMP y las indexamos a 16 colores (15 + Trasparencia), nos aseguramos que todas compartan el mismo orden en las paletas, guardamos las paletas, luego abrimos NTME y hacemos el tileset como muestra la imagen (ojo, todas las imagenes compartiran el mismo tileset por lo que hay que tener cuidado):

Nota: Todo el tilemap debe estar cubierto con la Pal D (14), no cubrirlo dañará la imagen ingame.



Abrimos CMP y las indexamos a 16 colores (15 + Trasparencia), nos aseguramos que todas compartan el mismo orden en las paletas, guardamos las paletas, luego abrimos NTME y hacemos el tileset como muestra la imagen (ojo, todas las imagenes compartiran el mismo tileset por lo que hay que tener cuidado):

Nota: Todo el tilemap debe estar cubierto con la Pal D (14), no cubrirlo dañará la imagen ingame.
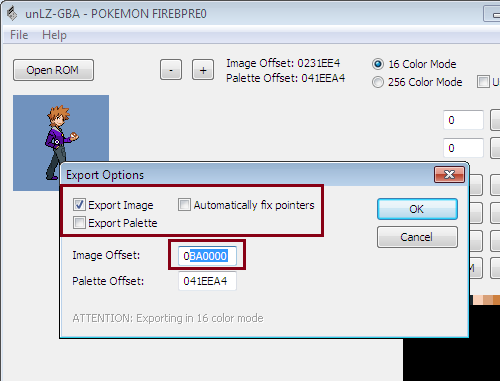
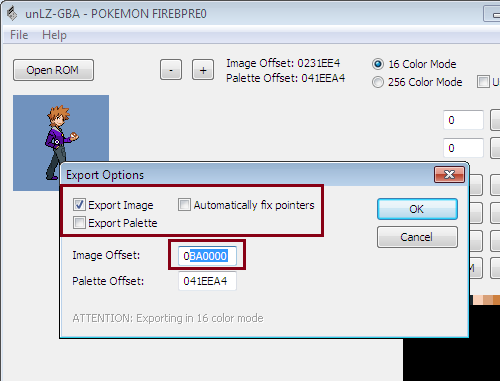
(Si usas NSE o ya sabes hacer esto ve al paso 3) Abrimos Unlz-GBA, cargamos nuestra rom y le damos al botón "Import", cargamos nuestra imagen (el primer frame) y con FSF buscamos un espacio vació, lo copiamos, clickeamos a "Write to Rom", pegamos nuestro offset vació en "Image Offset" y desmarcamos las siguientes casillas como muestra la imagen:

Guardamos y repetimos con las demás imágenes (no olvides apuntar los offsets donde las insertaste), luego vamos a la direccion 2016, le damos a File/Load Raw... y cargamos nuestra Raw, marcamos la casilla de "Automatically Fix Pointers" y guardamos.

Guardamos y repetimos con las demás imágenes (no olvides apuntar los offsets donde las insertaste), luego vamos a la direccion 2016, le damos a File/Load Raw... y cargamos nuestra Raw, marcamos la casilla de "Automatically Fix Pointers" y guardamos.
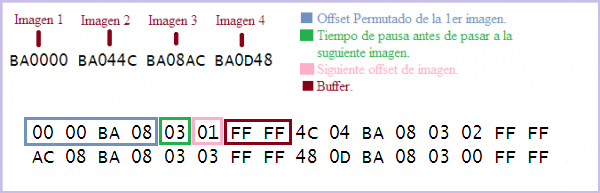
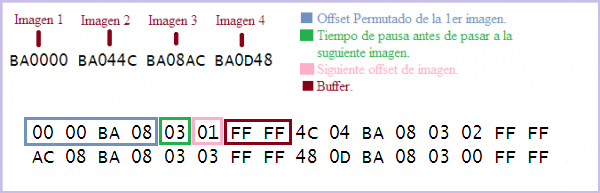
Ahora sigue lo bueno, abrimos un bloc de notas y ponemos nuestras offsets a la mano, después seguimos esta plantilla para armar la Tabla:
Por cada frame se pone esto (si son 3, completar 3 veces), puedes poner hasta 255 frames:
(Imagen)(Tiempo de Pausa 03)(Siguiente Imagen [Ejem. 00, 01, 02, etc])(Se pone FF FF])
Mis offsets son "BA0000 BA044C BA08AC BA0D48" entonces esto queda asi:

Luego abrimos HxD y nos vamos a un offset vacio, ponemos nuestra tabla con Cntrl+B y guardamos.
Código:
word: Puntero de la Imagen
byte: Tiempo de Pausa
byte: Siguiente Frame
hword: Buffer(Imagen)(Tiempo de Pausa 03)(Siguiente Imagen [Ejem. 00, 01, 02, etc])(Se pone FF FF])
Mis offsets son "BA0000 BA044C BA08AC BA0D48" entonces esto queda asi:

Luego abrimos HxD y nos vamos a un offset vacio, ponemos nuestra tabla con Cntrl+B y guardamos.
Para esto necesitaremos esta rutina:
Compilamos y en HxD vamos a un espacio vació y pegamos la rutina compilada, luego vamos a la dirección 0x78C1C y ponemos el offset permutado de mi rutina +1 (yo la puse en 7A0000 por lo que queda "01 00 7A 08"), después vamos a la dirección 0x78BFC y cambiamos los bytes "00 23 C1 5E 06 48" por estos "07 49 08 47 08 BC"
Código:
.thumb
Start:
push {r0-r3}
ldr r3, .RAM_Address
ldr r1, .Ani_Table
ldrb r2, [r3, #0x1]
lsl r2, #0x3
add r1, r2
ldrb r0, [r1, #0x4]
ldrb r2, [r3]
cmp r2, r0
bge LoadFrame
add r2, #0x1
strb r2, [r3]
b Finish
LoadFrame:
mov r2, #0x0
strb r2, [r3]
ldrb r2, [r1, #0x5]
strb r2, [r3, #0x1]
ldr r0, [r1]
ldr r1, .VRAM_Animated_Image
swi #0x12
Finish:
pop {r0-r3}
ExitRightNow:
ldr r1, [r0]
ldr r0, .Frame_Count
push {r3}
ldr r3, .Old_Routine
bx r3
.align 2
.Ani_Table:
.word 0x08YYYYYY @Poner aquí el offset de tu tabla de secuencia
.RAM_Address:
.word 0x020370c0
.VRAM_Animated_Image:
.word 0x06004000
.Frame_Count:
.word 0x0000FFFF
.Old_Routine:
.word 0x08078C01¡Aprende a compilar, Vago!
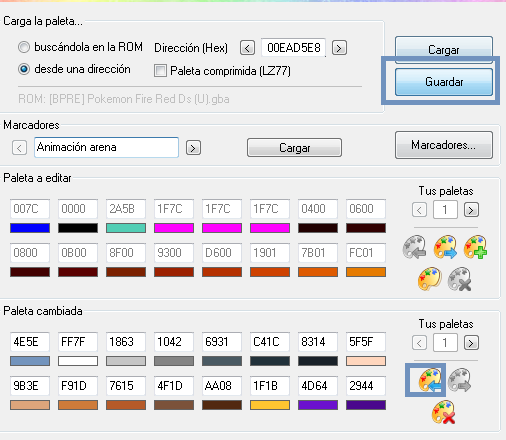
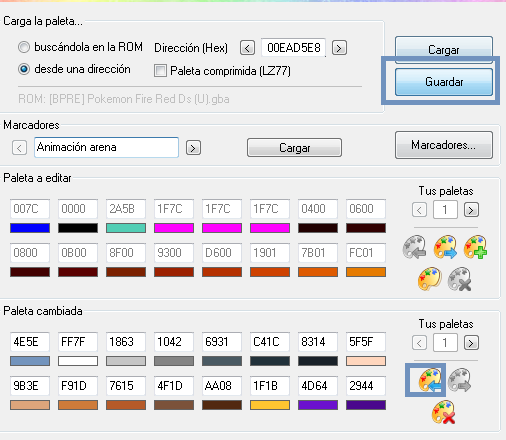
Ahora abrimos APE y vamos al offset "EAD5E8", importamos la paleta de nuestra imagen y la guardamos:


Así les debe quedar (En Liquid Crystal se usaron mas de 5 imágenes):

~Créditos a Darthatron por la investigación y a karatekid552 por la rutina acortada, ambos de Pokecommunity~
Por cada "Gracias" salvamos a los Torchic del maltrato Pokémon...

~Créditos a Darthatron por la investigación y a karatekid552 por la rutina acortada, ambos de Pokecommunity~
Por cada "Gracias" salvamos a los Torchic del maltrato Pokémon...
Última edición: