Bueno, esta pregunta ha salido mucho últimamente, y he visto que Gold ha hecho un tuto guay en pokeco que ayuda mucho, pues aquí lo tenéis traducido.
¡Hola a todos! Este es mi primer tutorial en este foro, es sobre algo de lo cual ya existe tutorial, escrito por SteveN/Dante, pero no está muy bien explicado y con imágenes caídas. Por eso decidí escribir un tutorial sobre esto, usando su método, pero más explicativo.
De acuerdo, empezemos.
===============
Herramientas:
===============
• VisualBoy Advance
• Unlzgba o NLZgba
• Paint (Recomiendo usar Paint de Windows XP, pero cualquiera es valido)
• APE
• Character Maker Pro/IrfanView, GIMP o cualquier programa que indexe bitmaps
• Adobe Photoshop (Cualquier versión es válida)
Con las herramientas ya listas, ¡Empecemos!
=========
Paso 1
=========
Primero que nada, es necesario que tengamos el sprite a usar. Los de la intro pueden medir 64x96, por lo cual podemos usar sprites de DS sin redimensionarlos. Únicamente debe cumplir la regla de 16 colores, para el tutorial usaré este: (créditos a Aero por el sprite)

Ahora con CMP o IrfanView procederemos a indexar y acomodar las paletas. Aquí se valen los 16 colores, no es necesario el color de fondo, después explicaré el por qué.

Ya acomodadas las paletas, procedemos a exportarlas. En CMP solo dale a Paleta> Exportar paletas, y guarda tu paleta en formato .act.

=========
Paso 2
=========
Ahora debemos escribir al ROM las paletas del nuevo sprite.
Para ésto, abriremos nuestro rom con APE, y nos iremos a la Offset que contenga la paleta del sprite a cambiar, los cuales son:
En APE importamos las paletas a reemplazar, en mi caso serán las del chico.

Ya importadas las paletas procedemos a guardar y cerrar APE.
========
Paso 3
========
Ahora toca exportar las imágenes.
Abre tu ROM con VBA e inicia una partida nueva, seguimos en la secuencia de introducción hasta llegar al sprite a cambiar, el cual ahora se verá con colores extraños, eso es porque tiene las paletas de nuestro nuevo sprite.

Ahora sin saltarnos el sprite del chico en VBA, nos vamos a Tools> Pallete Viewer, y se nos abrirá una ventana con las paletas en uso actual, ahora nos vamos al final de la ventana y presionamos el botón "Save BG" y guardamos como "BG.act"

========
Paso 4
========
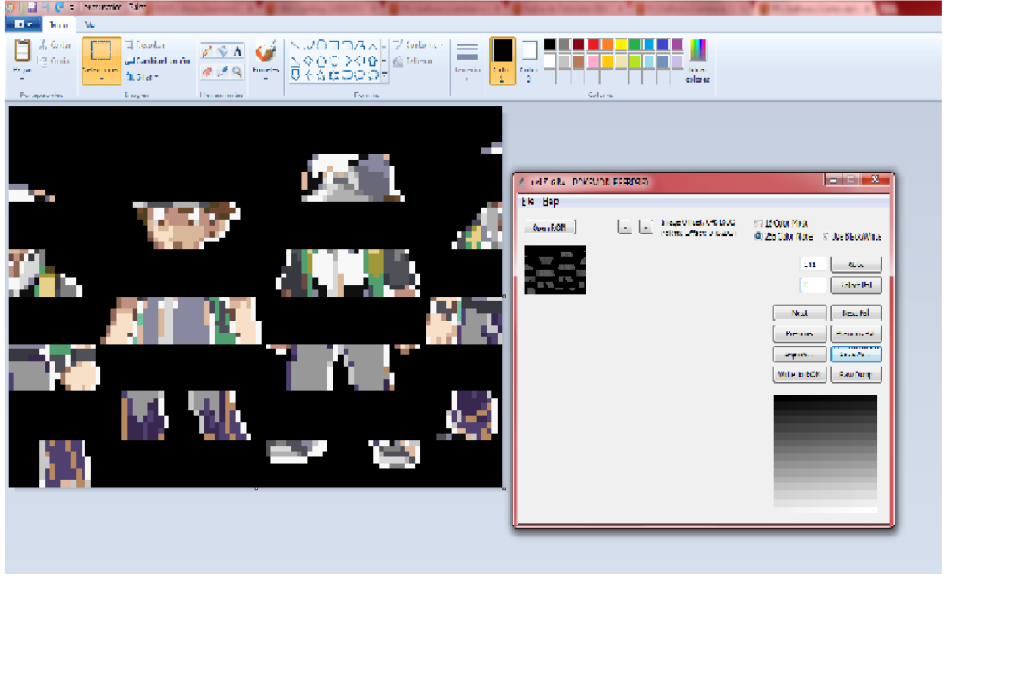
Ahora toca hacer el sprite que será insertado. Primero, abriremos nuestra ROM con UnlzGBA, activamos la opción "256 color mode", marcamos "use Black/White", y nos dirigiremos a la casilla deseada. Los sprites de la intro se sitúan entre las casillas 330-350 (El sprite del chico usualmente está en la casilla 341, pero en mi caso está en la 335). Los sprites son fácilmente identificables debido a que solo verás sus siluetas. Cuando encuentres el sprite deseado dale a "Save as" y guarda el sprite en formato .png

Ahora es momento de usar Photoshop. Abre la imagen exportada con Photoshop, de momento solo verás la silueta tal y como está en Unlz. ppara ver coloreado el sprite debemos importar las paletas. Así que nos vamos a la barra de tareas, clickamos en Imagen> Modo> Tabla de Colores, y la ventana de la paleta se abrirá, le damos a "cargar" y buscamos la paleta "bg.act". Tras cargar la paleta veremos que el sprite se ha coloreado, con los mismos colores raros que vimos en la introducción, clickamos "Ok", guardamos la imagen y cerramos Photoshop.

Ya coloreado el sprite es hora de pegar nuestro nuevo sprite, para esto recomiendo usar Mspaint de Windows XP, debido a que Mspaint de Windows 7/8 no trabaja muy bien con imágenes indexadas. Cuando lo termines tendremos el sprite listo para insertarlo en nuestro ROM.

Debemos regresar a UnlzGBA, irnos al sprite que cambiaremos e impotar el nuevo sprite. Antes recuerda haber destildado la opción "Black/White mode", si el nuevo sprite no usa los 64x96 píxeles probablemente no sea necesario repuntear (No explicaré como repuntear y/o buscar espacio libre) .

Si seguiste correctamente cada paso el resultado final sería algo asi:

Si seguiste los pasos y no obtuviste el resultado deseado inténtalo de nuevo, y recuerda hacer copias de seguridad si no estás seguro de lo que estás haciendo adecuadamente.
Créditos a:
SteveN/Dante: Creador original de este método.
Yo solo expliqué mejor cada cosa, encontré las offset correctas de la paleta de Oak y puse muchas scans.
Link original del tutorial en PokéCommunity, escrito por ~G0LD! en Inglés:
How To Change the Intro Sprites of FireRed - The Pokecommunity Forums.
¡Hola a todos! Este es mi primer tutorial en este foro, es sobre algo de lo cual ya existe tutorial, escrito por SteveN/Dante, pero no está muy bien explicado y con imágenes caídas. Por eso decidí escribir un tutorial sobre esto, usando su método, pero más explicativo.
De acuerdo, empezemos.
===============
Herramientas:
===============
• VisualBoy Advance
• Unlzgba o NLZgba
• Paint (Recomiendo usar Paint de Windows XP, pero cualquiera es valido)
• APE
• Character Maker Pro/IrfanView, GIMP o cualquier programa que indexe bitmaps
• Adobe Photoshop (Cualquier versión es válida)
Con las herramientas ya listas, ¡Empecemos!
=========
Paso 1
=========
Primero que nada, es necesario que tengamos el sprite a usar. Los de la intro pueden medir 64x96, por lo cual podemos usar sprites de DS sin redimensionarlos. Únicamente debe cumplir la regla de 16 colores, para el tutorial usaré este: (créditos a Aero por el sprite)

Ahora con CMP o IrfanView procederemos a indexar y acomodar las paletas. Aquí se valen los 16 colores, no es necesario el color de fondo, después explicaré el por qué.

Ya acomodadas las paletas, procedemos a exportarlas. En CMP solo dale a Paleta> Exportar paletas, y guarda tu paleta en formato .act.

=========
Paso 2
=========
Ahora debemos escribir al ROM las paletas del nuevo sprite.
Para ésto, abriremos nuestro rom con APE, y nos iremos a la Offset que contenga la paleta del sprite a cambiar, los cuales son:
Código:
Boy Pallete: 0046161C
Girl Pallete: 00460EF0
Rival Pallete: 004623B0
Prof. Oak Pallete: 00461CF6
Ya importadas las paletas procedemos a guardar y cerrar APE.
========
Paso 3
========
Ahora toca exportar las imágenes.
Abre tu ROM con VBA e inicia una partida nueva, seguimos en la secuencia de introducción hasta llegar al sprite a cambiar, el cual ahora se verá con colores extraños, eso es porque tiene las paletas de nuestro nuevo sprite.

Ahora sin saltarnos el sprite del chico en VBA, nos vamos a Tools> Pallete Viewer, y se nos abrirá una ventana con las paletas en uso actual, ahora nos vamos al final de la ventana y presionamos el botón "Save BG" y guardamos como "BG.act"

========
Paso 4
========
Ahora toca hacer el sprite que será insertado. Primero, abriremos nuestra ROM con UnlzGBA, activamos la opción "256 color mode", marcamos "use Black/White", y nos dirigiremos a la casilla deseada. Los sprites de la intro se sitúan entre las casillas 330-350 (El sprite del chico usualmente está en la casilla 341, pero en mi caso está en la 335). Los sprites son fácilmente identificables debido a que solo verás sus siluetas. Cuando encuentres el sprite deseado dale a "Save as" y guarda el sprite en formato .png

Ahora es momento de usar Photoshop. Abre la imagen exportada con Photoshop, de momento solo verás la silueta tal y como está en Unlz. ppara ver coloreado el sprite debemos importar las paletas. Así que nos vamos a la barra de tareas, clickamos en Imagen> Modo> Tabla de Colores, y la ventana de la paleta se abrirá, le damos a "cargar" y buscamos la paleta "bg.act". Tras cargar la paleta veremos que el sprite se ha coloreado, con los mismos colores raros que vimos en la introducción, clickamos "Ok", guardamos la imagen y cerramos Photoshop.

Ya coloreado el sprite es hora de pegar nuestro nuevo sprite, para esto recomiendo usar Mspaint de Windows XP, debido a que Mspaint de Windows 7/8 no trabaja muy bien con imágenes indexadas. Cuando lo termines tendremos el sprite listo para insertarlo en nuestro ROM.

Debemos regresar a UnlzGBA, irnos al sprite que cambiaremos e impotar el nuevo sprite. Antes recuerda haber destildado la opción "Black/White mode", si el nuevo sprite no usa los 64x96 píxeles probablemente no sea necesario repuntear (No explicaré como repuntear y/o buscar espacio libre) .

Si seguiste correctamente cada paso el resultado final sería algo asi:

Si seguiste los pasos y no obtuviste el resultado deseado inténtalo de nuevo, y recuerda hacer copias de seguridad si no estás seguro de lo que estás haciendo adecuadamente.
Créditos a:
SteveN/Dante: Creador original de este método.
Yo solo expliqué mejor cada cosa, encontré las offset correctas de la paleta de Oak y puse muchas scans.
Link original del tutorial en PokéCommunity, escrito por ~G0LD! en Inglés:
How To Change the Intro Sprites of FireRed - The Pokecommunity Forums.
Última edición por un moderador: