Kal!ser
Vuelve el lobito
Tal como dice el título, este es el thread de la escuela de spriting de Kal!ser. Aquí os iré posteando las clases y las notas, en ese orden xD.
Para los alumnos, las tareas se hacen en el plazo de una semana desde que se sube la clase, y las clases se suben todos los miercoles!
Estos son los alumnos inscritos:
Aquí las clases:
------------------
---------------
Aquí las notas:
---------------
-------------
Para los alumnos, las tareas se hacen en el plazo de una semana desde que se sube la clase, y las clases se suben todos los miercoles!
Estos son los alumnos inscritos:
Código:
Antikdunkelheit
Giudecca
GeovaneFR
Zarto
Megan4568
WiZaRD
Foxz.
Abdy!
Lake
Bonemerang!
PimpPam
MonsterCat!
Dani_SR_17
ferrari2012
BLAx-ThePatcher
Nekro
Fantino
~Almo
~MatiX
harillo
Burbuja
Sceptile9
White Kyurem
s3K3R
Pikachu253
Raider------------------
Buenas a todos! La cosa se ha adelantado un poco, y os voy a decir por qué.
En primer lugar, no me esperaba que se inscribiera tanta gente (28 alumnos lol). En segundo lugar, me aburro bastante y prefiero subir ya la primera clase. Y en tercer lugar, entre clase y clase voy a dejar espacio de una semana, pero sé por experiencia que en los fines de semana la actividad se reduce a 0 en este foro, así que lo mejor para que me entreguéis las tareas es que tengáis un par de días entre semana antes del plazo. Dicho esto... Que comience la primera clase!
Tal como os he dicho en la presentación, no os voy a enseñar simplemente a hacer cada cosa y solo cada cosa. ¿Por qué? Porque entonces no tendréis ni idea de teoría y no podréis aplicarla a otras cosas. Así que en el primer bloque trataremos con mucha teoría, para que podáis aplicarla a todo. Además, tengo que deciros que yo no me he mirado ningún tutorial de cómo hacer X tipo de sprite, ni he estado en ninguna escuela de sprites, y sin embargo creo que me ha ido bien. Así que lo mejor para vosotros es que os toméis primeras estas clases en serio porque si no el resto se os pondrá difícil. Bueno, basta de hablar.
Recordad, siempre intentad meter grises, con uno de los ejercicios que os mande veréis que ni los de nintendo usan colores chillones ni en general en ningún lado (a menos que quieras dar el cante, entonces ole ole). Bueno, eso es todo, os digo las tareas y os buscáis un poco la vida para hacerlas. Si tenéis algún problema, preguntadme por el tema, pero las tareas me las pasáis por mp, por favor.
En primer lugar, no me esperaba que se inscribiera tanta gente (28 alumnos lol). En segundo lugar, me aburro bastante y prefiero subir ya la primera clase. Y en tercer lugar, entre clase y clase voy a dejar espacio de una semana, pero sé por experiencia que en los fines de semana la actividad se reduce a 0 en este foro, así que lo mejor para que me entreguéis las tareas es que tengáis un par de días entre semana antes del plazo. Dicho esto... Que comience la primera clase!
Tal como os he dicho en la presentación, no os voy a enseñar simplemente a hacer cada cosa y solo cada cosa. ¿Por qué? Porque entonces no tendréis ni idea de teoría y no podréis aplicarla a otras cosas. Así que en el primer bloque trataremos con mucha teoría, para que podáis aplicarla a todo. Además, tengo que deciros que yo no me he mirado ningún tutorial de cómo hacer X tipo de sprite, ni he estado en ninguna escuela de sprites, y sin embargo creo que me ha ido bien. Así que lo mejor para vosotros es que os toméis primeras estas clases en serio porque si no el resto se os pondrá difícil. Bueno, basta de hablar.
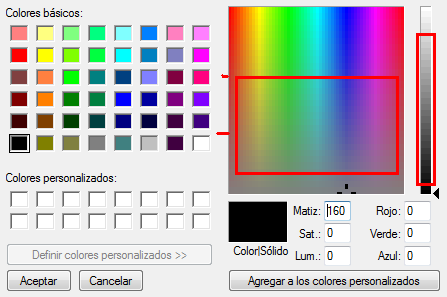
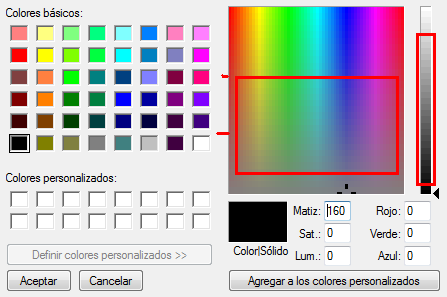
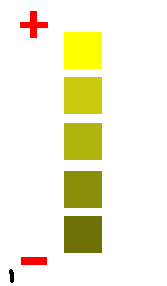
Lo primero que os traigo es una sencilla guía que podréis tomar como referencia sobre qué colores son los que se suelen usar para spritear. A diferencia de lo que mucha gente cuando empieza cree, no se deben coger colores chillones, sino colores que se acerquen a la gama de grises. Esto es porque cuando el color está muy saturado (tiene mucho color) da impresión de ser poco realista, mientras que cuanto más gris tenga (es decir, que esté poco saturado), más se parecerá a lo que tenemos como "realista". Aquí os dejo la gama de colores que suele emplearse (algo así como el rango de colores):

Además, nunca deberíais usar el negro ni el blanco puros, ya que son colores demasiado extremos. A no ser para las outlines de un sprite muy muy oscuro, el negro debéis prohibirlo en vuestros trabajos.

Además, nunca deberíais usar el negro ni el blanco puros, ya que son colores demasiado extremos. A no ser para las outlines de un sprite muy muy oscuro, el negro debéis prohibirlo en vuestros trabajos.
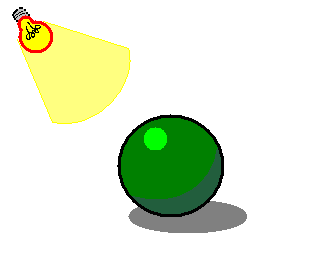
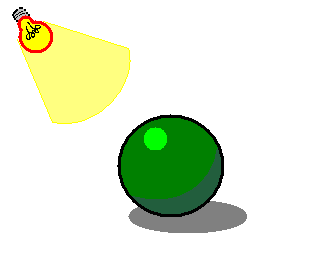
Pero, ¿por qué el gris? Bueno, no todo debéis ponerlo con la misma cantidad de gris. El gris va aumentando cuanta más sombra haya en el sprite. Por tanto, en las partes donde de la luz habrá más color, mientras que en las de más sombra, habrá más gris:

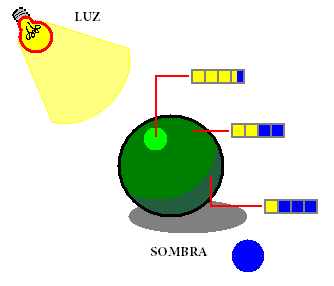
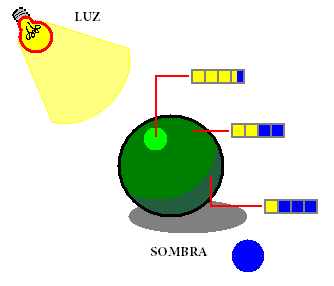
Pero no solo habrá más gris, sino que también habrá más azul. El azul es el color que menos luminosidad tiene, por lo que a medida que la luz desciende, el objeto se hace más azulado, mientras que cuanto más cerca, más amarillo tendrá (y más blanco). Además, también influye la distancia. Cuanto más alejado esté algo, mayor será la impresión de que sea azul. ¿Nunca os habéis fijado en las montañas a lo lejos, lo azuladas que se ven? Y sin embargo, cuando estás en la montaña tienen verdes, marrones, incluso amarillos... Os podría decir por qué es pero no viene al caso xd. Aquí veremos el ejemplo de antes pero con la explicación de los azules y amarillos:

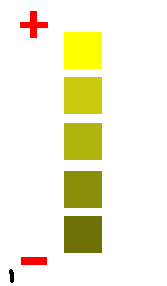
Esto se puede ver mejor (creo yo) que mediante estas dos imágenes:


En la primera, vemos cómo podemos ir haciendo sombra (menos luminosidad) en un sprite si vamos subiendo el tono del color seleccionado. En la segunda, lo que vamos haciendo es ir metiéndole más y más azul. ¿Veis que en la segunda va perdiendo luz? Esto es muy útil cuando quieres cambiar un poco los colores para que no esté tan monótono pero no tienes ni puta idea de cómo xD.

Pero no solo habrá más gris, sino que también habrá más azul. El azul es el color que menos luminosidad tiene, por lo que a medida que la luz desciende, el objeto se hace más azulado, mientras que cuanto más cerca, más amarillo tendrá (y más blanco). Además, también influye la distancia. Cuanto más alejado esté algo, mayor será la impresión de que sea azul. ¿Nunca os habéis fijado en las montañas a lo lejos, lo azuladas que se ven? Y sin embargo, cuando estás en la montaña tienen verdes, marrones, incluso amarillos... Os podría decir por qué es pero no viene al caso xd. Aquí veremos el ejemplo de antes pero con la explicación de los azules y amarillos:

Esto se puede ver mejor (creo yo) que mediante estas dos imágenes:


En la primera, vemos cómo podemos ir haciendo sombra (menos luminosidad) en un sprite si vamos subiendo el tono del color seleccionado. En la segunda, lo que vamos haciendo es ir metiéndole más y más azul. ¿Veis que en la segunda va perdiendo luz? Esto es muy útil cuando quieres cambiar un poco los colores para que no esté tan monótono pero no tienes ni puta idea de cómo xD.
Esto ya hace que tenga que explicar los dos tipos generales de colores (o tres mejor dicho); colores fríos (violeta-azul-verde), colores calientes o cálidos (amarillo-rojo-naranja-marrón) ¡OJO! Colores calientes no tiene que ver con que sean más luminosos (hay marrones que son casi negros y aún así son calientes); y por último los colores no saturados, es decir, que no tienen color xd (blanco-gris-negro):


Recordad, siempre intentad meter grises, con uno de los ejercicios que os mande veréis que ni los de nintendo usan colores chillones ni en general en ningún lado (a menos que quieras dar el cante, entonces ole ole). Bueno, eso es todo, os digo las tareas y os buscáis un poco la vida para hacerlas. Si tenéis algún problema, preguntadme por el tema, pero las tareas me las pasáis por mp, por favor.
La primera tarea será sencilla. Tenéis que coger la siguiente imagen y aproximar los colores que os doy. ¿Qué quiero decir? Que cojáis los colores pero vosotros solos lo más parecidos posible a los que os doy. No seáis tan tontos de coger el mismo y ale, porque no os servirá de nada.

La siguiente tarea es sencilla también xD. Tenéis que hacer un recolor SIN CAMBIAR las sombras ni las outs de sitio, SÓLO cambiando las paletas. Tenéis que tener en cuenta los colores que os he ido diciendo que son los mejores para spritear.
¿Qué haréis con las tareas?
Tendréis que enviármelas por MP. El próximo Miércoles día 9 de abril postearé las notas junto con la próxima clase. Suerte alumnos!

La siguiente tarea es sencilla también xD. Tenéis que hacer un recolor SIN CAMBIAR las sombras ni las outs de sitio, SÓLO cambiando las paletas. Tenéis que tener en cuenta los colores que os he ido diciendo que son los mejores para spritear.
¿Qué haréis con las tareas?
Tendréis que enviármelas por MP. El próximo Miércoles día 9 de abril postearé las notas junto con la próxima clase. Suerte alumnos!
Buenas a todos! En la clase de hoy daremos una teoría aplicada a las sombras y, en concreto, al sombreado.
Y eso es todo alumnos! Las tareas que os tengo preparadas esta semana serán sencillas y aplicaréis todo esto.
Esta vez son tres, pero veréis por qué:
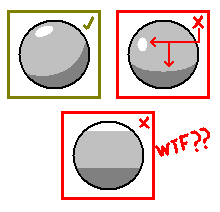
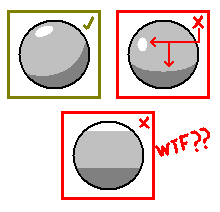
Lo primero que tenemos que tener en cuenta es que cualquier objeto tiene volumen. El volumen, al dibujar, se da por las sombras y las luces. Por ejemplo, esta es la forma de hacer una esfera y que parezca una esfera:

Como veréis, la primera tiene forma de esfera y además la parte iluminada está del lado contrario a la sombra.
Esto es importante, ya que la segunda, por ejemplo, también parece una esfera y, sin embargo, la luz está del lado de la sombra. Este es un error que, en un objeto simple, se ve perfectamente, pero a la hora de hacer un sprite esto cuesta más ver. Por eso hay que ponerle ojo. La tercera esfera no tiene mucha explicación, ¿verdad? xD
Ahora otro ejemplo; esta vez un cubo:

Aquí es lo mismo y la tercera tampoco tiene explicación. Os pongo estas últimas imágenes de cada ejemplo para que veáis lo ridículo que es un mal sombreado. Pero hago hincapié en que aquí es muy obvio, pero en un sprite es más complicado de ver. Tened cuidado.

Como veréis, la primera tiene forma de esfera y además la parte iluminada está del lado contrario a la sombra.
Esto es importante, ya que la segunda, por ejemplo, también parece una esfera y, sin embargo, la luz está del lado de la sombra. Este es un error que, en un objeto simple, se ve perfectamente, pero a la hora de hacer un sprite esto cuesta más ver. Por eso hay que ponerle ojo. La tercera esfera no tiene mucha explicación, ¿verdad? xD
Ahora otro ejemplo; esta vez un cubo:

Aquí es lo mismo y la tercera tampoco tiene explicación. Os pongo estas últimas imágenes de cada ejemplo para que veáis lo ridículo que es un mal sombreado. Pero hago hincapié en que aquí es muy obvio, pero en un sprite es más complicado de ver. Tened cuidado.
Vamos a complicarlo un poco más:

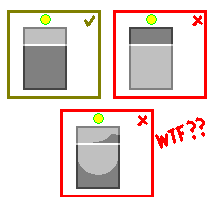
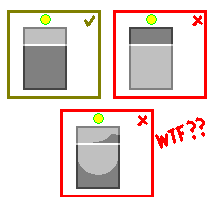
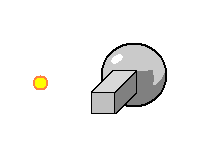
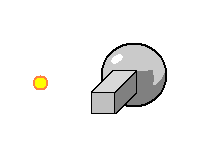
Aquí ya hemos combinado un cubo con una esfera. Para sernos más sencillo, hemos puesto un punto amarillo que es la luz, el foco de iluminación. Aquí tenemos que hacer la sombra del cubo pero, a la vez, tener en cuenta que esa sombra da sobre una esfera, lo que deforma el sombreado. A su vez, la esfera tiene su propia sombra. No tiene mucho misterio, ¿verdad?

Aquí ya hemos combinado un cubo con una esfera. Para sernos más sencillo, hemos puesto un punto amarillo que es la luz, el foco de iluminación. Aquí tenemos que hacer la sombra del cubo pero, a la vez, tener en cuenta que esa sombra da sobre una esfera, lo que deforma el sombreado. A su vez, la esfera tiene su propia sombra. No tiene mucho misterio, ¿verdad?
Pues bien, ya hemos tocado el tema de la sombra y su lógica. ¿Qué pasa cuando la sombra parece demasiado "plana" o demasiado brusca? Podemos hacer uso del dithering. El dithering consiste en añadir unos puntitos en el borde de la sombra dejando entre medias un espacio:

Como vemos en este ejemplo, el primer cilindro tiene una sombra algo plana y no da la impresión de tener volumen circular. Sin embargo, en la segunda y a pesar de que sigue pareciendo algo cuadrada, el dithering ha conseguido suavizar los bordes del sombreado dando la impresión de redondear la figura.

Como vemos en este ejemplo, el primer cilindro tiene una sombra algo plana y no da la impresión de tener volumen circular. Sin embargo, en la segunda y a pesar de que sigue pareciendo algo cuadrada, el dithering ha conseguido suavizar los bordes del sombreado dando la impresión de redondear la figura.
Ahora que entendemos la teoría, pasemos a la práctica. Queremos hacer un recolor. En teoría, ya sabemos cómo escoger los colores, pero ¿y el sombreado? Traaaanquilos, para eso estoy ;D. Yo cogeré un sceptile, quizá ya lo hayáis visto en un reto mío. Pues bien, empecemos...

Aquí tenemos el sprite original. Le cambiaremos no sólo las paletas, sino también el sombreado y las outs. Para ello, lo dejaremos en blanco y con las outs negras:

El siguiente paso será bocetar el sombreado. Aquí tenemos dos opciones; una de ellas será hacer un sombreado como si al pokémon le apuntasen con un foco, y la segunda será como si estuviese al aire libre. ¿Cuál creéis que es la mejor? Os lo digo yo, la segunda xd. Mucho más natural y mucho más nintendo:


Continúo con la segunda (ya al final os pondré cómo queda con otros colores usando el primer sombreado, por si tenéis curiosidad). Busco unas paletas que me atraigan y sustituyo los colores por el sombreado:

Veréis que así es muy fácil, ¿no? Es un recurso que se usa mucho en pintura y otras disciplinas del arte, hacerlo primero en blanco y negro para las sombras y luego aplicar color. Da buenos resultados y te lías menos.
¿Qué puede ocurrir? Que los colores ya no te atraigan. Este ha sido mi caso. ¿Qué hago? Cambiar las paletas xd o bien reutilizarlas pero de otra manera:

Mejor, ¿no? Ya sólo quedan arreglar un par de detallitos tontos y ya tenéis el recolor!

Y esta es la versión siguiendo el sombreado inicial (más feo a mi parecer porque este tiene menos curro y otras paletas menos atractivas, pero puede dar como resultado sprites épicos):


Aquí tenemos el sprite original. Le cambiaremos no sólo las paletas, sino también el sombreado y las outs. Para ello, lo dejaremos en blanco y con las outs negras:

El siguiente paso será bocetar el sombreado. Aquí tenemos dos opciones; una de ellas será hacer un sombreado como si al pokémon le apuntasen con un foco, y la segunda será como si estuviese al aire libre. ¿Cuál creéis que es la mejor? Os lo digo yo, la segunda xd. Mucho más natural y mucho más nintendo:


Continúo con la segunda (ya al final os pondré cómo queda con otros colores usando el primer sombreado, por si tenéis curiosidad). Busco unas paletas que me atraigan y sustituyo los colores por el sombreado:

Veréis que así es muy fácil, ¿no? Es un recurso que se usa mucho en pintura y otras disciplinas del arte, hacerlo primero en blanco y negro para las sombras y luego aplicar color. Da buenos resultados y te lías menos.
¿Qué puede ocurrir? Que los colores ya no te atraigan. Este ha sido mi caso. ¿Qué hago? Cambiar las paletas xd o bien reutilizarlas pero de otra manera:

Mejor, ¿no? Ya sólo quedan arreglar un par de detallitos tontos y ya tenéis el recolor!

Y esta es la versión siguiendo el sombreado inicial (más feo a mi parecer porque este tiene menos curro y otras paletas menos atractivas, pero puede dar como resultado sprites épicos):

Y eso es todo alumnos! Las tareas que os tengo preparadas esta semana serán sencillas y aplicaréis todo esto.
Esta vez son tres, pero veréis por qué:
En primer lugar, quiero que me hagáis una esfera y que le de luz por arriba, justo en el centro. Quiero que
hagáis el sombreado tal como os he explicado, y que tenga sentido por favor. La segunda tarea es que
cojáis un sprite de sceptile y le diseñéis el sombreado usando grises sólo. Hacedlo como el segundo sombreado, no
como el primero (es decir, sólo necesitaréis dos grises y nada de blanco). La tercera tarea consistirá en hacer el recolor de dicho sceptile. En resumen quiero:
-Una esfera con un foco arriba.
-Un sceptile en escala de grises.
-Un recolor del sceptile anterior.
hagáis el sombreado tal como os he explicado, y que tenga sentido por favor. La segunda tarea es que
cojáis un sprite de sceptile y le diseñéis el sombreado usando grises sólo. Hacedlo como el segundo sombreado, no
como el primero (es decir, sólo necesitaréis dos grises y nada de blanco). La tercera tarea consistirá en hacer el recolor de dicho sceptile. En resumen quiero:
-Una esfera con un foco arriba.
-Un sceptile en escala de grises.
-Un recolor del sceptile anterior.
Aquí las notas:
---------------
Almo; Tarea 1: 9 | Tarea 2: 8
Anotaciones: La tarea 1 está estupenda, sin fallos, nada que decir sobre ella xD incluso has cogido paletas aún más apagadas, bien hecho. La tarea 2 también está muy bien, pero has cogido paletas que desentonan un poco entre ellas (en especial el pico y la cabeza). Debería haberlo enseñado en la clase, pero hay colores que entre ellos no combinan muy bien.
Bonemerang!; Tarea 1: 7,8 | Tarea 2: 8
Anotaciones: La primera tarea ha estado correcta. Has cogido los colores todavía demasiado chillones, pero no está mal. En cuanto al recolor te ha pasado lo mismo, los colores todavía tienen mucha saturación, pero vas por buen camino! Paletas bonitas.
codeHatter; Tarea 1: 8 | Tarea 2: 6
Anotaciones: La primera tarea la has hecho bastante bien. En algunos casos has cogido paletas chillonas, pero en otros están bastante apagados. Céntrate en esos tonos apagados, son los que interesan! En cuanto a la segunda tarea, los colores son apagados, pero entre ellos no hay mucha diferencia, por lo que se confunden las sombras con los brillos. Acerca las sombras a un tono más grisáceo o incluso yendo hacia el lado de los azules. Y las outs son muy, muy claritas y con mucho color. Cógelas más oscuras y más grisáceas.
Dani_SR_17; Tarea 1: 6,5 | Tarea 2: 8
Anotaciones: Tienes que coger paletas más grisáceas en la tarea 1, siguen siendo demasiado chillonas, en especial el rojo. El recolor me gusta bastante, han quedado bien las paletas en ese Kingler. En cuanto al magmar, las paletas se ven todavía con mucha saturación, baja los tonos hacia el gris.
Fantino: Tarea 1: 8 | Tarea 2: 5
Anotaciones: La tarea 1 está muy bien, aunque todavía eliges colores demasiado vivos. En cuanto a la segunda, las paletas son bastante similares y las outs de arriba son muy claritas mientras que las de abajo son casi negras. Y cuidado con los ojos, ahí hay un guateque de píxeles bastante confuso!
Jack Johnson; Tarea 1: 8 | Tarea 2: 7
Anotaciones: La tarea 1 está bien realizada, al igual que el recolor. Pero ten cuidado para la próxima y pásame todos los archivos en png!
Lake; Tarea 1: 8,5 | Tarea 2: 7
Anotaciones: Muy bien la tarea 1, de las mejores de momento! Paletas apagadas y muy cerca de las dadas. Sobre el recolor... no te has mojado mucho que digamos xD pero los tonos son correctos, así que no tengo ninguna queja. Eso sí, hazlos todavía más apagados.
Monstercat!; Tarea 1: 9,5 | Tarea 2: 8
Anotaciones: La tarea 1 perfecta, está sin errores, excepto un color más chillón de la cuenta, pero casi nada, muy bien. La tarea 2, la verdad es que no sé qué opinar, porque los colores no me gustan xD pero están correctos. Un poco saturados si eso, pero tampoco en exceso. Eso si, para esas paletas deberías elegir otras outs. Eso es todo.
Nekro; Tarea 1: 7,5 | Tarea 2: 7,5
Anotaciones: Otro recolor de kingler. Esta vez posiblemente más acertado en cuanto paletas que el de Dani, pero las outs (sobretodo de su pinza pequeña) son demasiado oscuras. Sobre la primera tarea, está bastante bien. has encontrado las paletas con mayor o menor acierto, pero las has escogido grisáceas, que es lo que pretendía.
Neo Shinryu; Tarea 1: - | Tarea 2: 8,5
Anotaciones: En la tarea 2 los colores están muy chillones. Tranquilo, es normal, el morado es un color bastante chillón de por sí, hay que bajarle mucho al gris para que no lo sea, y es porque tiene mezcla entre rojo y azul, dos colores bastante opuestos.
Pikachu253; Tarea 1: 7,5 | Tarea 2: 5,5
Anotaciones: Una primera tarea bastante correcta y una segunda no tan correcta. Sobre la primera te diría que buscases las paletas un poco más grisáceas. Sobre el recolor, te diré que lo abras con el paint y le hagas zoom. ¿Ves que donde se juntan algunos colores hay como una línea que los separa? Esto es una ilusión óptica del ojo, y significa que el ojo se está esforzando por crear una armonía entre los colores, una armonía que por sí misma no existe. Por eso pueden resultar pesados algunos colores, porque no llegan a encajar. Te diré qué tienes que hacer para evitar esto: en primer lugar, tener mucho cuidado cuando mezclas azul con morado. El morado tiene una parte de rojo, y el rojo con el azul no son armónicos y hacen esforzarse al ojo. Así que cuando mezcles estos dos colores, procura que estén muy, muy apagados, casi grises, para que no les ocurra esto.
PimPam: Tarea 1: 8 | Tarea 2: 7
Anotaciones: La primera tarea tiene buen aspecto, se va en algunos colores pero en general está decente. En cuanto a la segunda es un poco más de lo mismo, no es que llamen mucho la atención, pero están bien elegidas.
S3K3R; Tarea 1: 7 | Tarea 2: 6
Anotaciones: Con el recolor te ha pasado lo mismo que a Pikachu, solo que en vez de entre azul y morado, entre rojizo y morado. Son colores que son difíciles de encajar, y por tanto debéis llevarlos a los grises casi. La primera tarea está bien (alguno de cada, porque me has hecho 3 xD)
Sceptile9; Tarea 1: 8 | Tarea 2: 8,5
Anotaciones: La primera tarea la has hecho muy bien con los azules, son casi idénticos, pero tienes algunos problemas para buscar tonos apagados con las otras paletas. Tranquilo, es normal, cuando buscas colores en el paint los rojos y amarillos tienen mucho, mucho color hasta bien llegados los grises. Esto es porque son colores con mucha luz. En cuanto al recolor, pues me ha gustado mucho! Sobre todo los colores de las alas. Eso sí, tienes que hacer las outs algo más oscuras.
Zarto: Tarea 1: 9,5 | Tarea 2: 9
Anotaciones: El que mejor tiene la tarea 1 y, de momento, la tarea 2. El recolor tiene unos colores muy... ¿de metal? xD muy armoniosos entre ellos y me gusta especialmente el ojo. No tengo ninguna queja, muy bien Zarto!
Anotaciones: La tarea 1 está estupenda, sin fallos, nada que decir sobre ella xD incluso has cogido paletas aún más apagadas, bien hecho. La tarea 2 también está muy bien, pero has cogido paletas que desentonan un poco entre ellas (en especial el pico y la cabeza). Debería haberlo enseñado en la clase, pero hay colores que entre ellos no combinan muy bien.
Bonemerang!; Tarea 1: 7,8 | Tarea 2: 8
Anotaciones: La primera tarea ha estado correcta. Has cogido los colores todavía demasiado chillones, pero no está mal. En cuanto al recolor te ha pasado lo mismo, los colores todavía tienen mucha saturación, pero vas por buen camino! Paletas bonitas.
codeHatter; Tarea 1: 8 | Tarea 2: 6
Anotaciones: La primera tarea la has hecho bastante bien. En algunos casos has cogido paletas chillonas, pero en otros están bastante apagados. Céntrate en esos tonos apagados, son los que interesan! En cuanto a la segunda tarea, los colores son apagados, pero entre ellos no hay mucha diferencia, por lo que se confunden las sombras con los brillos. Acerca las sombras a un tono más grisáceo o incluso yendo hacia el lado de los azules. Y las outs son muy, muy claritas y con mucho color. Cógelas más oscuras y más grisáceas.
Dani_SR_17; Tarea 1: 6,5 | Tarea 2: 8
Anotaciones: Tienes que coger paletas más grisáceas en la tarea 1, siguen siendo demasiado chillonas, en especial el rojo. El recolor me gusta bastante, han quedado bien las paletas en ese Kingler. En cuanto al magmar, las paletas se ven todavía con mucha saturación, baja los tonos hacia el gris.
Fantino: Tarea 1: 8 | Tarea 2: 5
Anotaciones: La tarea 1 está muy bien, aunque todavía eliges colores demasiado vivos. En cuanto a la segunda, las paletas son bastante similares y las outs de arriba son muy claritas mientras que las de abajo son casi negras. Y cuidado con los ojos, ahí hay un guateque de píxeles bastante confuso!
Jack Johnson; Tarea 1: 8 | Tarea 2: 7
Anotaciones: La tarea 1 está bien realizada, al igual que el recolor. Pero ten cuidado para la próxima y pásame todos los archivos en png!
Lake; Tarea 1: 8,5 | Tarea 2: 7
Anotaciones: Muy bien la tarea 1, de las mejores de momento! Paletas apagadas y muy cerca de las dadas. Sobre el recolor... no te has mojado mucho que digamos xD pero los tonos son correctos, así que no tengo ninguna queja. Eso sí, hazlos todavía más apagados.
Monstercat!; Tarea 1: 9,5 | Tarea 2: 8
Anotaciones: La tarea 1 perfecta, está sin errores, excepto un color más chillón de la cuenta, pero casi nada, muy bien. La tarea 2, la verdad es que no sé qué opinar, porque los colores no me gustan xD pero están correctos. Un poco saturados si eso, pero tampoco en exceso. Eso si, para esas paletas deberías elegir otras outs. Eso es todo.
Nekro; Tarea 1: 7,5 | Tarea 2: 7,5
Anotaciones: Otro recolor de kingler. Esta vez posiblemente más acertado en cuanto paletas que el de Dani, pero las outs (sobretodo de su pinza pequeña) son demasiado oscuras. Sobre la primera tarea, está bastante bien. has encontrado las paletas con mayor o menor acierto, pero las has escogido grisáceas, que es lo que pretendía.
Neo Shinryu; Tarea 1: - | Tarea 2: 8,5
Anotaciones: En la tarea 2 los colores están muy chillones. Tranquilo, es normal, el morado es un color bastante chillón de por sí, hay que bajarle mucho al gris para que no lo sea, y es porque tiene mezcla entre rojo y azul, dos colores bastante opuestos.
Pikachu253; Tarea 1: 7,5 | Tarea 2: 5,5
Anotaciones: Una primera tarea bastante correcta y una segunda no tan correcta. Sobre la primera te diría que buscases las paletas un poco más grisáceas. Sobre el recolor, te diré que lo abras con el paint y le hagas zoom. ¿Ves que donde se juntan algunos colores hay como una línea que los separa? Esto es una ilusión óptica del ojo, y significa que el ojo se está esforzando por crear una armonía entre los colores, una armonía que por sí misma no existe. Por eso pueden resultar pesados algunos colores, porque no llegan a encajar. Te diré qué tienes que hacer para evitar esto: en primer lugar, tener mucho cuidado cuando mezclas azul con morado. El morado tiene una parte de rojo, y el rojo con el azul no son armónicos y hacen esforzarse al ojo. Así que cuando mezcles estos dos colores, procura que estén muy, muy apagados, casi grises, para que no les ocurra esto.
PimPam: Tarea 1: 8 | Tarea 2: 7
Anotaciones: La primera tarea tiene buen aspecto, se va en algunos colores pero en general está decente. En cuanto a la segunda es un poco más de lo mismo, no es que llamen mucho la atención, pero están bien elegidas.
S3K3R; Tarea 1: 7 | Tarea 2: 6
Anotaciones: Con el recolor te ha pasado lo mismo que a Pikachu, solo que en vez de entre azul y morado, entre rojizo y morado. Son colores que son difíciles de encajar, y por tanto debéis llevarlos a los grises casi. La primera tarea está bien (alguno de cada, porque me has hecho 3 xD)
Sceptile9; Tarea 1: 8 | Tarea 2: 8,5
Anotaciones: La primera tarea la has hecho muy bien con los azules, son casi idénticos, pero tienes algunos problemas para buscar tonos apagados con las otras paletas. Tranquilo, es normal, cuando buscas colores en el paint los rojos y amarillos tienen mucho, mucho color hasta bien llegados los grises. Esto es porque son colores con mucha luz. En cuanto al recolor, pues me ha gustado mucho! Sobre todo los colores de las alas. Eso sí, tienes que hacer las outs algo más oscuras.
Zarto: Tarea 1: 9,5 | Tarea 2: 9
Anotaciones: El que mejor tiene la tarea 1 y, de momento, la tarea 2. El recolor tiene unos colores muy... ¿de metal? xD muy armoniosos entre ellos y me gusta especialmente el ojo. No tengo ninguna queja, muy bien Zarto!