Rdio.
¿Volvera?
Bueno como ya muchos saben, la comunidad especializada en el tema de RH, no usa plantillas o más bien usa las más comunes. Así que me tome el tiempo de hacer esta plantilla con el debido respeto a "Pokémon Glazed + Mega Power" y para los demás, este fue el resultado. Cualquier duda en este tema o por privado.
Antes de nada, la mayoría de las cosas de la plantilla fueron hechas en PS, así que si quieren cambiar el color de dichos botones, pueden decírmelo por este tema o por MP.
Uso público con créditos, saludos.
Antes de nada, la mayoría de las cosas de la plantilla fueron hechas en PS, así que si quieren cambiar el color de dichos botones, pueden decírmelo por este tema o por MP.
Uso público con créditos, saludos.

Hoy es el día que con 12 años de edad, usted recibira su primer Pokemon. Pero le espera un viaje sin incidentes en toda la región Tunod, podría estar equivocado. Una fuerza misteriosa está enviando al mundo Pokemon y al mundo real a un curso de colisión. Un equipo misterioso acecha en las ruinas de la antigua Tunod, con un propósito misterioso. Te encontrarás con aliados, 3 entrenadores de itinerancia de la región Johto, así como scarfed Pikachu empeñado en la venganza. ¿Serás capaz de manejar la situación?







- @Pepito gracias por existir.
- @Glazed por servirme de idea para esto
- @CSS gracias por existir y ser genial
- @PapitoEmoxito360 t3hmo
Code.
[CSS="background:url("http://orig03.deviantart.net/5b8a/f/2013/209/9/f/ruta_98_by_lezinc-d6flo3v.png") center;width:92%;border-radius:10px;color:white;text-shadow:0 1px #000;border:none;box-shadow: inset 0 0 0 3px rgba(0, 0, 0, 0.45), 0 0 5px green;padding: 10px 12px;"][CENTER][img]http://i.imgur.com/cJYVbex.png[/img][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5) url("http://cdn.bulbagarden.net/upload/f/fe/Spr_HGSS_Oak.png") 3px 3px no-repeat;padding: 22px 10px;padding-left:75px;margin-top: -25px;"]Historia[/CSS]
[CENTER][IMG]http://i.imgur.com/iGk8v0J.png[/IMG][/CENTER]
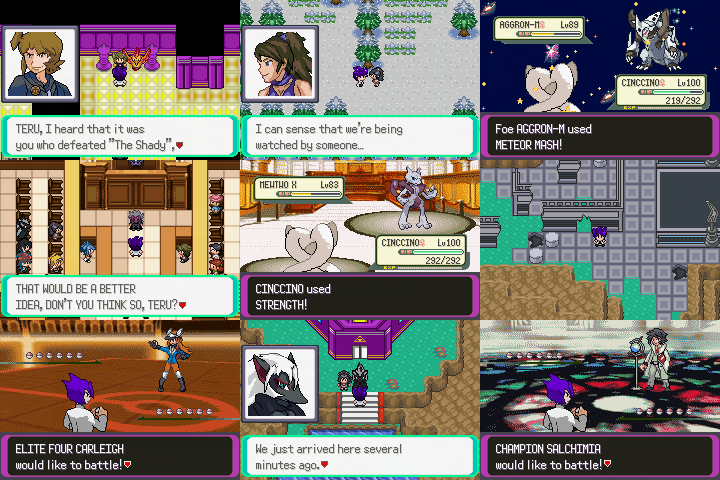
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 10px;margin-top: -25px;text-align:center;padding-top: 30px;"]SSCREENSHOTSOP[/CSS]
[CENTER][IMG]http://i.imgur.com/IvvskaZ.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 8px 10px;margin-top: -25px;text-align:center;padding-top: 22px;"][IMG]http://i.imgur.com/QC4REOk.png[/IMG]
[IMG]http://i.imgur.com/z8wQpGw.png[/IMG][/CSS]
[CENTER][IMG]http://i.imgur.com/0b06TUv.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 8px 10px;margin-top: -25px;text-align:center;padding-top: 22px;"]descargas
[CENTER][IMG]http://i.imgur.com/4dXTUZB.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 8px 10px;margin-top: -25px;"]Creditos op.[/CSS]
[/CSS]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5) url("http://cdn.bulbagarden.net/upload/f/fe/Spr_HGSS_Oak.png") 3px 3px no-repeat;padding: 22px 10px;padding-left:75px;margin-top: -25px;"]Historia[/CSS]
[CENTER][IMG]http://i.imgur.com/iGk8v0J.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 10px;margin-top: -25px;text-align:center;padding-top: 30px;"]SSCREENSHOTSOP[/CSS]
[CENTER][IMG]http://i.imgur.com/IvvskaZ.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 8px 10px;margin-top: -25px;text-align:center;padding-top: 22px;"][IMG]http://i.imgur.com/QC4REOk.png[/IMG]
[IMG]http://i.imgur.com/z8wQpGw.png[/IMG][/CSS]
[CENTER][IMG]http://i.imgur.com/0b06TUv.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 8px 10px;margin-top: -25px;text-align:center;padding-top: 22px;"]descargas
[CENTER][IMG]http://i.imgur.com/4dXTUZB.png[/IMG][/CENTER]
[CSS="border:none;border-radius:10px;background:rgba(0, 0, 0, 0.5);padding: 8px 10px;margin-top: -25px;"]Creditos op.[/CSS]
[/CSS]
Nota: El problema con el código no me deja poner el código fuente RIP CODE, yo te invoco @BLAx501!.
Gracias @Franco Kuchiki Obito-Water, por la ayuda!
Última edición: