Hola, después de varios días de investigación, trabajo y dar rondas por el foro he decidido hacer mi primer tutorial, y antes de que digan “ese tutorial ya existe” “repetido x10” “denunciado papu :V” o “ay esta grasa no se quita”, lo sé, ya hay un tutorial con la misma temática en el foro pero aun así quise compartirlo, quizás le sirva a alguien.
Sin más preámbulos, vamos al tuto.
- Unlz GBA
- HXD (o cualquier editor hexadecimal de su preferencia)
- Emulador VBA
- APE
- NTME
- Character maker pro (básicamente para indexar imágenes, pueden usar otro a su gusto)
- Paint o cualquier otro editor gráfico que respete color indexado.
- Algo de experiencia editando datos en hex no estaría mal pero no es imprescindible para el tutorial.
- Un poquitín de creatividad, imaginación o lo que sea les será útil para el diseño de su menú, también pueden buscar algunos por ahí y editarlos :V
- Paciencia… mucha paciencia!
Y claro el fire red
- HXD (o cualquier editor hexadecimal de su preferencia)
- Emulador VBA
- APE
- NTME
- Character maker pro (básicamente para indexar imágenes, pueden usar otro a su gusto)
- Paint o cualquier otro editor gráfico que respete color indexado.
- Algo de experiencia editando datos en hex no estaría mal pero no es imprescindible para el tutorial.
- Un poquitín de creatividad, imaginación o lo que sea les será útil para el diseño de su menú, también pueden buscar algunos por ahí y editarlos :V
- Paciencia… mucha paciencia!
Y claro el fire red
Antes de iniciar cualquier proceso, es conveniente tener conocimiento sobre aquello que se va a hacer, al rom hackear esto no es una excepción. Un error frecuente cometido por muchos, es querer tener todo listo y preparado, ahorrándose el trabajo al máximo y solo aplicando cambios por medio de determinadas herramientas.
Es cierto que el objetivo de las herramientas, los tutoriales, etc. Es facilitar el proceso de hackear un rom, hacer las cosas más simples para quien trabaja en ello y evitar que se preocupe por detalles en exceso, sin embargo el rom hacking es un área de trabajo experimental, muchos cambios realizados sin cuidado, el exceso de parches, y otras cositas más, pueden generar un sin número de bugs difíciles de detectar e incluso el crasheo completo de su rom.
En pro de la investigación, el aprendizaje y especialmente la satisfacción de que cada uno pueda hacer las cosas a su estilo, invito a quienes realicen el tutorial a que modifiquen datos en hex, alteren el orden de los pasos propuestos y se equivoquen una o dos veces, para que hagan su propia investigación y quizás así puedan aportar nuevas soluciones e ideas para el tutorial.
Sobre esto puedo seguir hablando pero de momento no lo hare. Anímense a investigar modificar “dañar” sus roms (claro con los backups necesarios antes), y antes de solo aplicar cualquier cambio o parche que encuentren, revisen un poco lo que harán realmente y el efecto que tendrá dicha modificación en el rom.
Es cierto que el objetivo de las herramientas, los tutoriales, etc. Es facilitar el proceso de hackear un rom, hacer las cosas más simples para quien trabaja en ello y evitar que se preocupe por detalles en exceso, sin embargo el rom hacking es un área de trabajo experimental, muchos cambios realizados sin cuidado, el exceso de parches, y otras cositas más, pueden generar un sin número de bugs difíciles de detectar e incluso el crasheo completo de su rom.
En pro de la investigación, el aprendizaje y especialmente la satisfacción de que cada uno pueda hacer las cosas a su estilo, invito a quienes realicen el tutorial a que modifiquen datos en hex, alteren el orden de los pasos propuestos y se equivoquen una o dos veces, para que hagan su propia investigación y quizás así puedan aportar nuevas soluciones e ideas para el tutorial.
Sobre esto puedo seguir hablando pero de momento no lo hare. Anímense a investigar modificar “dañar” sus roms (claro con los backups necesarios antes), y antes de solo aplicar cualquier cambio o parche que encuentren, revisen un poco lo que harán realmente y el efecto que tendrá dicha modificación en el rom.
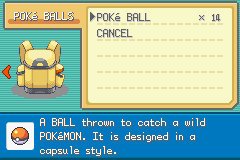
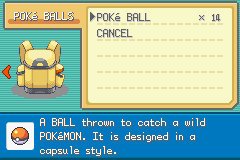
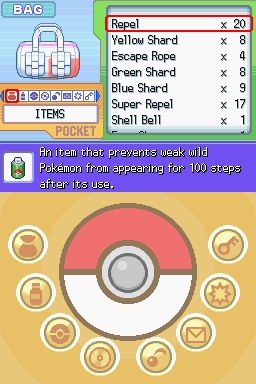
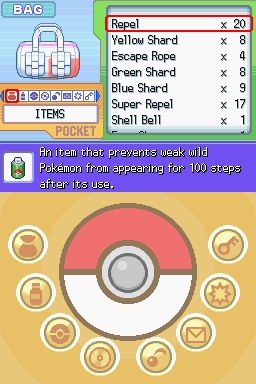
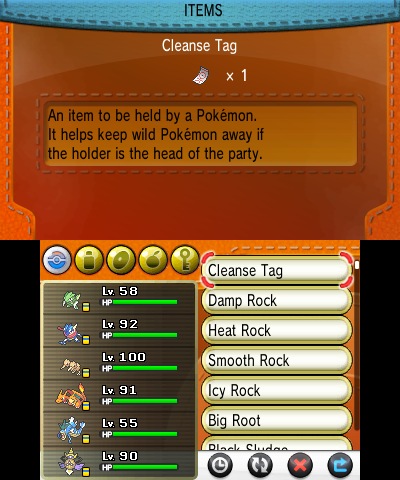
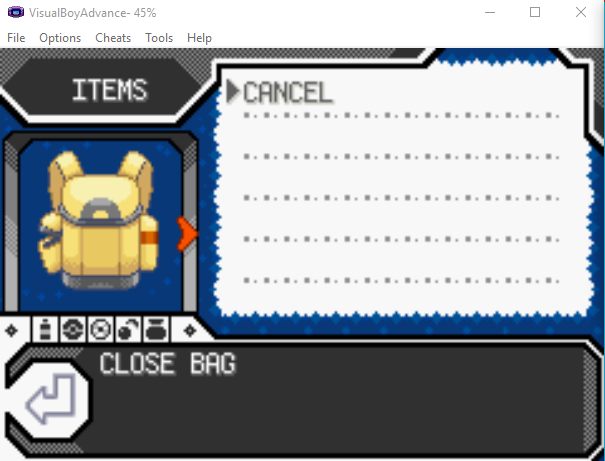
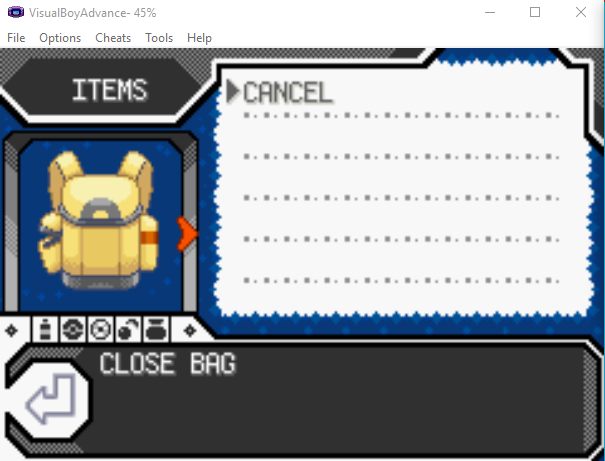
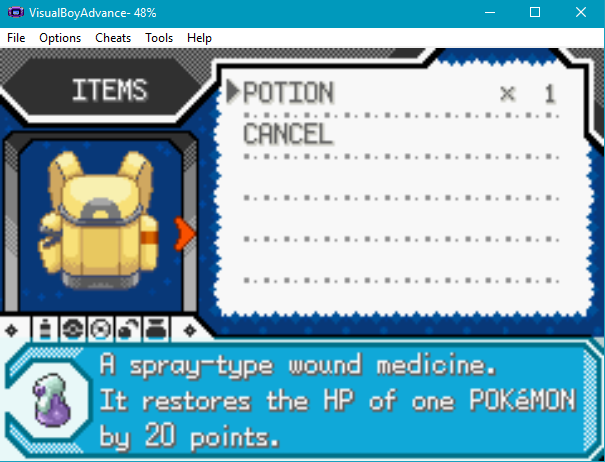
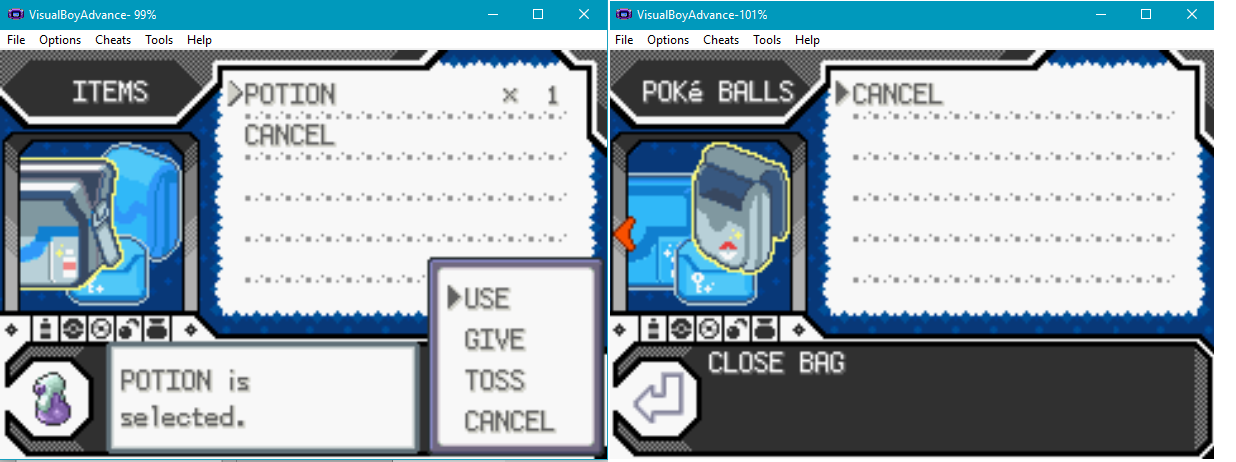
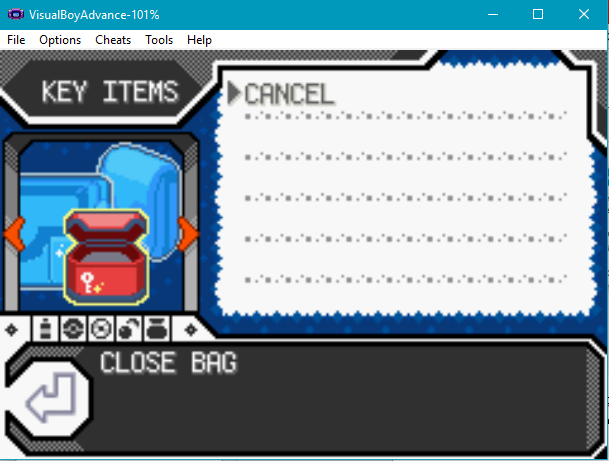
Después de tanto bla bla bla, vamos a lo interesante. Echemos un vistazo a nuestro menú de mochila en un juego de fire red limpio.

Nos encontramos con un diseño simple y organizado, podemos ver como algunas zonas están específicamente diseñadas para mostrar texto, títulos e imágenes (los ítems y el sprite del bolso) para efectos del tutorial vamos a poner un nombre a estas zonas:
- Título: donde viene el nombre del bolsillo abierto actualmente.
- Listado: donde están listados los objetos de la mochila (lo sé, esto es redundante).
- Descripción: El texto en la parte inferior donde se describe el objeto seleccionado.
- Objeto: La imagen del objeto seleccionado.
- Imagen del bolsillo: el sprite de la mochila que representa cada bolsillo abierto.
Es importante tener en cuenta estas zonas para poder hacer un diseño adecuado de nuestro menú de mochila y no perder horas de dibujo en Paint o haciendo copy-paste para tener al final un resultado poco agradable visualmente.
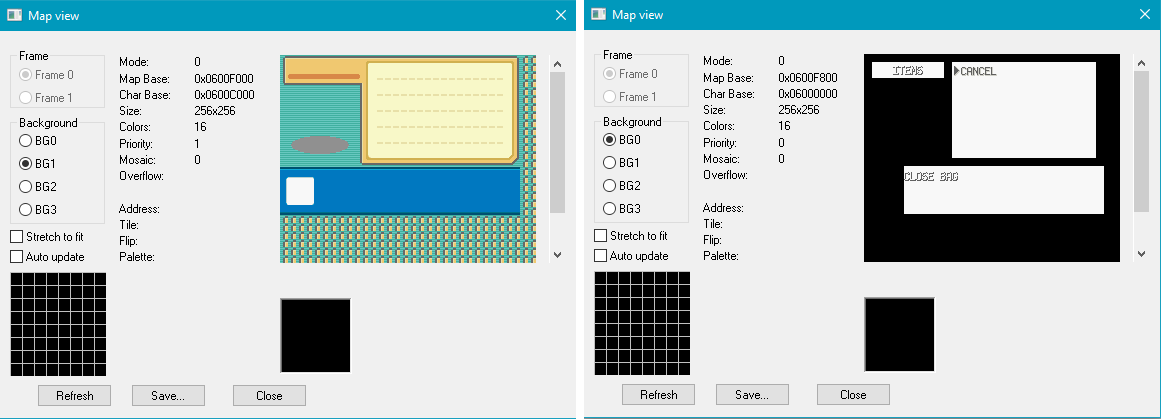
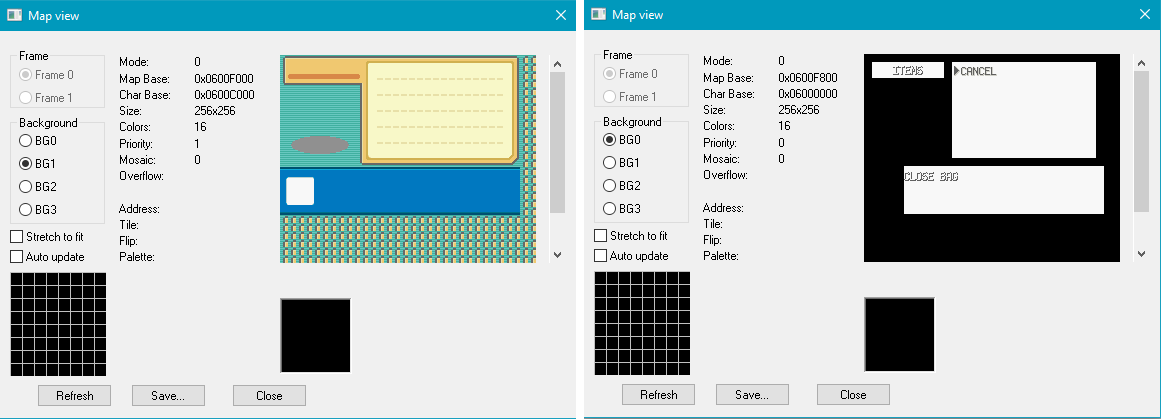
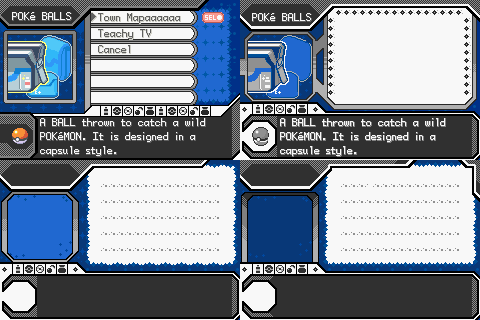
Vamos a abrir el VBA para revisar un poco el menú. Con el rom abierto y luego de abrir la mochila, iremos a herramientas -> visor de mapa (tools -> map viewer en ingles). Aquí veremos una pantalla donde se nos muestran los fondos que está utilizando actualmente el rom. El BG0 y BG1 son los que nos interesan ahora. Veremos algo como esto:

Estos fondos pueden ser guardados (si les da flojera hacerlo así <.< igual dejare un rar con todos los gráficos) y nos servirán como base para diseñar nuestro menú de mochila conservando y respetando las áreas originales de texto.
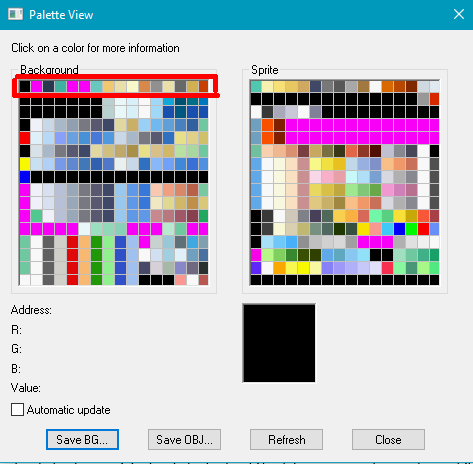
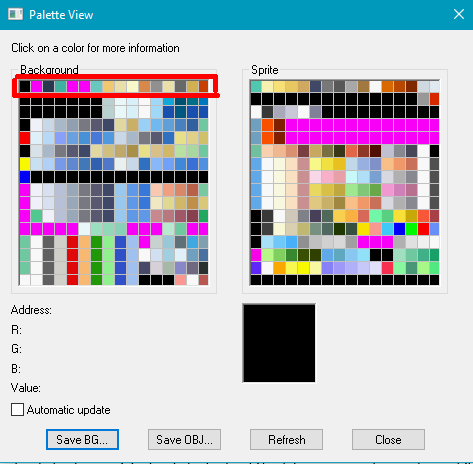
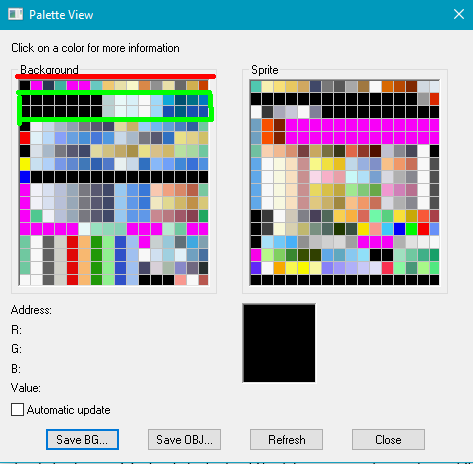
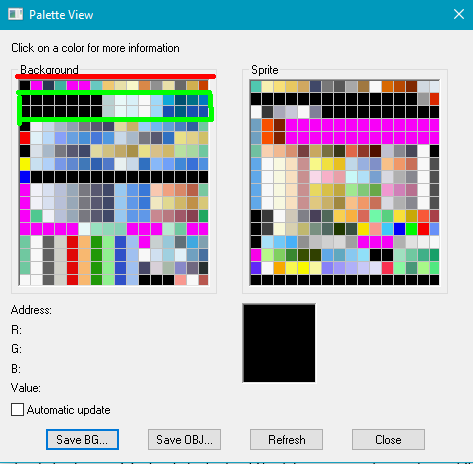
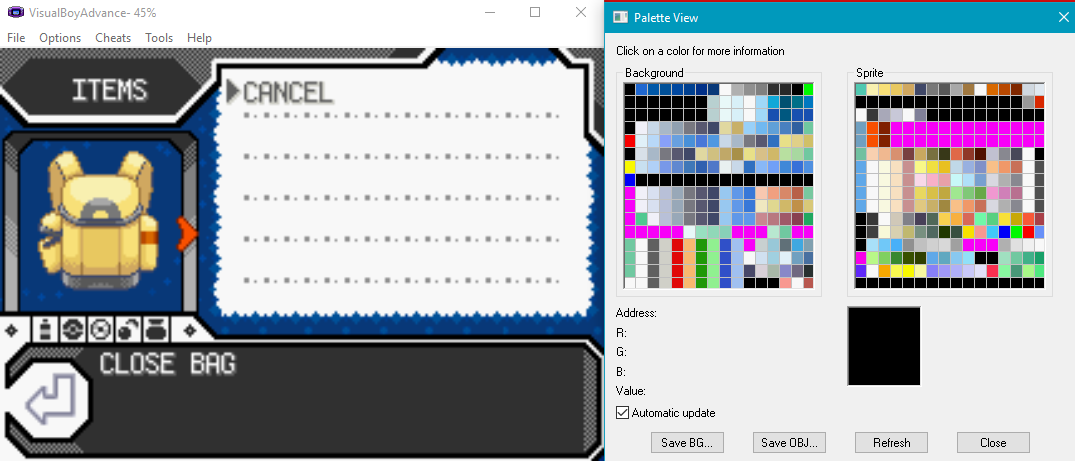
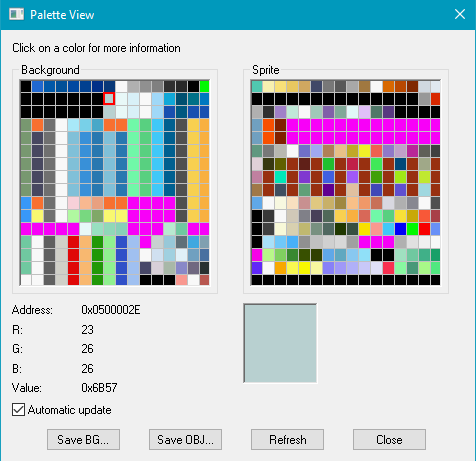
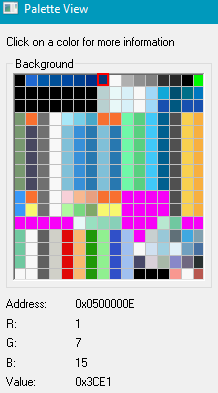
Ahora iremos a herramientas -> visor de paleta en el VBA, y podremos ver las paletas usadas en el juego actualmente. La paleta del menú de la mochila es la primer paleta listada en el área que dice background:

Esta paleta de 16 colores será nuestra paleta primaria para trabajar, las dos paletas siguientes también las usaremos pero veremos los detalles mas adelante.
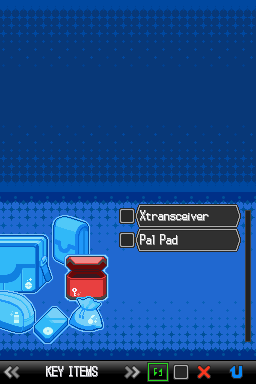
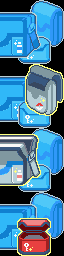
La imagen del bolsillo se ubica debajo del título y ocupa un espacio cuadrado de 64 x 64 y aunque podemos buscar su ubicación al tanteo, aquí dejo una imagen de su posición dentro del menú.

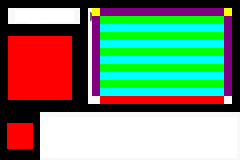
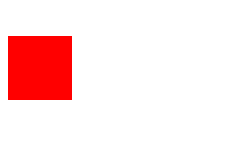
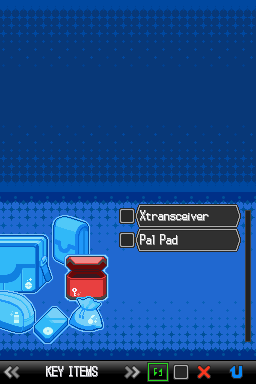
Un último detalle a tener en cuenta, es la animación que tiene el menú de la mochila al cambiar de bolsillo, de momento no sé cómo quitar o sustituir esa animación, si alguien lo sabe sería un gran aporte. Aun así, esto no es un impedimento para que personalicemos nuestro menú. Esta imagen muestra la localización del área donde se aplica la animación, para que la tengamos en cuenta al momento de diseñar nuestro menú propio.

Podemos ignorar momentáneamente todos esos colores, un poco más adelante explicare a que corresponden, por ahora basta saber que ese es el área de la animación. Nótese que esta área, coincide casi completamente con la lista de objetos.
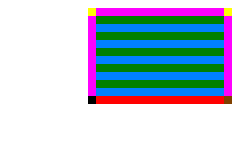
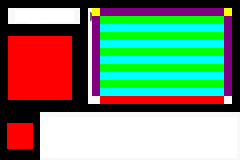
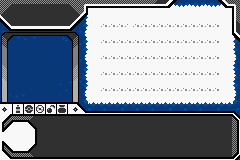
Supongo que no todos querrán unir estas imágenes para revisar cuales son las áreas importantes, así que dejo una imagen con todo mezclado que serviría como platilla base.


Nos encontramos con un diseño simple y organizado, podemos ver como algunas zonas están específicamente diseñadas para mostrar texto, títulos e imágenes (los ítems y el sprite del bolso) para efectos del tutorial vamos a poner un nombre a estas zonas:
- Título: donde viene el nombre del bolsillo abierto actualmente.
- Listado: donde están listados los objetos de la mochila (lo sé, esto es redundante).
- Descripción: El texto en la parte inferior donde se describe el objeto seleccionado.
- Objeto: La imagen del objeto seleccionado.
- Imagen del bolsillo: el sprite de la mochila que representa cada bolsillo abierto.
Es importante tener en cuenta estas zonas para poder hacer un diseño adecuado de nuestro menú de mochila y no perder horas de dibujo en Paint o haciendo copy-paste para tener al final un resultado poco agradable visualmente.
Vamos a abrir el VBA para revisar un poco el menú. Con el rom abierto y luego de abrir la mochila, iremos a herramientas -> visor de mapa (tools -> map viewer en ingles). Aquí veremos una pantalla donde se nos muestran los fondos que está utilizando actualmente el rom. El BG0 y BG1 son los que nos interesan ahora. Veremos algo como esto:

Estos fondos pueden ser guardados (si les da flojera hacerlo así <.< igual dejare un rar con todos los gráficos) y nos servirán como base para diseñar nuestro menú de mochila conservando y respetando las áreas originales de texto.
Ahora iremos a herramientas -> visor de paleta en el VBA, y podremos ver las paletas usadas en el juego actualmente. La paleta del menú de la mochila es la primer paleta listada en el área que dice background:

Esta paleta de 16 colores será nuestra paleta primaria para trabajar, las dos paletas siguientes también las usaremos pero veremos los detalles mas adelante.
La imagen del bolsillo se ubica debajo del título y ocupa un espacio cuadrado de 64 x 64 y aunque podemos buscar su ubicación al tanteo, aquí dejo una imagen de su posición dentro del menú.

Un último detalle a tener en cuenta, es la animación que tiene el menú de la mochila al cambiar de bolsillo, de momento no sé cómo quitar o sustituir esa animación, si alguien lo sabe sería un gran aporte. Aun así, esto no es un impedimento para que personalicemos nuestro menú. Esta imagen muestra la localización del área donde se aplica la animación, para que la tengamos en cuenta al momento de diseñar nuestro menú propio.

Podemos ignorar momentáneamente todos esos colores, un poco más adelante explicare a que corresponden, por ahora basta saber que ese es el área de la animación. Nótese que esta área, coincide casi completamente con la lista de objetos.
Supongo que no todos querrán unir estas imágenes para revisar cuales son las áreas importantes, así que dejo una imagen con todo mezclado que serviría como platilla base.

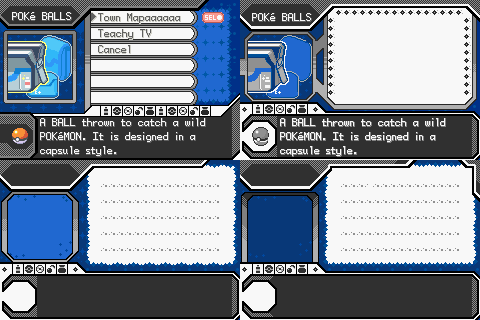
Bien, un nuevo apartado en nuestro tutorial, sin embargo, este es un punto en el que no podre asesorarles mucho. El diseño es algo que se lleva en la sangre :V y es que no cualquiera puede crear un lindo grafico pero todos estos años de pokemon nos han dejado múltiples versiones de juegos y muchos gráficos para ayudarnos, guiarnos, o simplemente copiar, pegar y adaptar. Aquí dejo los menús de algunos juegos que pueden ser útiles (lógicamente pueden sacar recursos gráficos de donde sea, solo que yo prefiero mantener el estilo original de pokemon).



En este punto, muchos harán la magia de crear su propio menú, o lo adaptaran de otra versión, personalmente para estas tareas prefiero usar Paint por su simpleza.
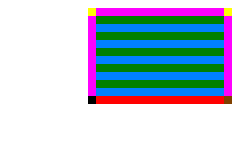
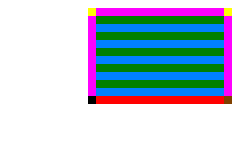
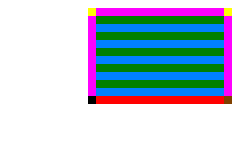
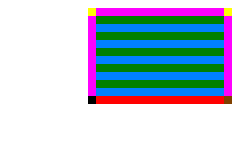
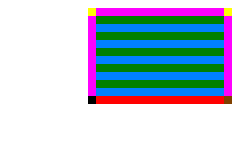
Recuerden realizar su diseño respetando los márgenes mencionados en el punto anterior del tutorial, quizás la parte más molesta aquí sea la de la animación, una opción simple es conservar la lista que nos da el fire red, adaptándola a nuestra paleta de colores, pero también podemos crear la nuestra propia lista guiándonos con la siguiente imagen y las recomendaciones siguientes.

Supondré que todos están relacionados con el término “tile”, los tiles o baldosas son cuadros en los que se divide la imagen y que el juego reutiliza para ahorrar espacio. La mochila usa tiles de 8x8 pixeles, en la imagen anterior cada color representa un tile específico que se repite para rellenar ese espacio.
El área morada, amarilla y roja podemos considerarla como un borde para la lista de objetos, aquí, solo el tile amarillo de las esquinas presenta característica de “flip” o volteo en forma horizontal (en ambas esquinas se usa el mismo tile, volteándose horizontalmente), los demás se repiten conservando sus características originales. Las zonas de color verde y azul son el interior de la lista, como vimos antes, el fire red deja una especie de separador entre cada objeto, ese separador se ubica normalmente en los primeros pixeles (5 o 4 pixeles) del área azul y 1 pixel en la parte inferior de las áreas verdes.
Sinceramente creo que esto puede llegar a parecer algo confuso para algunos, si no te sientes listo para hacerlo simplemente copia el área del fire red original, o adapta tu menú para que esta zona quede de un solo color, así evitaras posibles dolores de cabeza.
Luego de un rato de trabajo, obtendrás un lindo diseño (eso espero) que además se adaptara perfectamente a las condiciones puestas por el rom original. Aquí algunos intentos de menú en los que trabaje usando gráficos y paletas de pokemon black2 (No recomiendo copiarlos todos o usarlos de base ya que no están totalmente adecuados, aun así pueden modificarlos para hacerlos servir).

Es muy aconsejable, casi lógico diría yo xD copiar textos, imágenes de objetos y demás para revisar cómo se vería finalmente su menú y si esta 100% adecuado para mostrar toda la información ya que cuando se trabaja en detalle con pixeles, un solo pixel puede hacer mucha diferencia y alterar totalmente nuestro resultado final.

Hasta aquí todo dependerá de su creatividad e imaginación, la parte más técnica vendrá a continuación.
PD: Esta es la imagen original con la que se trabajó el tutorial, la pueden usar si quieren (por ahí tiene un pequeño defecto, pero no afecta el resultado final).



En este punto, muchos harán la magia de crear su propio menú, o lo adaptaran de otra versión, personalmente para estas tareas prefiero usar Paint por su simpleza.
Recuerden realizar su diseño respetando los márgenes mencionados en el punto anterior del tutorial, quizás la parte más molesta aquí sea la de la animación, una opción simple es conservar la lista que nos da el fire red, adaptándola a nuestra paleta de colores, pero también podemos crear la nuestra propia lista guiándonos con la siguiente imagen y las recomendaciones siguientes.

Supondré que todos están relacionados con el término “tile”, los tiles o baldosas son cuadros en los que se divide la imagen y que el juego reutiliza para ahorrar espacio. La mochila usa tiles de 8x8 pixeles, en la imagen anterior cada color representa un tile específico que se repite para rellenar ese espacio.
El área morada, amarilla y roja podemos considerarla como un borde para la lista de objetos, aquí, solo el tile amarillo de las esquinas presenta característica de “flip” o volteo en forma horizontal (en ambas esquinas se usa el mismo tile, volteándose horizontalmente), los demás se repiten conservando sus características originales. Las zonas de color verde y azul son el interior de la lista, como vimos antes, el fire red deja una especie de separador entre cada objeto, ese separador se ubica normalmente en los primeros pixeles (5 o 4 pixeles) del área azul y 1 pixel en la parte inferior de las áreas verdes.
Sinceramente creo que esto puede llegar a parecer algo confuso para algunos, si no te sientes listo para hacerlo simplemente copia el área del fire red original, o adapta tu menú para que esta zona quede de un solo color, así evitaras posibles dolores de cabeza.
Luego de un rato de trabajo, obtendrás un lindo diseño (eso espero) que además se adaptara perfectamente a las condiciones puestas por el rom original. Aquí algunos intentos de menú en los que trabaje usando gráficos y paletas de pokemon black2 (No recomiendo copiarlos todos o usarlos de base ya que no están totalmente adecuados, aun así pueden modificarlos para hacerlos servir).

Es muy aconsejable, casi lógico diría yo xD copiar textos, imágenes de objetos y demás para revisar cómo se vería finalmente su menú y si esta 100% adecuado para mostrar toda la información ya que cuando se trabaja en detalle con pixeles, un solo pixel puede hacer mucha diferencia y alterar totalmente nuestro resultado final.

Hasta aquí todo dependerá de su creatividad e imaginación, la parte más técnica vendrá a continuación.
PD: Esta es la imagen original con la que se trabajó el tutorial, la pueden usar si quieren (por ahí tiene un pequeño defecto, pero no afecta el resultado final).
Ahora que tenemos listo nuestro menú, necesitamos indexarlo a 16 colores para poder insertarlo, vamos a usar el Character maker pro.
Dependiendo de la cantidad de colores que tenga nuestra imagen original, tendremos que empezar a quitar colores repetidos, muy parecidos, etc. Conservando los 16 colores obligatorios para nuestro menú. El primer color que sería la transparencia, es ignorado en este grafico del juego y se pone en su lugar un color negro; así que en realidad dispondríamos de 15 colores más el color negro.
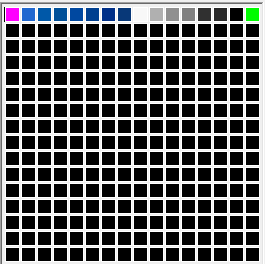
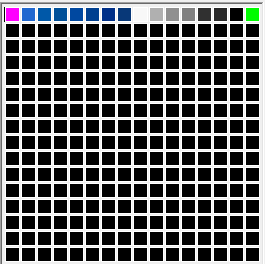
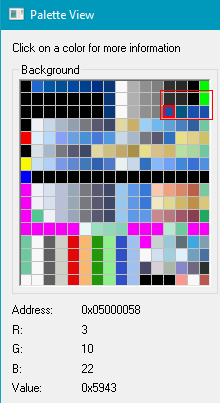
Aquí viene un punto muy importante, al iniciar el tutorial mencione que se usarían dos paletas más:

Estas dos paletas se ven muy parecidas y las llamaremos paletas complementarias, cada una tiene 9 colores (aparte del negro), en el fire red original la primer paleta es un complemento de la paleta principal y se aplica en la parte inferior cuando hemos seleccionado un objeto y regresamos sin tomar ninguna acción, teóricamente podríamos usarla para tener un menú con más de 16 colores pero eso lo dejo a su investigación pues no lo cubriré en el tutorial.
La segunda paleta también se aplica en la parte inferior, pero solo mientras tenemos seleccionado un objeto para usarlo, además, en realidad tiene solo 4 colores propios, que son los 4 últimos, los primeros 5son solo una copia de los colores de la primera paleta complementaria (esto se puede cambiar pero no lo explicare en este tutorial).
Todo esto se debe tener en cuenta cuando indexemos la imagen, pues debemos intentar ordenar los colores de modo tal que la parte inferior (donde está la descripción y el objeto) utilice una cantidad limitada de colores y que estos se encuentren alineados con los de las paletas complementarias, con el fin de evitar cambios bruscos e inesperados en los colores al seleccionar un objeto.
Esta es mi paleta indexada y organizada:

(Nótese que el primer y último color no se usaran realmente, pero quise dejarlos para evitar repetir tantos colores negros).
Dependiendo de la cantidad de colores que tenga nuestra imagen original, tendremos que empezar a quitar colores repetidos, muy parecidos, etc. Conservando los 16 colores obligatorios para nuestro menú. El primer color que sería la transparencia, es ignorado en este grafico del juego y se pone en su lugar un color negro; así que en realidad dispondríamos de 15 colores más el color negro.
Aquí viene un punto muy importante, al iniciar el tutorial mencione que se usarían dos paletas más:

Estas dos paletas se ven muy parecidas y las llamaremos paletas complementarias, cada una tiene 9 colores (aparte del negro), en el fire red original la primer paleta es un complemento de la paleta principal y se aplica en la parte inferior cuando hemos seleccionado un objeto y regresamos sin tomar ninguna acción, teóricamente podríamos usarla para tener un menú con más de 16 colores pero eso lo dejo a su investigación pues no lo cubriré en el tutorial.
La segunda paleta también se aplica en la parte inferior, pero solo mientras tenemos seleccionado un objeto para usarlo, además, en realidad tiene solo 4 colores propios, que son los 4 últimos, los primeros 5son solo una copia de los colores de la primera paleta complementaria (esto se puede cambiar pero no lo explicare en este tutorial).
Todo esto se debe tener en cuenta cuando indexemos la imagen, pues debemos intentar ordenar los colores de modo tal que la parte inferior (donde está la descripción y el objeto) utilice una cantidad limitada de colores y que estos se encuentren alineados con los de las paletas complementarias, con el fin de evitar cambios bruscos e inesperados en los colores al seleccionar un objeto.
Esta es mi paleta indexada y organizada:

(Nótese que el primer y último color no se usaran realmente, pero quise dejarlos para evitar repetir tantos colores negros).
Ahora que tenemos la imagen indexada, vamos a crear un tileset para insertarlo en el juego. Aunque quizás muchos ya sepan hacer esto, lo explicare de todas formas.
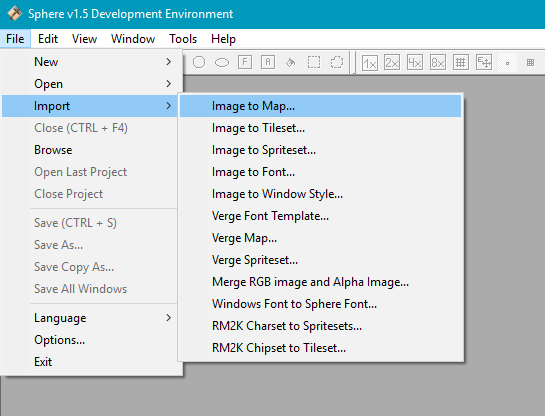
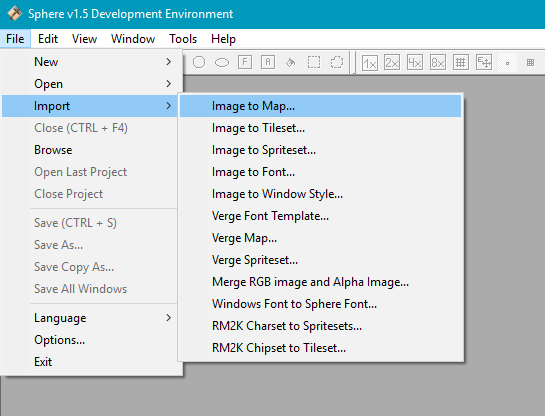
Vamos a abrir el editor de Sphere e iremos a File -> Import -> Image to map…

Abriremos nuestra imagen indexada y le daremos nombre a un archivo .rmp que el sphere creara por nosotros. También seleccionaremos el tamaño de los tiles, que como se mencionó antes es de 8 x 8, y le daremos “si” al siguiente mensaje, para que Sphere elimine los tiles repetidos.
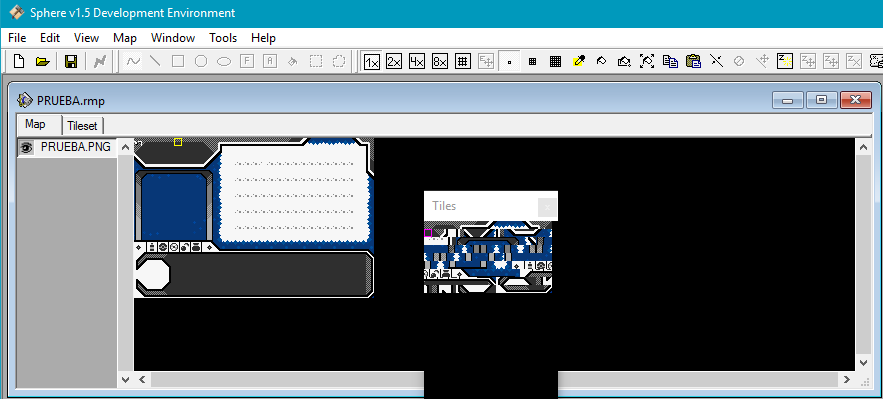
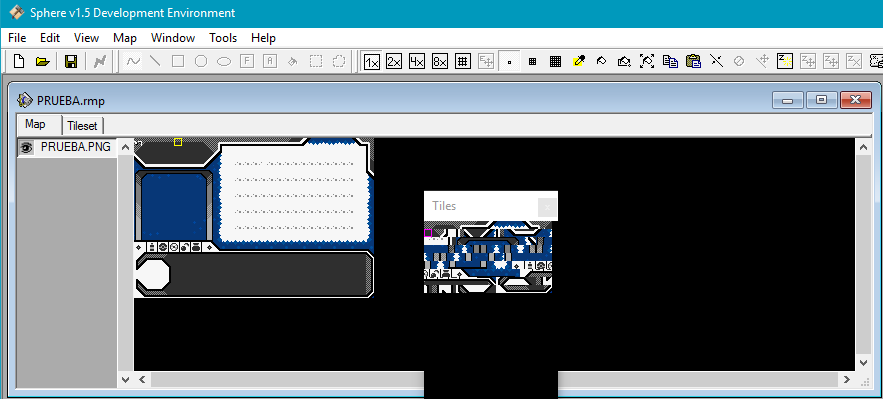
Seguidamente abriremos el archivo que se acaba de crear usando la opción open -> map. Y nos mostrara algo como esto:

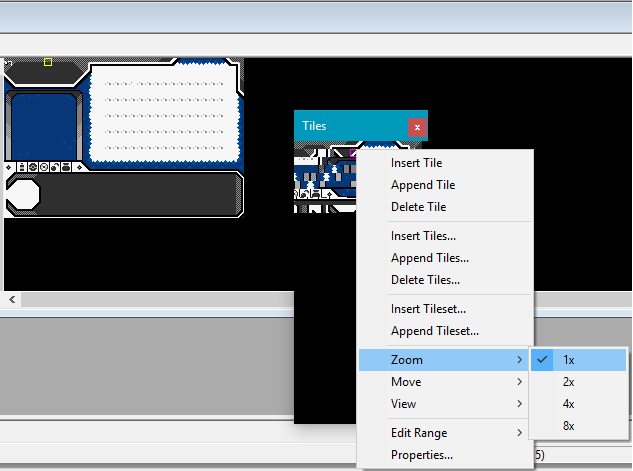
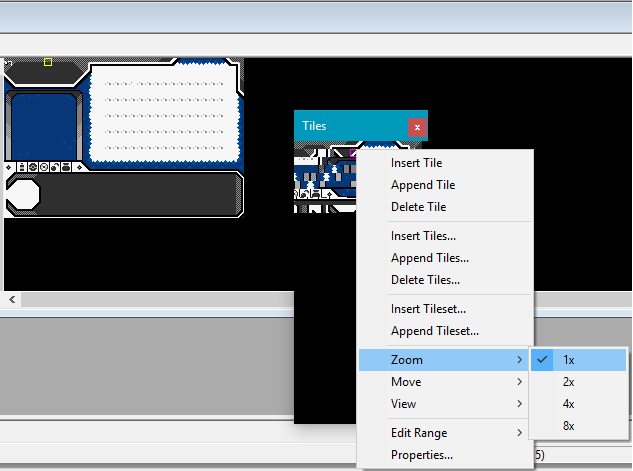
Haremos una captura de pantalla, la pegaremos en Paint y desde allí extraeremos los tiles, si por algún motivo su ventana de tiles se ve de otro tamaño, basta con dar click derecho y ajustar el zoom a 1x.

Este sería el resultado y lo que pronto será nuestro tileset:

Copiaremos los tiles y los pegaremos en nuestra imagen indexada para que mantenga la paleta original, cambiaremos el tamaño de la imagen en Paint para que tenga el mismo tamaño de nuestro tileset y lo guardaremos con otro nombre lógicamente.
Ahora crearemos el tilemap no?
No! Aun no. Recordemos de nuevo aquello de la animación, resulta que la animación utiliza unos tiles específicos de nuestro tileset, por eso la imagen de la plantilla que mostré antes tiene esos colores. Veamos cómo funciona esto:

El color amarillo corresponde al tile 8, el rosado al tile 9, el verde al tile 12, el azul al tile 16, el rojo al tile 30, el negro al tile 29 y el café al tile 51. También debemos tener presente el tile 45, que es el tile con el que se hace la transición.
Quizás ya se han hecho una idea de lo que haremos, vamos a mover los tiles que actualmente están en las posiciones: 8, 9, 12, 16, 29, 30, 51 y 45, hasta el final de nuestro tileset, y posteriormente pondremos en esas posiciones los tiles correctos para rellenar la lista de objetos, que es donde se aplica la animación. Debemos tener presente que esta numeración de tiles toma el primer tile como el numero 0.

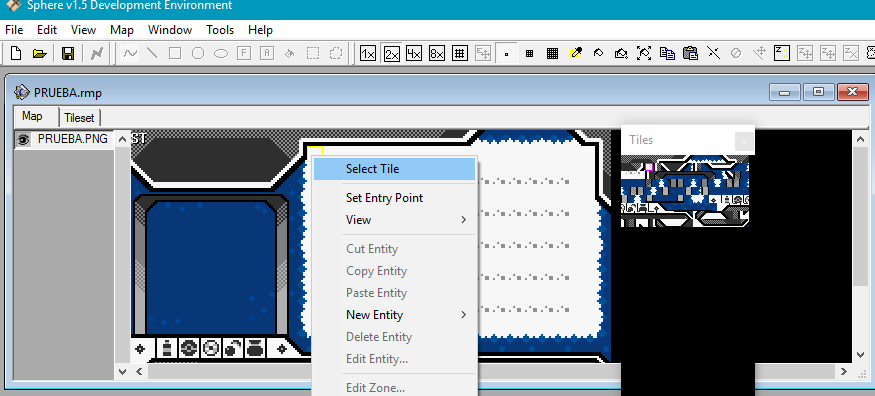
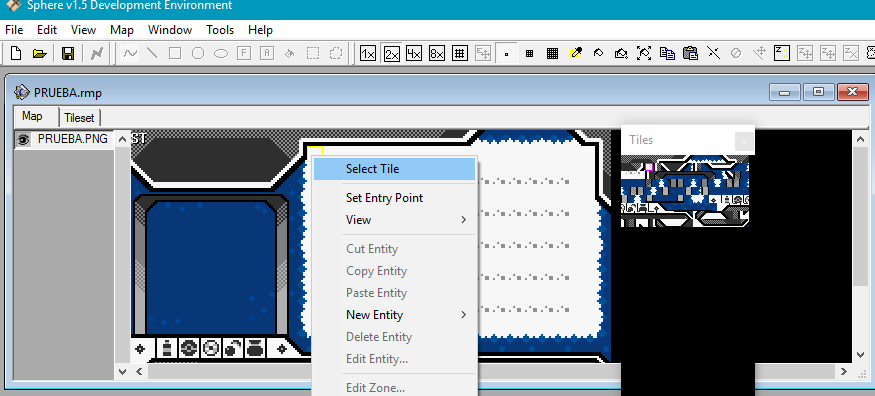
Encontrar los tiles correctos no debería ser un problema, si nuestro diseño se realizó bajo las recomendaciones dadas al inicio, si no pueden encontrar los tiles a simple vista, nos apoyaremos del Sphere nuevamente, dando click derecho en cada tile para mirar su posición:

En este caso, para el tile numero 8 (el que sale de amarillo en la plantilla) necesitamos poner un tile completamente blanco, y será el mismo que usemos para el tile 9 y también para el tile 12, siguiendo los parámetros de la plantilla. Seguiremos haciendo esto hasta tener cubiertos todos los espacios vacíos con los tiles correctos. El resultado final sería este:

Como pueden ver, muchos de los espacios terminaron siendo tiles completamente blancos, el tile 16 contiene el separador de la lista, aquí pediré disculpas pues en el diseño del menú se me desordenaron los tiles un poco y quedaron 3 tiles diferentes para usar en el separador, cuando solo debemos usar 1, que sería el que muestra la imagen:

Si este punto se les ha hecho algo complicado o no han entendido muy bien (admito que me he enredado un poco en la explicación) pueden probar a armar el tilemap sin hacer ningún cambio en el tileset y así veran exactamente los puntos que son afectados en el emulador.
Vamos a abrir el editor de Sphere e iremos a File -> Import -> Image to map…

Abriremos nuestra imagen indexada y le daremos nombre a un archivo .rmp que el sphere creara por nosotros. También seleccionaremos el tamaño de los tiles, que como se mencionó antes es de 8 x 8, y le daremos “si” al siguiente mensaje, para que Sphere elimine los tiles repetidos.
Seguidamente abriremos el archivo que se acaba de crear usando la opción open -> map. Y nos mostrara algo como esto:

Haremos una captura de pantalla, la pegaremos en Paint y desde allí extraeremos los tiles, si por algún motivo su ventana de tiles se ve de otro tamaño, basta con dar click derecho y ajustar el zoom a 1x.

Este sería el resultado y lo que pronto será nuestro tileset:

Copiaremos los tiles y los pegaremos en nuestra imagen indexada para que mantenga la paleta original, cambiaremos el tamaño de la imagen en Paint para que tenga el mismo tamaño de nuestro tileset y lo guardaremos con otro nombre lógicamente.
Ahora crearemos el tilemap no?
No! Aun no. Recordemos de nuevo aquello de la animación, resulta que la animación utiliza unos tiles específicos de nuestro tileset, por eso la imagen de la plantilla que mostré antes tiene esos colores. Veamos cómo funciona esto:

El color amarillo corresponde al tile 8, el rosado al tile 9, el verde al tile 12, el azul al tile 16, el rojo al tile 30, el negro al tile 29 y el café al tile 51. También debemos tener presente el tile 45, que es el tile con el que se hace la transición.
Quizás ya se han hecho una idea de lo que haremos, vamos a mover los tiles que actualmente están en las posiciones: 8, 9, 12, 16, 29, 30, 51 y 45, hasta el final de nuestro tileset, y posteriormente pondremos en esas posiciones los tiles correctos para rellenar la lista de objetos, que es donde se aplica la animación. Debemos tener presente que esta numeración de tiles toma el primer tile como el numero 0.

Encontrar los tiles correctos no debería ser un problema, si nuestro diseño se realizó bajo las recomendaciones dadas al inicio, si no pueden encontrar los tiles a simple vista, nos apoyaremos del Sphere nuevamente, dando click derecho en cada tile para mirar su posición:

En este caso, para el tile numero 8 (el que sale de amarillo en la plantilla) necesitamos poner un tile completamente blanco, y será el mismo que usemos para el tile 9 y también para el tile 12, siguiendo los parámetros de la plantilla. Seguiremos haciendo esto hasta tener cubiertos todos los espacios vacíos con los tiles correctos. El resultado final sería este:

Como pueden ver, muchos de los espacios terminaron siendo tiles completamente blancos, el tile 16 contiene el separador de la lista, aquí pediré disculpas pues en el diseño del menú se me desordenaron los tiles un poco y quedaron 3 tiles diferentes para usar en el separador, cuando solo debemos usar 1, que sería el que muestra la imagen:

Si este punto se les ha hecho algo complicado o no han entendido muy bien (admito que me he enredado un poco en la explicación) pueden probar a armar el tilemap sin hacer ningún cambio en el tileset y así veran exactamente los puntos que son afectados en el emulador.
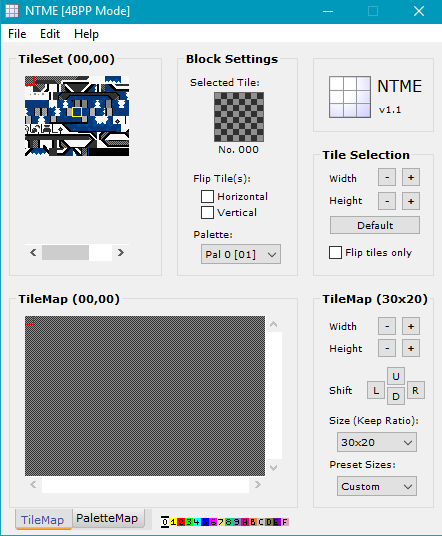
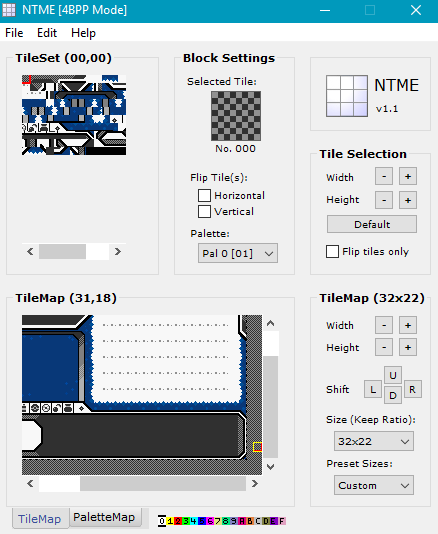
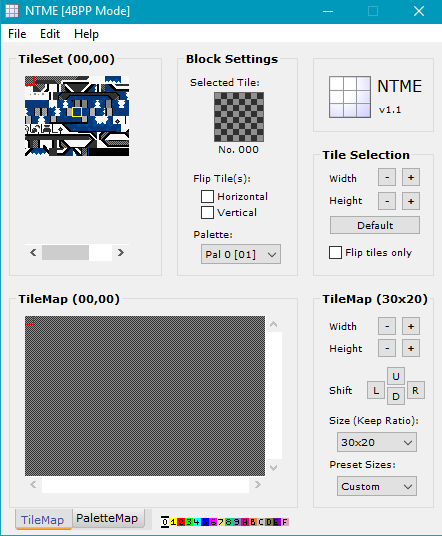
Esta es quizás la parte más simple de todas, usaremos ntme para crear el tilemap de forma relativamente rápida aprovechando la capacidad de este para abrir archivos rmp (los mapas de sphere). Primero abriremos nuestro tileset con la opción open tileset.

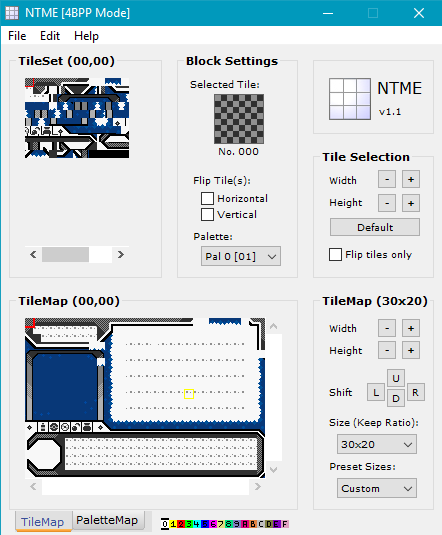
Ahora daremos Open tilemap -> from sphere rmp file, y seleccionaremos el mapa que creamos anteriormente.

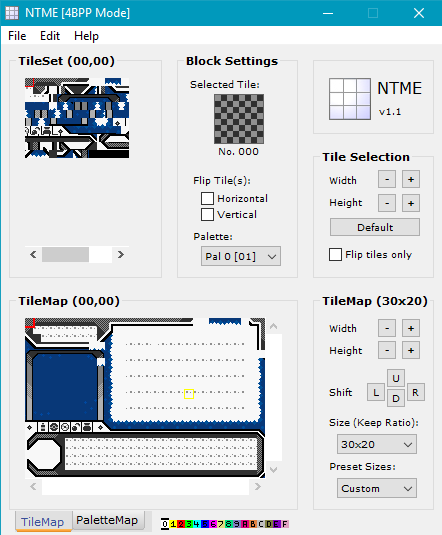
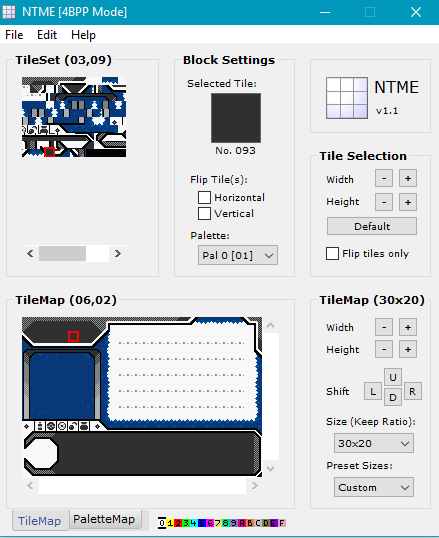
Voila! Nuestro tilemap listo… casi listo, como le movimos algunos tiles antes, lógicamente se nos desordenara un poco, nada difícil de resolver, solo buscaremos los tiles correctos para rellenar los espacios que se afectaron; en este caso los tiles correctos serán esos que hemos puesto al final de nuestro tileset en el apartado anterior.
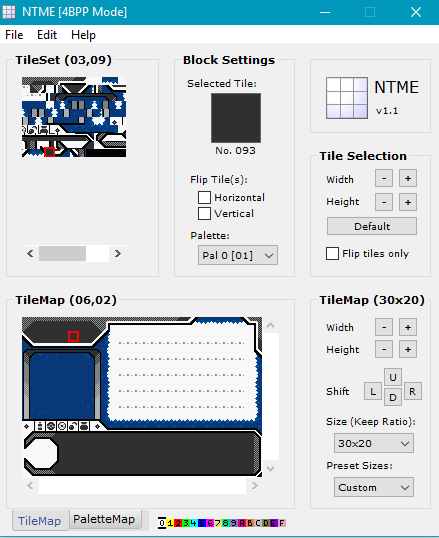
Esto no tomara más de 3 o 5 minutos, recuerden que los separadores de la lista deben usar solamente el tile descrito antes (16, o cualquiera que sea igual al que este en la posición 16), para evitar cambios visuales post animación.

Antes de guardar sin embargo, haremos una modificación mas, no estoy 100% seguro si esto es necesario para todos los roms pues en otros tutos no veo que lo mencionen, pero yo tuve que hacerlo para poder ver correctamente mi menú. Recomiendo hacerlo para que todo salga bien.
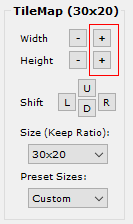
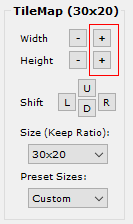
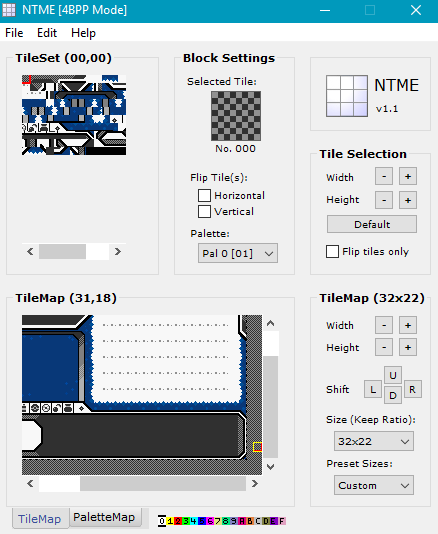
Actualmente nuestro tilemap mide 30 x 20 (tiles), agregaremos 2 de alto y de ancho usando el signo más donde dice width y height V:

Quizás aquí el ntme se ponga algo laggoso, solo seamos pacientes y asegurémonos de agregar 2 y solo 2 tiles de ancho y alto. Luego de esto ya podemos guardar nuestro tilemap en formato raw para insertarlo en el juego.


Ahora daremos Open tilemap -> from sphere rmp file, y seleccionaremos el mapa que creamos anteriormente.

Voila! Nuestro tilemap listo… casi listo, como le movimos algunos tiles antes, lógicamente se nos desordenara un poco, nada difícil de resolver, solo buscaremos los tiles correctos para rellenar los espacios que se afectaron; en este caso los tiles correctos serán esos que hemos puesto al final de nuestro tileset en el apartado anterior.
Esto no tomara más de 3 o 5 minutos, recuerden que los separadores de la lista deben usar solamente el tile descrito antes (16, o cualquiera que sea igual al que este en la posición 16), para evitar cambios visuales post animación.

Antes de guardar sin embargo, haremos una modificación mas, no estoy 100% seguro si esto es necesario para todos los roms pues en otros tutos no veo que lo mencionen, pero yo tuve que hacerlo para poder ver correctamente mi menú. Recomiendo hacerlo para que todo salga bien.
Actualmente nuestro tilemap mide 30 x 20 (tiles), agregaremos 2 de alto y de ancho usando el signo más donde dice width y height V:

Quizás aquí el ntme se ponga algo laggoso, solo seamos pacientes y asegurémonos de agregar 2 y solo 2 tiles de ancho y alto. Luego de esto ya podemos guardar nuestro tilemap en formato raw para insertarlo en el juego.

Seguramente este es el punto donde la mayoría quería llegar XD, usaremos unlz gba, hxd. El proceso es simple, buscaremos los gráficos, espacio libre, repuntearemos y listo… nada del otro mundo.
Antes de hacerlo, tengamos presentes los siguientes offsets:
- E830CC: Tileset
- E832C0: Tilemap principal.
- E83444: Tilemap para depositar desde el pc (lo llamaremos tilemap secundario)
- E835B4: Paleta (personaje masculino)
- E83604: Paleta (Personaje femenino)
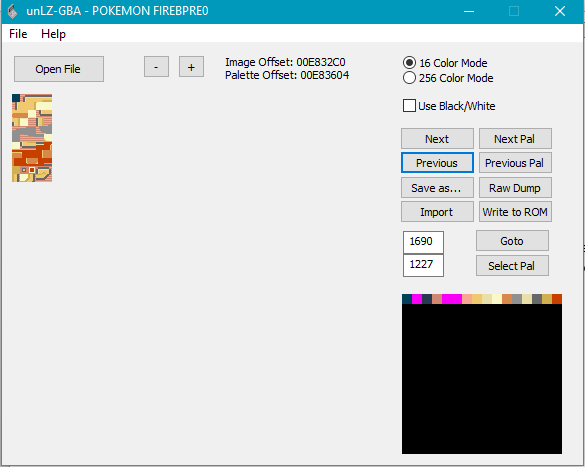
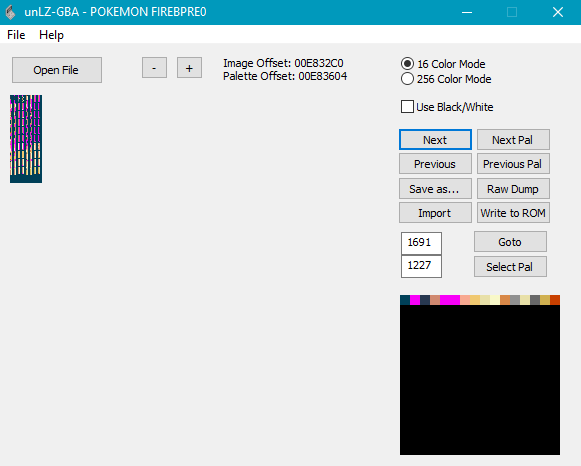
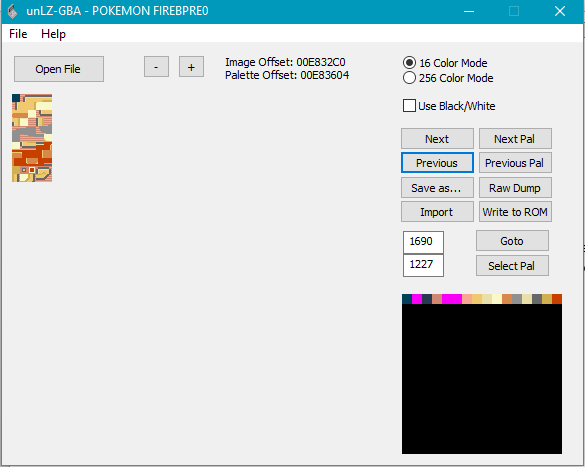
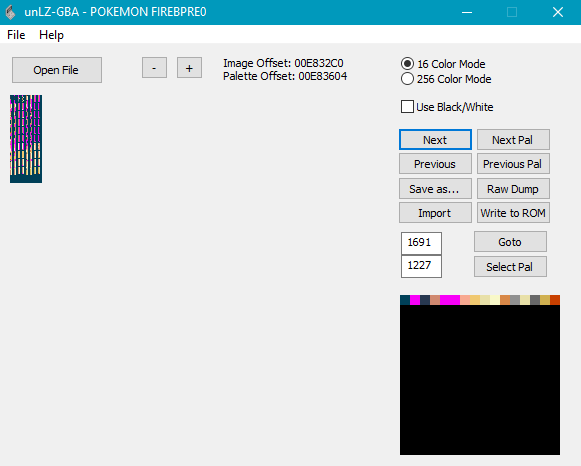
Pero, pero… el unlz no busca offsets. Bueno encontraremos nuestro menú en la posición 1690 o sus alrededores, dependiendo de lo limpia que este nuestra rom.

En la posición siguiente encontraremos la raw del tilemap principal, seguidamente el tilemap secundario, en el espacio siguiente esta la paleta principal .-. Como si de un gráfico se tratase y posterior a eso encontraremos los sprites de la mochila tanto del chico como de la chica.
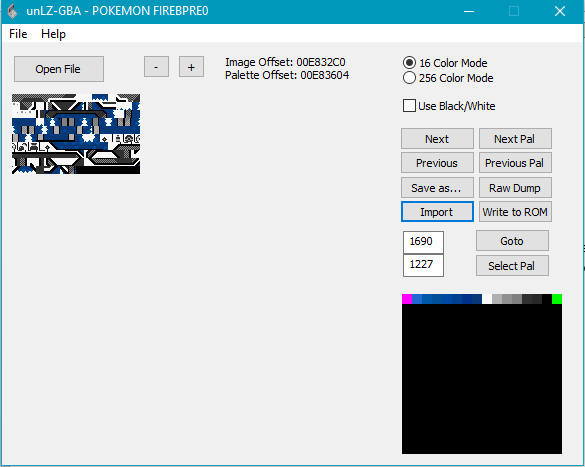
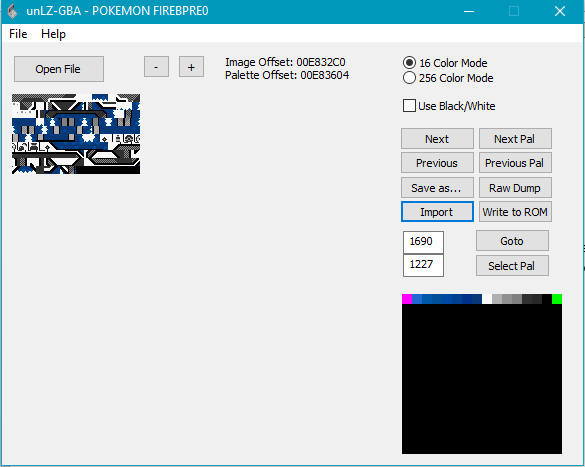
Aquí obviaremos el paso de buscar el espacio libre, si su rom está limpia pueden usar los mismos offsets que yo para insertar datos. Le daremos import en el unlz gba y cargaremos nuestro tileset:

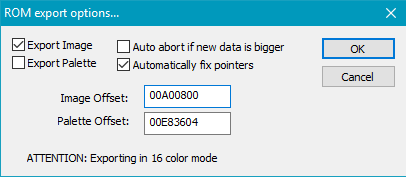
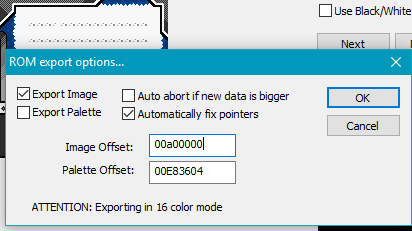
Le daremos write to rom, utilizando el offset del espacio libre que buscamos (A00000 en mi caso) y marcamos las opciones de la siguiente manera:

Automáticamente el unlz nos avisara que el puntero fue localizado (y cambiado en este caso). Yo personalmente prefiero repuntear a mano, pero para caso del tutorial no hay problema en dejar que la herramienta lo haga por nosotros.
Con esto tendremos insertado nuestro tileset insertado, la paleta la insertaremos mas adelante utilizando otro método.
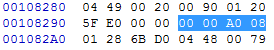
Si queremos comprobar que se repunteo correctamente el tileset, podemos ir a la dirección: 108294, donde veremos permutado nuestro nuevo offset:

También podemos buscarlo pero es más fácil así. Más adelante trabajaremos en los alrededores de esta dirección así que pueden apuntarla por ahí si quieren.
En el unlz nuevamente, pasaremos a la siguiente imagen que corresponde al tilemap de nuestro menú. Daremos file -> load raw… y abriremos nuestro tilemap.

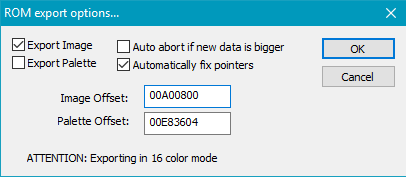
Si tienen dudas de que están usando la imagen correcta, miren el offset y deberá ser E832c0, aquí haremos exactamente lo mismo que antes, write to rom, ponemos un offset de espacio libre y omitimos la paleta pues ya está insertada. Yo usare el offset A00800.

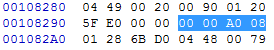
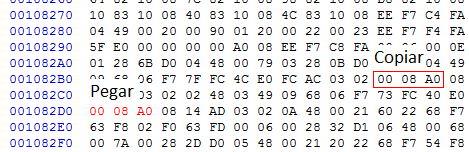
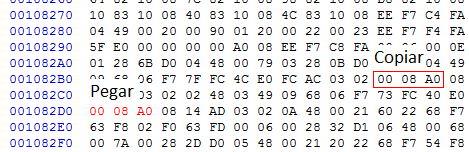
Ahora iremos al HXD y navegaremos a la dirección 1082BC, aquí esta nuestro offset permutado, lo copiaremos y lo pegaremos en la dirección 1082D0 (usando ctrl + b), seguidamente guardamos los cambios.

Con esto haremos que el tilemap secundario sea el mismo que el principal y se vea exactamente igual al momento de depositar objetos desde el pc. Si ustedes quieren crear un tilemap adicional aquí, pueden hacerlo e insertarlo en el unlz, una posición más adelante del tilemap principal (buscando espacio libre y todo lo demás).
Hasta aquí tenemos casi todo listo, asi que vamos a ir al VBA para ver como está quedando nuestro menu.

Soy mi fan #1 xD me encanta como se está viendo. Algunos podrían pensar que hasta aquí ya está todo terminado, pero no. Quedan algunas cositas por hacer y justamente viene un punto donde vamos a ser algo cuidadosos.
Antes de hacerlo, tengamos presentes los siguientes offsets:
- E830CC: Tileset
- E832C0: Tilemap principal.
- E83444: Tilemap para depositar desde el pc (lo llamaremos tilemap secundario)
- E835B4: Paleta (personaje masculino)
- E83604: Paleta (Personaje femenino)
Pero, pero… el unlz no busca offsets. Bueno encontraremos nuestro menú en la posición 1690 o sus alrededores, dependiendo de lo limpia que este nuestra rom.

En la posición siguiente encontraremos la raw del tilemap principal, seguidamente el tilemap secundario, en el espacio siguiente esta la paleta principal .-. Como si de un gráfico se tratase y posterior a eso encontraremos los sprites de la mochila tanto del chico como de la chica.
Aquí obviaremos el paso de buscar el espacio libre, si su rom está limpia pueden usar los mismos offsets que yo para insertar datos. Le daremos import en el unlz gba y cargaremos nuestro tileset:

Le daremos write to rom, utilizando el offset del espacio libre que buscamos (A00000 en mi caso) y marcamos las opciones de la siguiente manera:

Automáticamente el unlz nos avisara que el puntero fue localizado (y cambiado en este caso). Yo personalmente prefiero repuntear a mano, pero para caso del tutorial no hay problema en dejar que la herramienta lo haga por nosotros.
Con esto tendremos insertado nuestro tileset insertado, la paleta la insertaremos mas adelante utilizando otro método.
Si queremos comprobar que se repunteo correctamente el tileset, podemos ir a la dirección: 108294, donde veremos permutado nuestro nuevo offset:

También podemos buscarlo pero es más fácil así. Más adelante trabajaremos en los alrededores de esta dirección así que pueden apuntarla por ahí si quieren.
En el unlz nuevamente, pasaremos a la siguiente imagen que corresponde al tilemap de nuestro menú. Daremos file -> load raw… y abriremos nuestro tilemap.

Si tienen dudas de que están usando la imagen correcta, miren el offset y deberá ser E832c0, aquí haremos exactamente lo mismo que antes, write to rom, ponemos un offset de espacio libre y omitimos la paleta pues ya está insertada. Yo usare el offset A00800.

Ahora iremos al HXD y navegaremos a la dirección 1082BC, aquí esta nuestro offset permutado, lo copiaremos y lo pegaremos en la dirección 1082D0 (usando ctrl + b), seguidamente guardamos los cambios.

Con esto haremos que el tilemap secundario sea el mismo que el principal y se vea exactamente igual al momento de depositar objetos desde el pc. Si ustedes quieren crear un tilemap adicional aquí, pueden hacerlo e insertarlo en el unlz, una posición más adelante del tilemap principal (buscando espacio libre y todo lo demás).
En lugar de exportar la paleta directamente vamos a utilizar APE, pues al parecer el unlz toca algo por ahí que no debería y genera un bug con las paletas que hace que se alteren y se mezclen con paletas de otras pantallas (batalla vs pokemon, caja de tm hm, bolsa de bayas, etc.
Primero iremos al Character maker pro, cargaremos nuestro tileset o cualquier imagen anterior donde este indexada nuestra paleta. La exportaremos mediante el botón exportar paleta (que difícil no? XD) y la guardamos por ahí en formato .act. En el descargable del tutorial ya viene este archivo.
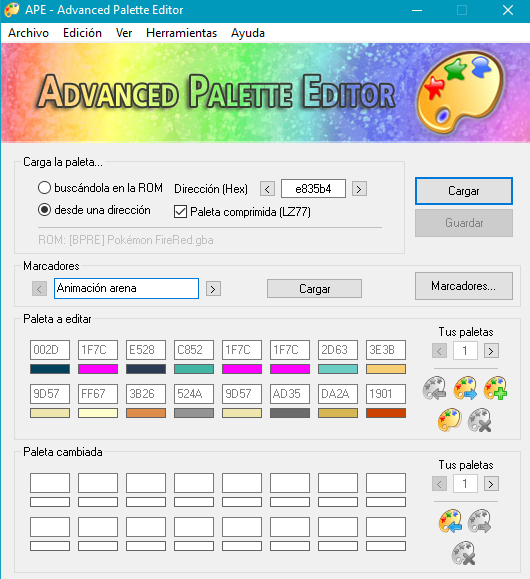
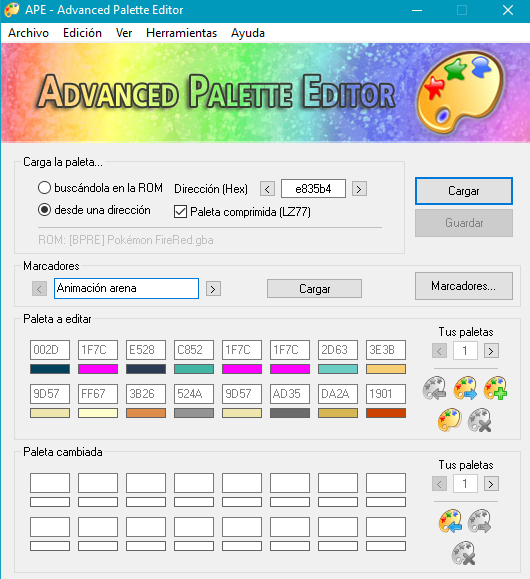
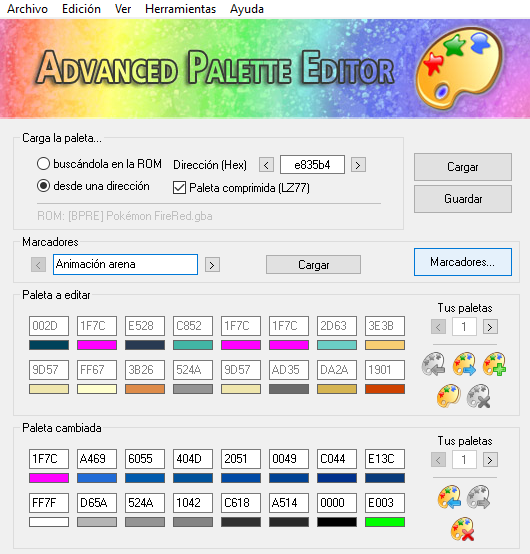
Abriremos el APE, cargamos nuestra rom y marcamos la opción de paletas comprimidas; seguidamente buscaremos la paleta en el offset adecuado (E835B4: para el chico, E83604 ara la chica).
ara la chica).

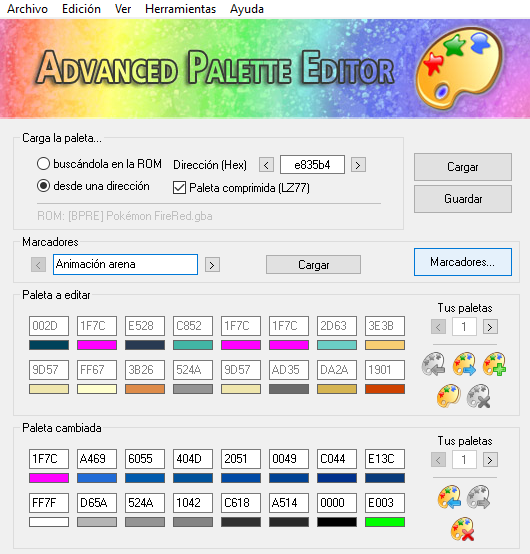
En la parte inferior del APE le daremos al boto cargar paleta y buscaremos la paleta que guardamos con el Character maker pro.

Le daremos guardar y listo, nuestras paletas insertadas exitosamente y sin bugs.
Primero iremos al Character maker pro, cargaremos nuestro tileset o cualquier imagen anterior donde este indexada nuestra paleta. La exportaremos mediante el botón exportar paleta (que difícil no? XD) y la guardamos por ahí en formato .act. En el descargable del tutorial ya viene este archivo.
Abriremos el APE, cargamos nuestra rom y marcamos la opción de paletas comprimidas; seguidamente buscaremos la paleta en el offset adecuado (E835B4: para el chico, E83604

En la parte inferior del APE le daremos al boto cargar paleta y buscaremos la paleta que guardamos con el Character maker pro.

Le daremos guardar y listo, nuestras paletas insertadas exitosamente y sin bugs.
Hasta aquí tenemos casi todo listo, asi que vamos a ir al VBA para ver como está quedando nuestro menu.

Soy mi fan #1 xD me encanta como se está viendo. Algunos podrían pensar que hasta aquí ya está todo terminado, pero no. Quedan algunas cositas por hacer y justamente viene un punto donde vamos a ser algo cuidadosos.

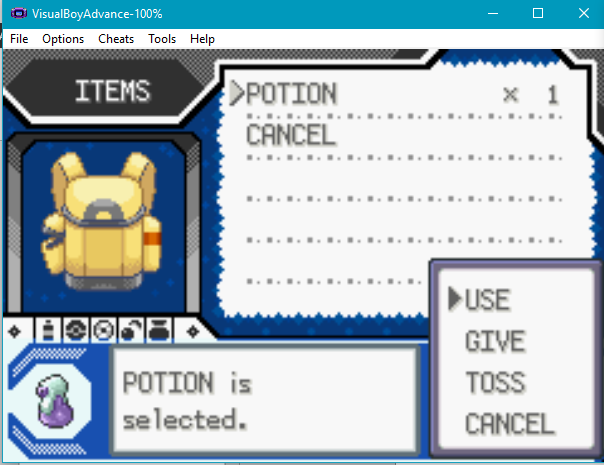
Actualmente así es como se ve nuestra mochila y las paletas de la misma. Pero si lo dejamos así, obtendremos algunos cambios de color indeseados cuando seleccionemos y usemos objetos.


Dependiendo de cómo diseñaran su mochila y que colores usaron para la parte de abajo, esto puede verse horrendo, pasable, o incluso cool. A mí no me desagrada este cambio, pero aun así quiero retocarlo un poco así que vamos a editar las paletas complementarias que vimos al iniciar el tuto para que se ajusten a nuestros colores deseados.
Aquí haremos magia usando el hxd y ayudándonos un poco del VBA, pues las paletas complementarias no son paletas completas de 16 colores, más bien son paletas con un tamaño limitado, 9 colores y 4 colores en este caso. Según yo, en hexadecimal están puestos los valores que determinan el comportamiento y tamaño de estas paletas, pero aún no lo he revisado, pueden hacerlo si quieren.
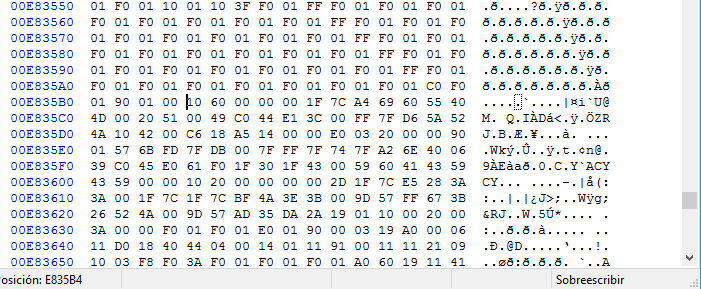
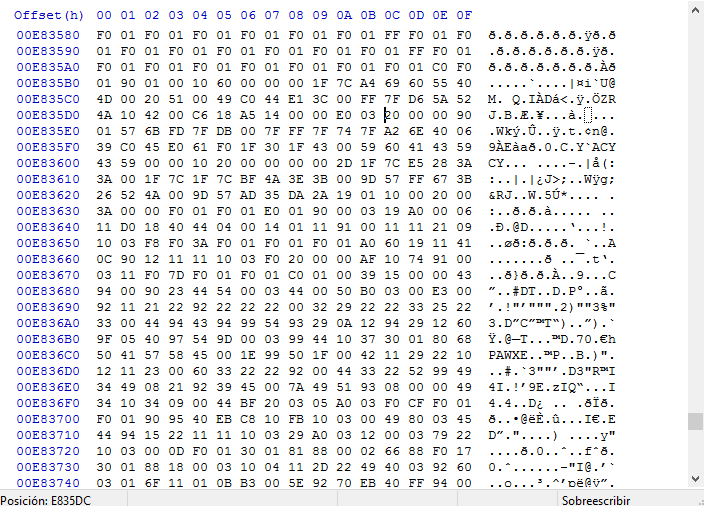
Iremos a la dirección e835b4 en el HXD y veremos muchas cosas en hexadecimal (vaya que sorpresa).

Bien, de aquí en adelante tendremos que ser un poquillo cuidadosos de no meter mal algún valor. En la dirección e835b4 lo primero que veremos será los valores hexadecimales 10 60 00 00 00, este valor tiene un significado, no se cual es exactamente pero presumo que tendrá que ver con el cambio de paleta según el género del personaje, claro ustedes son libres de jugar con cualquier valor (una vez termine el tuto e,e).
Después de estos valores nos encontramos la paleta principal (la del protagonista hombre), para los que no están familiarizados, aquí dos bytes representan un color; veremos también que cada 4 colores hay un byte 00 separándolos

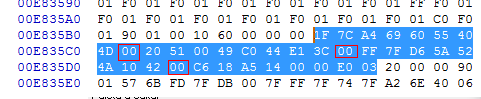
Como esta paleta ya esta ingresada correctamente en el rom, no vamos a tocarla para nada, lo que nos interesa esta al finalizar la paleta, a partir de la dirección E835DC

En esta posición comienza nuestra paleta complementaria 1, cuyo uso ya se explicó anteriormente. Al igual que la paleta principal, al inicio vemos unos valores que son: 20 00 00 90 01. Estos son los valores que según yo determinan el comportamiento y tamaño de la paleta complementaria, pero no los tocaremos en el tutorial.
Nota: Aquí sería conveniente usar el bloc de notas o algo así, para ir copiando valores de forma más segura.
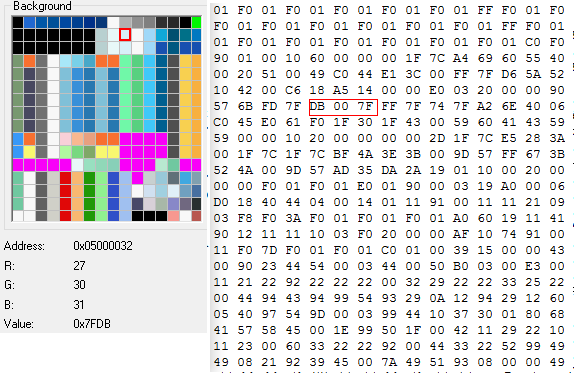
El primer color que encontramos seria el 57 6B… y… porque? O como? Pues bien, si en el VBA con nuestro juego abierto y la mochila abierta también, revisamos el visor de paletas veremos esto:

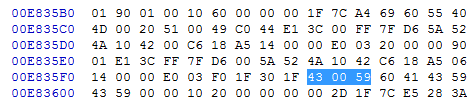
El primer color de la paleta complementaria tiene el valor 6B57, este es el mismo valor que encontramos en el HXD con la única diferencia de que esta invertido.
Con esto en mente, lo único que deberíamos hacer es reemplazar el valor 57 6B por el E1 3C, que es el color azul que esta exactamente arriba en el visor de paletas, es importante tener en cuenta eso de los valores invertidos.

Este mismo proceso tendríamos que hacerlo con cada color que queramos reemplazar, y lo digo así porque no es necesario cambiarlos todos, ya que no todos son usados en el gráfico, todo depende de cómo lo hicieran al iniciar el tutorial y del paso que involucraba ordenar la paleta. Si la paleta esta desordenada, corremos el riesgo de que el juego termine usando los colores negros de la paleta, y para solucionar eso tendríamos que reordenar la paleta, re indexar la imagen e insertar todo de nuevo.
El proceso a seguir, es exactamente el mismo para cada color, se mira su valor en el VBA, se compara con el del hxd para ver que no se esté metiendo la pata :V, y se reemplaza por el valor del color que este encima en la paleta principal.
Debemos ser cuidadosos en este punto, pues algunos colores en el HXD están intercalados con otros valores. Por ejemplo el tercer color debería tener el valor DB 7F pero lo vemos como DB 00 7F:

Aquí simplemente cambiamos los valores del color, dejando intacto ese 00, o cualquier valor que este en medio. Si les resulta molesto hacer todo esto solo para un tutorial y lo harán después en su rom (espero), peguen esto en el HXD para reemplazar todos los colores (usando ctrl + b): E1 3C FF 7F D6 00 5A 52 4A 10 42 C6 18 A5 06 14 00 00 E0 03, en la posición E835E1 que es donde iniciaba el primer color.
Los valores que hay después del último color: F0 1F 30 1F, CREO que son instrucciones indicando que la segunda paleta complementaria debe copiar los colores de la primera paleta complementaria hasta cierto punto, pues como se dijo antes, la segunda paleta solo tiene 4 colores propios. Esto lo podemos comprobar si re cargamos nuestro rom en el VBA y miramos las paletas nuevamente.

Inmediatamente después de dichos valores, nos encontramos con el primer color de la segunda paleta complementaria que seria 43 59, pero en el HXD lo veremos como 43 00 59 así que no se asusten, solo hay que dejar quietos esos 00 como se hizo anteriormente.

Aquí tomaremos una decisión y es si reemplazar todos los colores o solo unos o nada según lo consideremos más agradable visualmente. Seguiremos el mismo proceso de antes, revisamos cada color en el VBA y lo comparamos con el HXD, seguidamente lo sustituimos para poner el color que este en la paleta de arriba o cualquier color que nos parezca que quedaría bien. Para los flojillos, copien y peguen esto: C6 00 18 A5 14 00 00 E0 03, (repito, usando ctrl + b) y tendrán cambiados todos los colores por los de la paleta principal.
Si revisamos el menu en el emulador, vemos que no hay cambio de color al seleccionar un objeto y vemos también las paletas totalmente cambiadas en el visor de paletas. (lo siento mucho esa imagen se perdió en el olvido
Con esto podría concluir el tutorial pero el titulo dice completamente, y no estará completo mientras se mantenga esa vieja mochila de red.
Este es quizás el paso más fácil de todos, muchos seguramente lo hacen en sus hacks pero, sentí que no estaría completo el tutorial si no se agregaba.
Vamos a cambiar el sprite de la mochila porque… básicamente no combina mucho con el resto del menú.
Aquí intentare no entrar en detalle pues sé que deben estar cansados de leer.
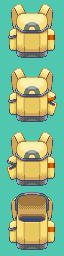
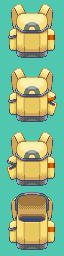
La mochila que vemos en el menú, es un gráfico completo de 64 x 256 que está dividido en 4 partes de 64 x 64. Cada parte corresponde a un estado o bolsillo de la mochila.

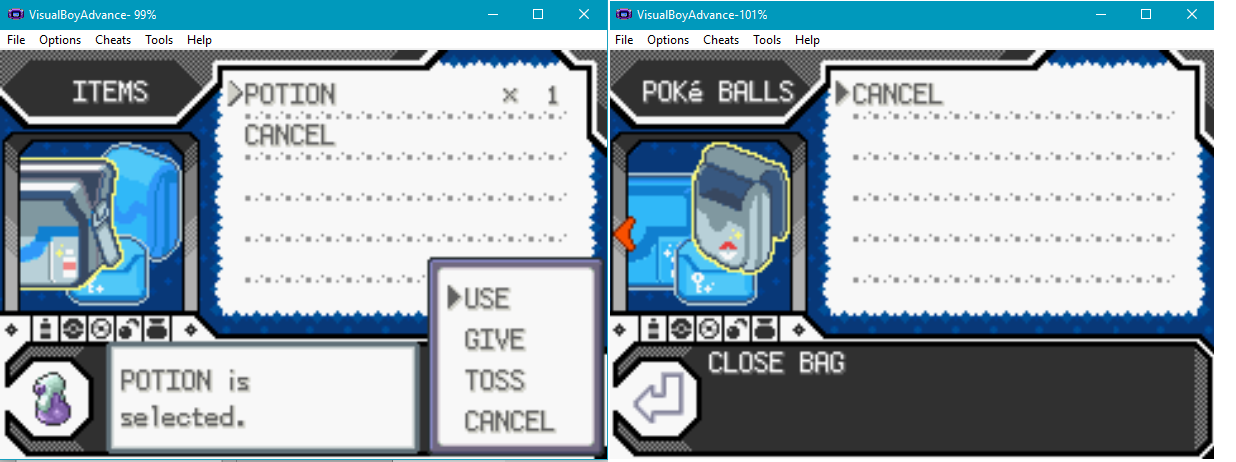
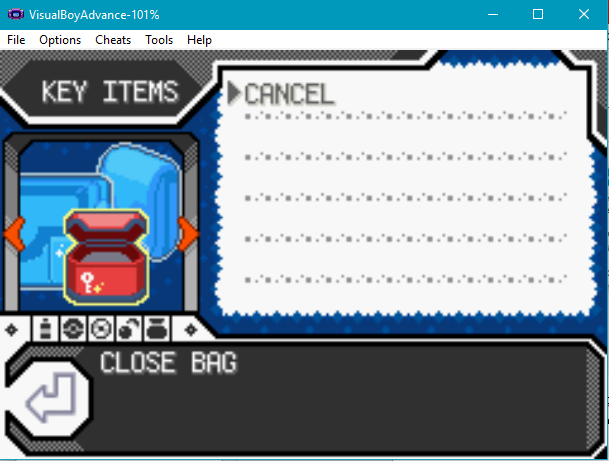
El primero sería la mochila cerrada, no he llegado a verlo aun en el rom, ni siquiera sé si se usa. El segundo es el bolsillo de pokebolas, el tercero son los ítems y el 4 son los key ítems u objetos clave.
Si son grandes artistas… o tienen algo de talento con esto pues pueden hacerse su propia mochila, por lo general vemos que la gente adapta las mochilas de otras generaciones para ponerlas aquí, y es justamente lo que yo hago.
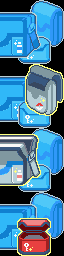
Esta es la imagen de mi nueva y mejorada mochila estilo BW2 que adapte para que cupiera en esos 64x64:

Si la comparan con la original de BW2 verán que hay pérdida de calidad y cambios de tamaño algo extraños xd pero bueno hice lo que pude.
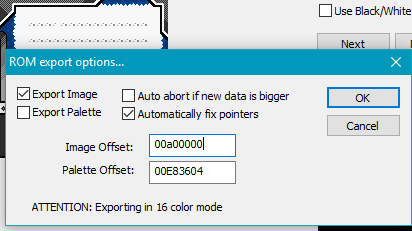
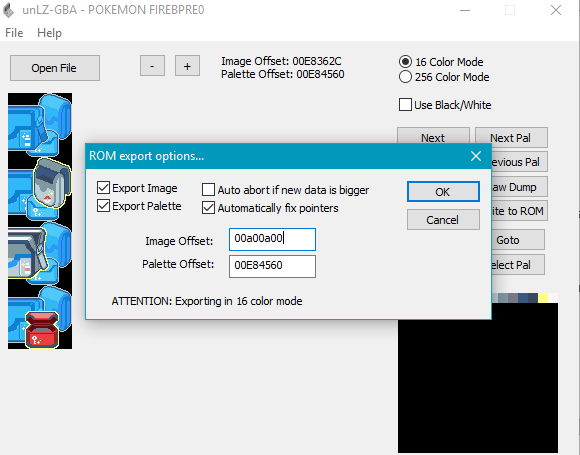
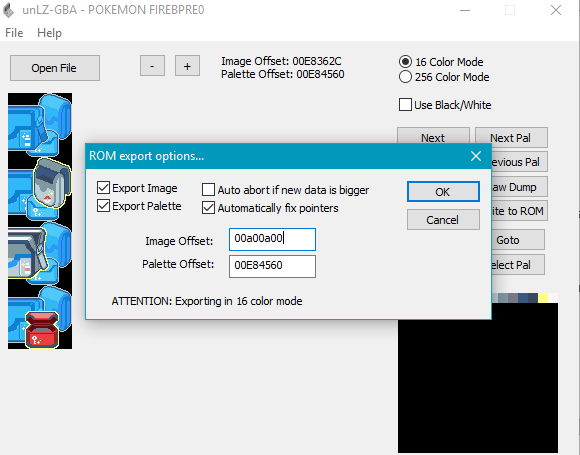
Este grafico esta justo al lado de los que ya insertamos en unlz, así que si le picamos una o dos veces al boton next lo encontraremos, si no usaran el unlz el offset es: E8362C. Aquí simplemente importaremos nuestra mochila nueva y la guardaremos, repunteando en un offset con espacio vacío, yo usare el a00a00. Aquí si marcaremos la opción exportar paleta, pero OJO, esta paleta la comparten las mochilas del chico y la chica así que preparen bien todo esto antes de insertarlo. No explicare como insertar la mochila de la chica pues creo que es obvio que se sigue el mismo procedimiento.

Nos iremos al VBA para ver finalmente nuestra mochila terminada, modificada totalmente, libre de virus, 100% real, no fake, 1 link… disculpen x.x tengo sueño y me pongo idiota.


Ahora si Bravo!! Tutorial terminado…. Exitosamente espero yo.
Vamos a cambiar el sprite de la mochila porque… básicamente no combina mucho con el resto del menú.
Aquí intentare no entrar en detalle pues sé que deben estar cansados de leer.
La mochila que vemos en el menú, es un gráfico completo de 64 x 256 que está dividido en 4 partes de 64 x 64. Cada parte corresponde a un estado o bolsillo de la mochila.

El primero sería la mochila cerrada, no he llegado a verlo aun en el rom, ni siquiera sé si se usa. El segundo es el bolsillo de pokebolas, el tercero son los ítems y el 4 son los key ítems u objetos clave.
Si son grandes artistas… o tienen algo de talento con esto pues pueden hacerse su propia mochila, por lo general vemos que la gente adapta las mochilas de otras generaciones para ponerlas aquí, y es justamente lo que yo hago.
Esta es la imagen de mi nueva y mejorada mochila estilo BW2 que adapte para que cupiera en esos 64x64:

Si la comparan con la original de BW2 verán que hay pérdida de calidad y cambios de tamaño algo extraños xd pero bueno hice lo que pude.
Este grafico esta justo al lado de los que ya insertamos en unlz, así que si le picamos una o dos veces al boton next lo encontraremos, si no usaran el unlz el offset es: E8362C. Aquí simplemente importaremos nuestra mochila nueva y la guardaremos, repunteando en un offset con espacio vacío, yo usare el a00a00. Aquí si marcaremos la opción exportar paleta, pero OJO, esta paleta la comparten las mochilas del chico y la chica así que preparen bien todo esto antes de insertarlo. No explicare como insertar la mochila de la chica pues creo que es obvio que se sigue el mismo procedimiento.

Nos iremos al VBA para ver finalmente nuestra mochila terminada, modificada totalmente, libre de virus, 100% real, no fake, 1 link… disculpen x.x tengo sueño y me pongo idiota.


Ahora si Bravo!! Tutorial terminado…. Exitosamente espero yo.
Gracias por leer y mucha suerte en sus próximos proyectos, si deciden usar algo del tutorial para sus proyectos (me refiero a los gráficos) pueden hacerlo libremente aunque se agradecerían los créditos.
Gracias a los creadores de las herramientas usadas y a Gold (así se llama? XD no se así dice su usuario) pues de ahí surgió mi idea para el tutorial.
Actualizado: Gracias a jiangzhengwenjz quien nos ha compartido como quitarnos de encima el tema de la animación.
PD: disculpen si quizás en algún punto es muy complicada mi forma de expresarme o explicar, intentare mejorarlo; también disculpen si el tuto es muy extenso. Si ven algo por ahí que no cuadra, que falta o que este mal por favor díganme.
Gracias.
PD2: baia baia y el zelda? Pues aquí esta:
Resulta un poco complicado tener que actualizar tan pronto la información, pero esto es oro! y debe informarse de inmediato.
Gracias a jiangzhengwenjz, quien amablemente me dio la información que por tanto tiempo busque. Ahora disponemos del offset para modificar a gusto el molesto tema de la animación, lo dispenciosa que pueda ser esa tarea, depende directamente del resultado que queramos obtener.
Con esta información podemos alterar la animación para que ella se acople a nuestro menú y no al revés. O simplemente quitarla que seria la forma mas fácil y rápida de que nuestro menú quede totalmente diferente y visualmente agradable.
Aqui tenemos 1 problema principal, el tutorial fue hecho completamente basado en el hecho de que la animación tenia que dejarse, y poner esta info en el cuerpo del tutorial involucraría editar todo y cambiar extensamente el contenido del tutorial.
Por ese motivo, tratare esto como un anexo y dejare a su imaginación los resultados que puedan obtener al utilizarlo. Pero claro les explicare un poco sobre los datos que nos compartió jiangzhengwenjz.
De acuerdo a lo anterior, ahora sabemos las posiciones de memoria VRAM donde se encuentran los datos referentes a la animación de cambio de bolsillo:
0x810924C = el bloque animado al cambiar de bolsillo.
0x8452D08 = el fragmento de tilemap que se modifica cuando se cambia de bolsillo.
0x8109252 y 0x8109336: las posiciones donde se llama directamente la animación (supongo que eso es lo que hace).
Encontraremos esas posiciones en el hxd simplemente quitando el 8 al inicio de cada una (10924C, 452D08, 109252 y 109336).
Bueno y esto de que nos sirve??... Bien aquí todo queda en manos de lo que queramos hacer, personalmente me gusta que haya animaciones pero no considero que sea algo necesario en esta pantalla, asi que mi recomendación si lo que quieren es ahorrar tiempo y aun asi dejar un buen resultado seria eliminar la animación. Para ello solo pondremos 00 00 00 00, en las ultimas dos direcciones como indico antes jiangzhengwenjz en el HXD.
Con esto ya seria suficiente para que hagan sus menús como quieran sin ninguna limitación (en lo que se refiere a la animación), asi que cualquier punto del tutorial donde se mencione la animación o una limitante por la misma puede ser ignorada si se aplica este pequeño paso. Pueden diseñar como quieran y ordenar como quieran su tileset y tilemap.
Ahora bien, si lo que quieren es entrar en mas detalle, les dire que la dirección 452D08 contiene un "raw" sin comprimir, se aplica en el área de la lista de objetos cuando se hace la animación. raw sin comprimir significa que lo que ven ahí es la numeración de los tiles que se ponen, lo mismo que veriamos si abrimos un archivo .raw creado en ntme con el HXD.
Así, podemos manualmente ordenar todos los tiles que queremos que se vean en nuestra lista de objetos cuando se produzca la animación, quitando la limitación de tiles explicada en el tutorial. Sin embargo resulta mucho mas simple solo remover la animación, experimenten si quieren.
La dirección 10924C, contiene información sobre la animación en si misma, el primer byte corresponde al tile utilizado en la animación (2D que es igual a 45), los valores siguientes (por lo poco que mire) corresponden a posicionamiento horizontal y vertical de la animación y otras cosas que aun no entiendo. Son libres también de tocarlos a ver que pasa.
No pongo imágenes pues no considero que se requiera ya que básicamente son puros datos en hex. De manera que en pocas palabras, ya no deben limitarse al diseñar su menú, sean todo lo creativos que quieran y eliminen la animación (es la forma mas simple y el resultado visual es bueno).
Gracias a jiangzhengwenjz, quien amablemente me dio la información que por tanto tiempo busque. Ahora disponemos del offset para modificar a gusto el molesto tema de la animación, lo dispenciosa que pueda ser esa tarea, depende directamente del resultado que queramos obtener.
Con esta información podemos alterar la animación para que ella se acople a nuestro menú y no al revés. O simplemente quitarla que seria la forma mas fácil y rápida de que nuestro menú quede totalmente diferente y visualmente agradable.
Aqui tenemos 1 problema principal, el tutorial fue hecho completamente basado en el hecho de que la animación tenia que dejarse, y poner esta info en el cuerpo del tutorial involucraría editar todo y cambiar extensamente el contenido del tutorial.
Por ese motivo, tratare esto como un anexo y dejare a su imaginación los resultados que puedan obtener al utilizarlo. Pero claro les explicare un poco sobre los datos que nos compartió jiangzhengwenjz.
De acuerdo a lo anterior, ahora sabemos las posiciones de memoria VRAM donde se encuentran los datos referentes a la animación de cambio de bolsillo:
0x810924C = el bloque animado al cambiar de bolsillo.
0x8452D08 = el fragmento de tilemap que se modifica cuando se cambia de bolsillo.
0x8109252 y 0x8109336: las posiciones donde se llama directamente la animación (supongo que eso es lo que hace).
Encontraremos esas posiciones en el hxd simplemente quitando el 8 al inicio de cada una (10924C, 452D08, 109252 y 109336).
Bueno y esto de que nos sirve??... Bien aquí todo queda en manos de lo que queramos hacer, personalmente me gusta que haya animaciones pero no considero que sea algo necesario en esta pantalla, asi que mi recomendación si lo que quieren es ahorrar tiempo y aun asi dejar un buen resultado seria eliminar la animación. Para ello solo pondremos 00 00 00 00, en las ultimas dos direcciones como indico antes jiangzhengwenjz en el HXD.
Con esto ya seria suficiente para que hagan sus menús como quieran sin ninguna limitación (en lo que se refiere a la animación), asi que cualquier punto del tutorial donde se mencione la animación o una limitante por la misma puede ser ignorada si se aplica este pequeño paso. Pueden diseñar como quieran y ordenar como quieran su tileset y tilemap.
Ahora bien, si lo que quieren es entrar en mas detalle, les dire que la dirección 452D08 contiene un "raw" sin comprimir, se aplica en el área de la lista de objetos cuando se hace la animación. raw sin comprimir significa que lo que ven ahí es la numeración de los tiles que se ponen, lo mismo que veriamos si abrimos un archivo .raw creado en ntme con el HXD.
Así, podemos manualmente ordenar todos los tiles que queremos que se vean en nuestra lista de objetos cuando se produzca la animación, quitando la limitación de tiles explicada en el tutorial. Sin embargo resulta mucho mas simple solo remover la animación, experimenten si quieren.
La dirección 10924C, contiene información sobre la animación en si misma, el primer byte corresponde al tile utilizado en la animación (2D que es igual a 45), los valores siguientes (por lo poco que mire) corresponden a posicionamiento horizontal y vertical de la animación y otras cosas que aun no entiendo. Son libres también de tocarlos a ver que pasa.
No pongo imágenes pues no considero que se requiera ya que básicamente son puros datos en hex. De manera que en pocas palabras, ya no deben limitarse al diseñar su menú, sean todo lo creativos que quieran y eliminen la animación (es la forma mas simple y el resultado visual es bueno).
PD 3: No se si es correcta la forma en que actualice la información, en caso de que no sea asi por favor avísenme.
Última edición por un moderador:

